CSS基础
2021-02-20 01:20
YPE html>
标签:vsp safari 下拉 rtl get 提示 特殊 点线 将不
内容主要来源:https://www.runoob.com/css/css-syntax.html
CSS 指层叠样式表 (Cascading Style Sheets)
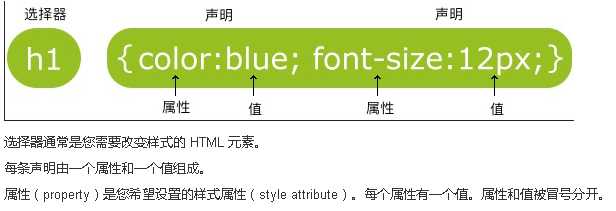
语法:
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明;

CSS注释以 "/*" 开始, 以 "*/" 结束;
id 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
#para1 { text-align:center; color:red; }
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用;
class 选择器
lass 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
.center {text-align:center;} /*所有拥有 center 类的 HTML 元素均为居中*/
你也可以指定特定的HTML元素使用class
/*所有的 p 元素使用 class="center" 让该元素的文本居中*/ p.center {text-align:center;}
CSS 创建
插入样式表的三种方式:
1、外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。
每个页面使用 标签链接到样式表。 标签在(文档的)头部:
asp:Content ID="Content1" ContentPlaceHolderID="HeadStyle" runat="server">
link rel="stylesheet" href="/Content/bootstrap-fileinput/fileinput.min.css"> /*浏览器会再css文件中读到声明的样式,并根据它来格式文档*/
link href="/Content/jat-CommonStyle.css" rel="stylesheet" />
asp:Content>
 不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
2、内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。可以使用
head>
style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
style>
head>
3、内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性
p style="color:sienna;margin-left:20px">这是一个段落。p>
4、多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)> (内部样式) >(外部样式)> 浏览器默认样式
CSS属性
CSS 背景
CSS 背景属性用于定义HTML元素的背景
- background-color属性 背景颜色
- background-image属性 元素的背景图像
- background-repeat属性 水平或垂直平铺 水平方向平铺 (repeat-x) 不想让图像平铺no-repeat
- background-attachment属性 背景图像是否固定或者随着页面的其余部分滚动
- background-position属性 改变图像在背景中的位置
CSS 文本
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色;CSS最经常的指定:十六进制值、一个RGB值、颜色的名称 |
| direction | 设置文本方向。 ltr文本方向从左到右; rtl inherit规定应该从父元素继承 direction 属性的值。 |
| letter-spacing | 设置字符间距 例:h1 {letter-spacing:2px} |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 left right center justify inherit |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
CSS 文本
属性定义字体,加粗,大小,文字样式。
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
CSS 链接
不同的链接可以有不同的样式。链接的样式,可以用任何CSS属性(如颜色,字体,背景等)
style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
style>
CSS 列表
在HTML中,有两种类型的列表:
- 无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 - 列表项的标记有数字或字母
要指定列表项标记的图像,使用列表样式图像属性: ul { list-style-image: url(‘sqpurple.gif‘); }
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
CSS 表格
border属性:指定CSS表格边框
border-collapse属性:置表格的边框是否被折叠成一个单一的边框或隔开:
style>
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
}
style>
Width和height属性:表格的宽度和高度。
text-align属性:水平对齐方式
vertical-align 垂直对齐属性
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性:
td
{
padding:15px;
}
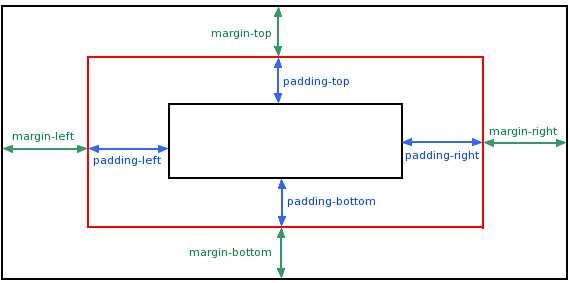
CSS 盒子模型(Box Model)
在CSS中,"box model"这一术语是用来设计和布局时使用。
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
CSS 边框
border CSS边框属性允许你指定一个元素边框的样式和颜色。
border-style属性:定义边框的样式;有:dotted dashed solid double groove ridge inset outset
border-width :宽度
border-color 边框的颜色 border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
在CSS中,可以指定不同的侧面不同的边框 border-top-style border-right-style border-bottom-style border-left-style
border-style属性可以有1-4个值:例如 border-style:dotted solid double dashed; 分别指向上右底左
CSS 轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
https://www.runoob.com/css/css-outline.html
