src="http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

src="http://direct.codecombat.com/file/db/thang.type/54eb4d5949fa2d5c905ddf06/portrait.png"/>

src="http://direct.codecombat.com/file/db/thang.type/52e989a4427172ae56001f04/portrait.png"/>
概览
siblings
siblings() 函数会找出调用元素的所有相邻元素。‘相邻‘指的是所有这些元素都嵌套在HTML文档的相同深度。
siblings() 能够为程序查找得到的元素找到相邻元素,这是很有用的。
var buttons = $("button");
buttons.on("click", focusClicked);
function focusClicked() {
// 这会移除所有其他选项,而不仅仅移除被点击的那个。
$(this).siblings().hide();
}
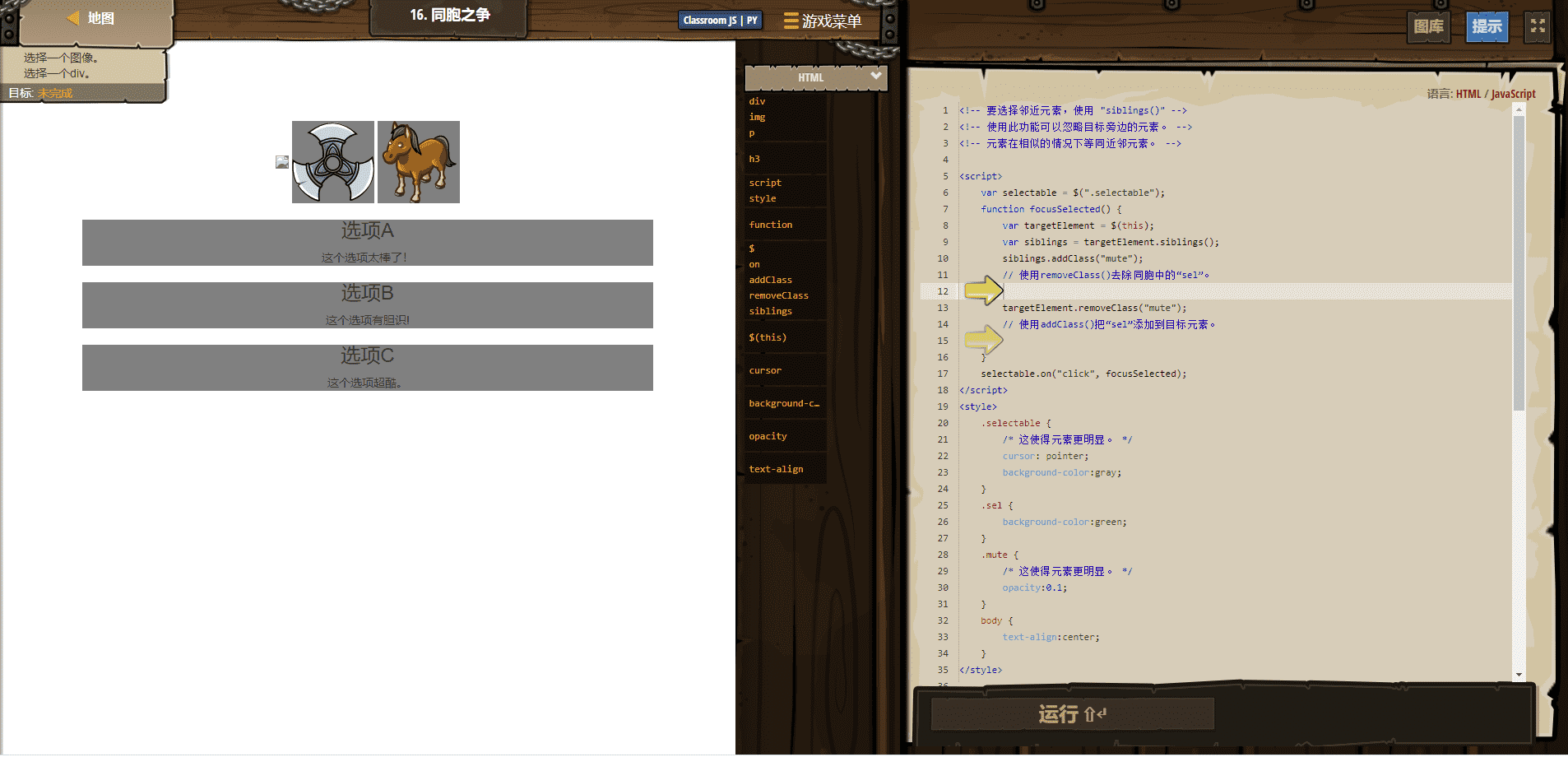
同胞之争 解法
var selectable = $(".selectable");
function focusSelected() {
var targetElement = $(this);
var siblings = targetElement.siblings();
siblings.addClass("mute");
// 使用removeClass()去除同胞中的“sel”。
siblings.removeClass("sel");
targetElement.removeClass("mute");
// 使用addClass()把“sel”添加到目标元素
targetElement.addClass("sel")
}
selectable.on("click", focusSelected);
.selectable {
/* 这使得元素更明显。 */
cursor: pointer;
}
.sel {
}
.mute {
/* 这使得元素更明显。 */
opacity:0.1;
}
body {
text-align:center;
}

"http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/54eb4d5949fa2d5c905ddf06/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/52e989a4427172ae56001f04/portrait.png"/>
本攻略发于极客战记官方教学栏目,原文地址为:
https://codecombat.163.com/news/jikezhanji-tongbaozhizheng
极客战记——学编程,用玩的!
「网易官方」极客战记(codecombat)攻略-网页开发2-同胞之争-sibling-rivalry
标签:evel enter 有用 type direct style ext 嵌套 点击图片
原文地址:https://www.cnblogs.com/codecombat/p/12925164.html