Array(数组)对象-->数组遍历
2021-02-20 09:20
标签:style 对象 循环 info src 技术 alt http script 方法1:使用for循环语句 输出: 方法2:使用for-in循环语句 输出: 方法3:forEach()遍历,是ECMAScript5.0中加入的,在低版本的IE中无法使用 注意:forEach()中不能使用break和continue 输出: 数组遍历,soscw.com" target="_blank">Array(数组)对象-->数组遍历 标签:style 对象 循环 info src 技术 alt http script 原文地址:https://www.cnblogs.com/abner-pan/p/12682985.html1.数组的遍历:

/*定义数组*/
var arr=[1,2,3,4,5];
/*遍历*/
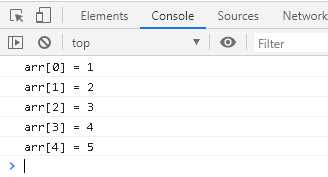
for (var i = 0;i



/*定义数组*/
var arr=[1,2,3,4,5];
/*遍历*/
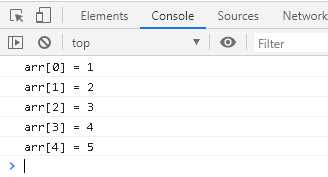
for (var i in arr){
console.log("arr[%s] = %d",i,arr[i]);
}


var arr = [1,2,3,4,5];
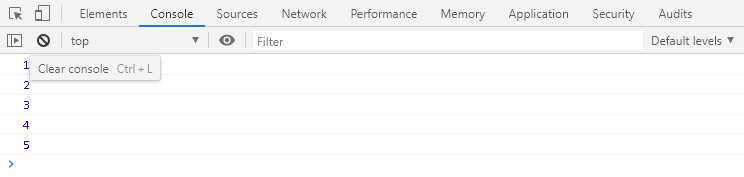
arr.forEach(function(item){
console.log(item)
})

文章标题:Array(数组)对象-->数组遍历
文章链接:http://soscw.com/index.php/essay/57918.html