CSS 外边距margin
属性定义元素周围的空间。清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
margin-top margin-bottom margin-right margin-left;
也可一次性的设置所有,顺序为:上、 右、下、左: 如 margin:25px 50px 75px 100px;
CSS padding(填充)
定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
padding padding-bottom padding-left padding-right padding-top

CSS 分组 和 嵌套 选择器
在样式表中有很多具有相同样式的元素。 为了尽量减少代码,你可以使用分组选择器。 每个选择器用逗号分隔。
例:
h1,h2,p { color:green; }
嵌套选择器
它可能适用于选择器内部的选择器的样式。
p //为所有 p 元素指定一个样式。 { color:blue; text-align:center; } .marked //为所有 class="marked" 的元素指定一个样式。 { background-color:red; } .marked p //为所有 class="marked" 元素内的 p 元素指定一个样式。 { color:white; } p.marked{ 为所有 class="marked" 的 p 元素指定一个样式。 text-decoration:underline; }
CSS 尺寸 (Dimension)
属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
Display(显示) 与 Visibility(可见性)
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
块级元素主要有: address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联元素主要有:a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
块级元素(block)特性:
- 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
- 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
- 和相邻的内联元素在同一行;
- 宽度(width)、高度(height)、内(padding)边距的top/bottom 、 外(margin)边距的top/bottom都不可改变
CSS中块级、内联元素的应用:
在不同标签/元素上应用我们需要的属性。主要用的CSS样式有以下三个:
- display:block -- 显示为块级元素
- display:inline -- 显示为内联元素
- display:inline-block -- 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
我们常将
- 元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
Position(定位)
指定了元素的定位类型。元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。 position 属性的五个值: static relative fixed absolute sticky
div.static { /*static HTML 元素的默认值,即没有定位; 静态定位的元素不会受到 top, bottom, left, right影响 */ position: static; border: 3px solid #73AD21; } fixed 定位 p.pos_fixed //元素的位置相对于浏览器窗口是固定位置。 使窗口是滚动的它也不会移动: { position:fixed; top:30px; right:5px; } h2.pos_left /*relative 相对定位元素的定位是相对其正常位置 相对定位元素经常被用来作为绝对定位元素的容器块。 */ { position:relative; left:-20px; } h2.pos_right { position:relative; left:20px; } /*absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。*/ h2 /*绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于*/ { position:absolute; left:100px; top:150px; }
/*sticky 定位 position: sticky; 基于用户的滚动位置来定位。 依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。 */ div.sticky { position: -webkit-sticky; /* Safari */ position: sticky; top: 0; background-color: green; border: 2px solid #4CAF50; } /* 重叠的元素 元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素 z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面) 一个元素可以有正数或负数的堆叠顺序: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。 */ img { position:absolute; left:0px; top:0px; z-index:-1; }
CSS 布局Overflow
overflow 属性用于控制内容溢出元素框时显示的方式。控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
CSS Float(浮动)
Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。往往是用于图像,但它在布局时一样非常有用。
clear:both; clear 属性指定元素两侧不能出现浮动元素。
CSS 布局 - 水平 & 垂直对齐
一、水平/垂直居中对齐
1、元素居中对齐
/*元素居中对齐 要水平居中对齐一个元素(如), 可以使用 margin: auto和设置width属性实现。 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。 */ "utf-8">class="center">注意: 使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。
2、文本居中对齐: text-align: center;
3、图片居中对齐: margin: auto 并将它放到 块 元素中:
img { display: block; margin: auto; width: 40%; }二、左右对齐
1、使用定位方式 position: absolute: 参见 Position定位
当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。