Vue.js(05):计算与监听属性
2021-02-20 01:20
标签:run ted val this alert order 演示 edm 性能 计算属性关键词: computed。 计算属性在处理一些复杂逻辑时是很有用的。 可以看下以下反转字符串的例子: 尝试一下 ? 实例 1 中模板变的很复杂起来,也不容易看懂理解。 接下来我们看看使用了计算属性的实例: 尝试一下 ? 实例 2 中声明了一个计算属性 reversedMessage 。 提供的函数将用作属性 vm.reversedMessage 的 getter 。 vm.reversedMessage 依赖于 vm.message,在 vm.message 发生改变时,vm.reversedMessage 也会更新。 我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。 尝试一下 ? 可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。 computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter : 尝试一下 ? 从实例运行结果看在运行 vm.site = ‘菜鸟教程 http://www.runoob.com‘; 时,setter 会被调用, vm.name 和 vm.url 也会被对应更新。 本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化。 以下实例通过使用 watch 实现计数器: 以下实例进行千米与米之间的换算: 尝试一下 ? 点击 "尝试一下" 按钮查看在线实例 以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。watch 对象创建了两个方法 kilometers 和 meters。 当我们再输入框输入数据时,watch 会实时监听数据变化并改变自身的值。可以看下如下视频演示: Vue.js(05):计算与监听属性 标签:run ted val this alert order 演示 edm 性能 原文地址:https://www.cnblogs.com/springsnow/p/12922636.html一、计算属性
div id="app">
{{ message.split(‘‘).reverse().join(‘‘) }}
div>div id="app">
p>原始字符串: {{ message }}p>
p>计算后反转字符串: {{ reversedMessage }}p>
div>
script>
var vm = new Vue({
el: ‘#app‘,
data: {
message: ‘Runoob!‘
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split(‘‘).reverse().join(‘‘)
}
}
})
script>1、computed vs methods
methods: {
reversedMessage2: function () {
return this.message.split(‘‘).reverse().join(‘‘)
}
}
2、computed setter
var vm = new Vue({
el: ‘#app‘,
data: {
name: ‘Google‘,
url: ‘http://www.google.com‘
},
computed: {
site: {
// getter
get: function () {
return this.name + ‘ ‘ + this.url
},
// setter
set: function (newValue) {
var names = newValue.split(‘ ‘)
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
})
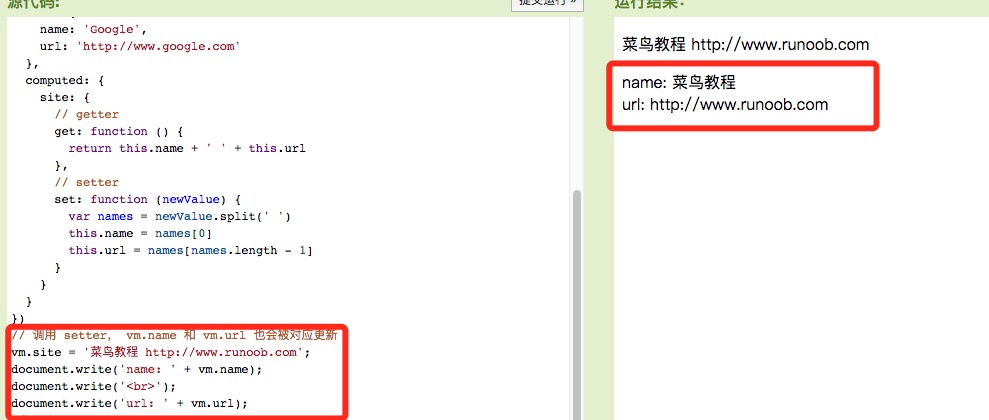
// 调用 setter, vm.name 和 vm.url 也会被对应更新
vm.site = ‘菜鸟教程 http://www.runoob.com‘;
document.write(‘name: ‘ + vm.name);
document.write(‘
‘);
document.write(‘url: ‘ + vm.url);
二、监听属性
div id = "app">
p style = "font-size:25px;">计数器: {{ counter }}p>
button @click = "counter++" style = "font-size:25px;">点我button>
div>
script type = "text/javascript">
var vm = new Vue({
el: ‘#app‘,
data: {
counter: 1
}
});
vm.$watch(‘counter‘, function(nval, oval) {
alert(‘计数器值的变化 :‘ + oval + ‘ 变为 ‘ + nval + ‘!‘);
});
script>div id = "computed_props">
千米 : input type = "text" v-model = "kilometers">
米 : input type = "text" v-model = "meters">
div>
p id="info">p>
script type = "text/javascript">
var vm = new Vue({
el: ‘#computed_props‘,
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = this.kilometers * 1000
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
// $watch 是一个实例方法
vm.$watch(‘kilometers‘, function (newValue, oldValue) {
// 这个回调将在 vm.kilometers 改变后调用
document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;
})
script>
文章标题:Vue.js(05):计算与监听属性
文章链接:http://soscw.com/index.php/essay/57786.html