2019-2020-2 20175234 赵诗玥 《网络对抗技术》Exp 8 Web基础
2021-02-20 10:19
标签:file 创建用户 上传 取消 ase 标记 model 实验 模型 本次实践的内容在以往的课上接触过,但是实践发现会有一些小问题。比如,PHP页面与数据库连接不成功,就只能重新理层次结构,最后意识到是因为在新建的库里没有添加用户。这种都是小细节问题,但是这要求我们在实验时,要对自己的操作有清晰的认识。其余就比较简单,理清思路,就容易实现啦。 html是什么? HTML 指超文本标签语言。 JavaScript属于 HTML 和 Web 的编程语言,能够使计算机完成相应的工作。JavaScript 能够改变 HTML 内容,改变 HTML 属性,改变 HTML 样式 (CSS),隐藏 HTML 元素,显示 HTML 元素等等。 DOM(Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。HTML DOM 定义了访问和操作 HTML 文档的标准方法。DOM 以树结构表达 HTML 文档。有一些我们常用的方法,比如:getAttribute()、setAttribute()、getElementById()等等。 XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。简单说,就是在网站任何接受正常文本输入的地方,输入Javascript脚本,并让脚本执行。 2019-2020-2 20175234 赵诗玥 《网络对抗技术》Exp 8 Web基础 标签:file 创建用户 上传 取消 ase 标记 model 实验 模型 原文地址:https://www.cnblogs.com/ysz-123/p/12897621.html
实验内容
