vue-cli 如何配置assetsPublicPath; vue.config.js如何更改assetsPublicPath配置;
2021-02-20 07:44
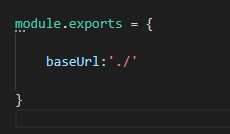
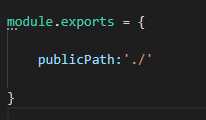
标签:config mic 项目 位置 没有 技术 path 很多 上线 问题: vue项目完成打包上线的时候遇到静态资源找不到的问题,网上很多解决办法都是基于vue-cli 2.x 来解决的,但从vue-cli 3.0以后,便舍弃了配置文件夹(便没有了config这个文件夹),所有配置文件都写在了一个文件 vue.config.js中 ,并且需要自己手动创建,创建位置:与src同级。 解决方法: 1. vue-cli 2.x版本 在config文件夹下的index.js中修改 assetsPublicPath: ‘./‘ 2. vue-cli 3.x版本 在 cli3 中 assetsPublicPath 属性被 baseUrl 取代,只需要在vue.config.js 添加baseUrl 属性 设为 ‘./’ 即可 3. vue-cli 4.x版本 与cli3相同都是修改 vue.config.js 文件 ,但将属性换为 publicPath:‘./‘ vue-cli 如何配置assetsPublicPath; vue.config.js如何更改assetsPublicPath配置; 标签:config mic 项目 位置 没有 技术 path 很多 上线 原文地址:https://www.cnblogs.com/dreamstartplace/p/12922224.html


文章标题:vue-cli 如何配置assetsPublicPath; vue.config.js如何更改assetsPublicPath配置;
文章链接:http://soscw.com/index.php/essay/57883.html