html图像
2021-02-20 04:35
标签:大小 image 文字 enter code 显示 友好 直接 example 示例 1 : 示例 2 : 如果是本地文件,只需把图片放在同一个目录下即可 示例 3 : 图片在上级目录,则在src上加上 ../,即可访问上级目录的图片 示例 4 : src使用图片所在的绝对路径,并在前面加上file:// 示例 5 : 如果设置的大小比原图片大,则会产生失真效果 示例 6 : img不能够自己居中,需要放在其他能够居中的标签中实现这个效果,比如h1标签,p标签. 示例 7 : 如果图片不存在,默认会显示一个缺失图片,这是不友好的 html图像 标签:大小 image 文字 enter code 显示 友好 直接 example 原文地址:https://www.cnblogs.com/JasperZhao/p/12922728.html 即图像标签
需要设置其属性 src指定图像的路径显示图像
img src="https://how2j.cn/example.gif"/>

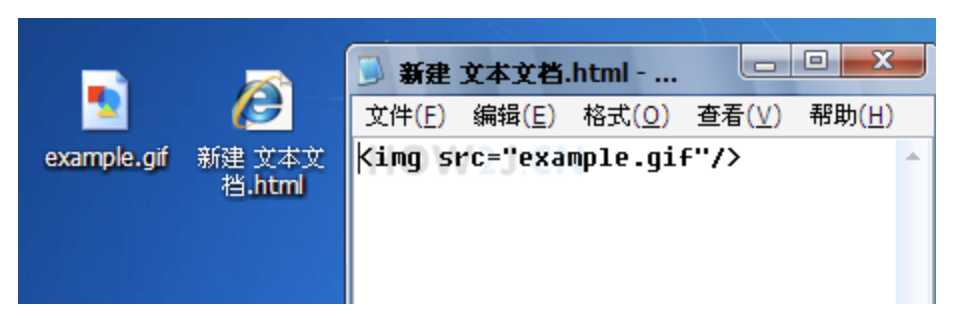
同级目录图像
src直接使用文件名,不需要/
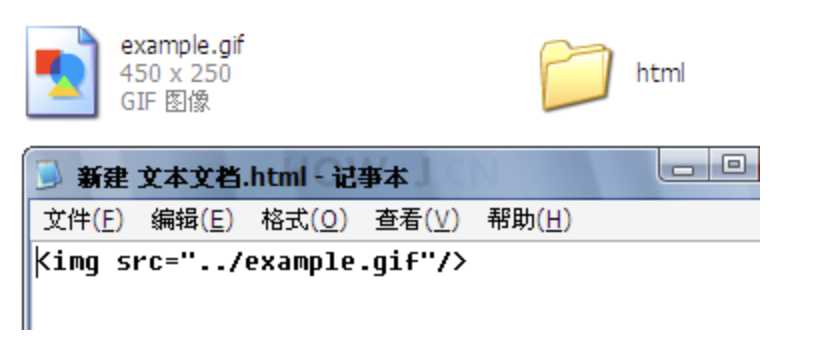
上级目录图像
如果是在上级目录的上级目录,则使用 ../../
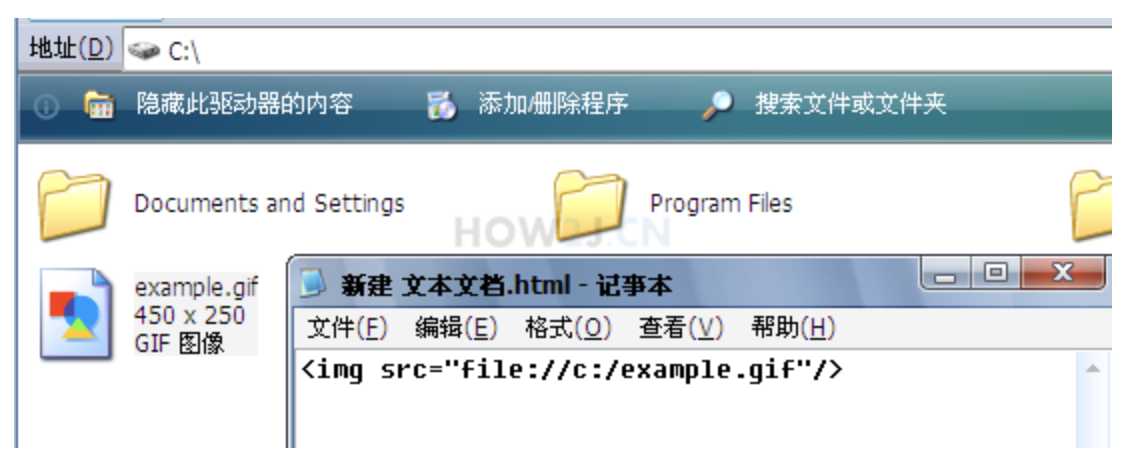
其他目录图像

设置图像的大小
img width="200" height="200" src="https://how2j.cn/example.gif"/>

图像居中
经常采用的手段是放在div中居中div align="left">
img src="https://how2j.cn/example.gif"/>
div>
div align="center">
img src="https://how2j.cn/example.gif"/>
div>
div align="right">
img src="https://how2j.cn/example.gif"/>
div>

替换图片上的文字
所以可以加上alt属性。
当图片存在的时候,alt是不会显示的
当图片不存在的时候,alt就会出现img src="https://how2j.cn/example_not_exist.gif" />
br/>
img src="https://how2j.cn/example.gif" alt="这个是一个图片" />
br/>
img src="https://how2j.cn/example_not_exist.gif" alt="这个是一个图片" />