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。基础问题回答
答:表单在网页中主要负责数据采集功能,其实就是。一个表单有三个基本组成部分:
答:HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
答:最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。实践总结与体会
实践过程记录
一、Web前端HTML
表单是什么?表单负责数据采集功能。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
GET与POST方法
可以通过locate apache来确定是否已经安装了Apache,当然kali是默认装了的。
service apache2 start
ervice apache2 stop,
service apache2 restart
cd var/www/html进入指定路径下
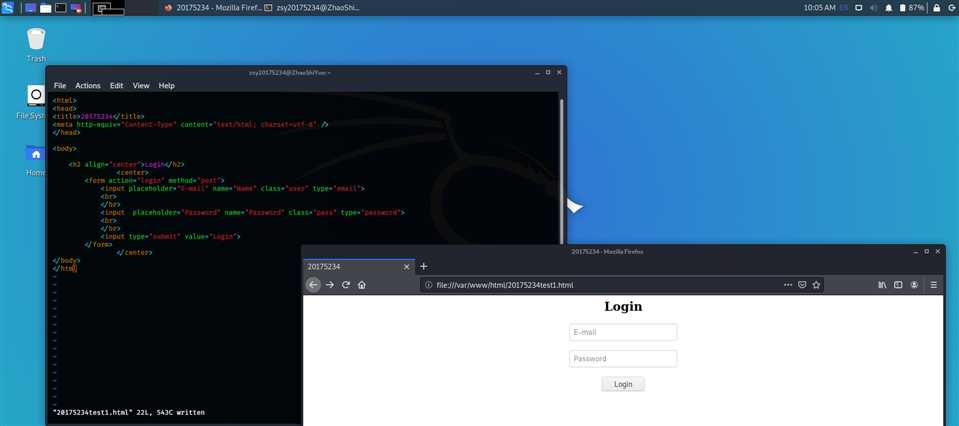
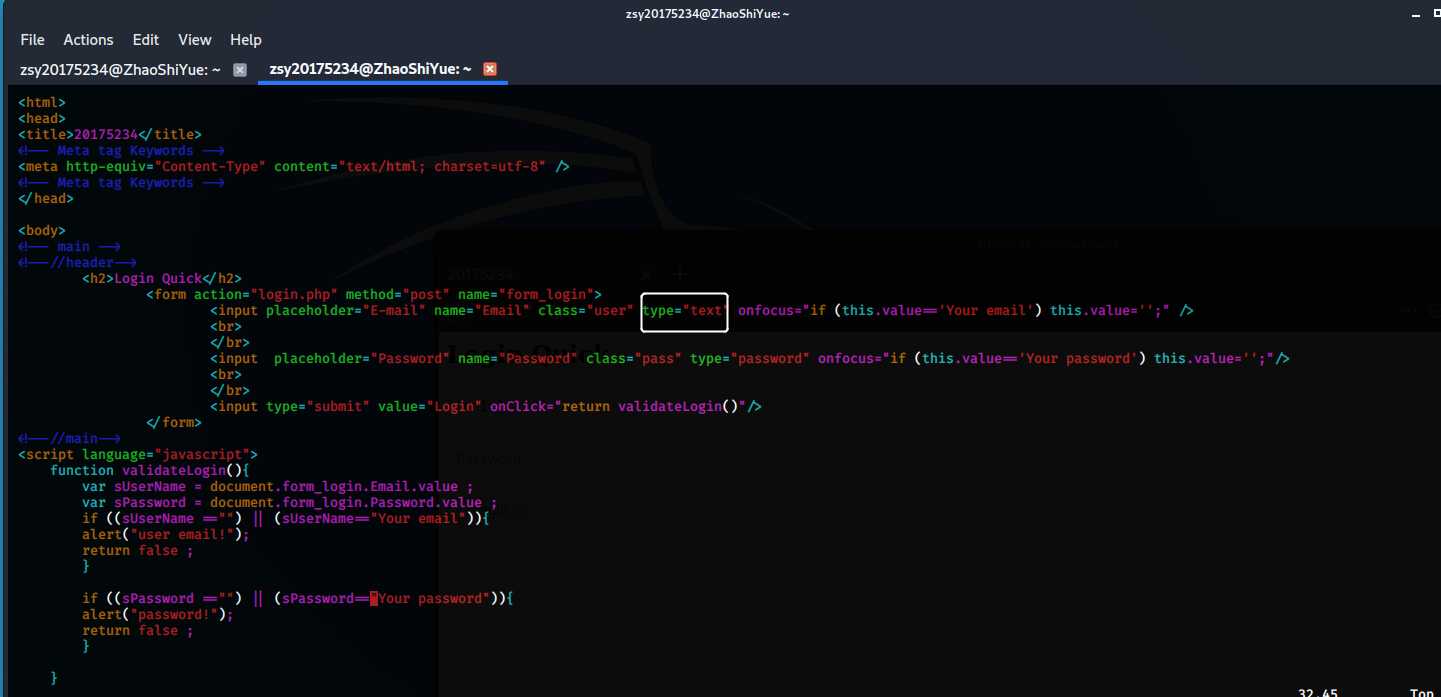
vi 20175234test1.html新建一个简单的含有表单的html文件file:///var/www/html/20175234test1.html
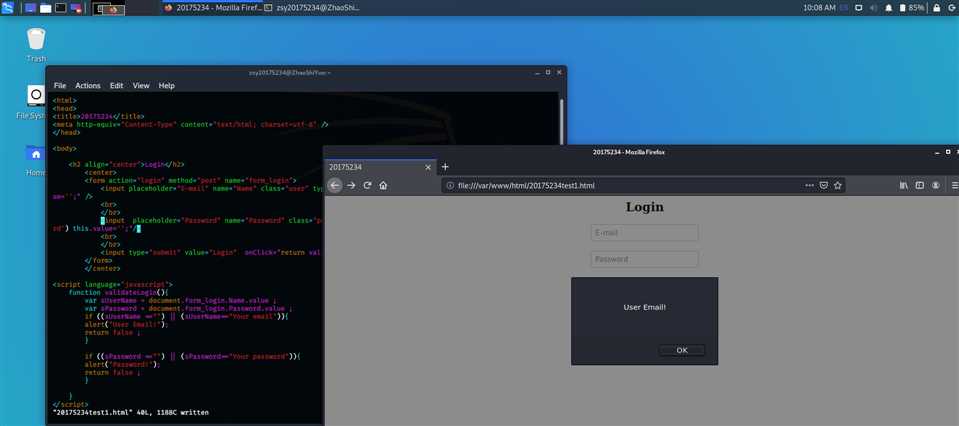
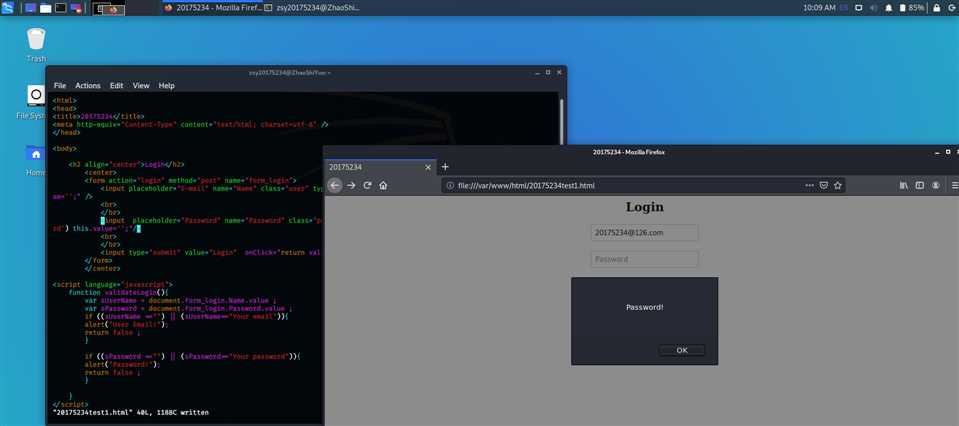
二、Web前端javascript


三、Web后端:MySQL基础

apt-get install mysql-server mysql-client mysql-workbench
/etc/init.d/mysql start
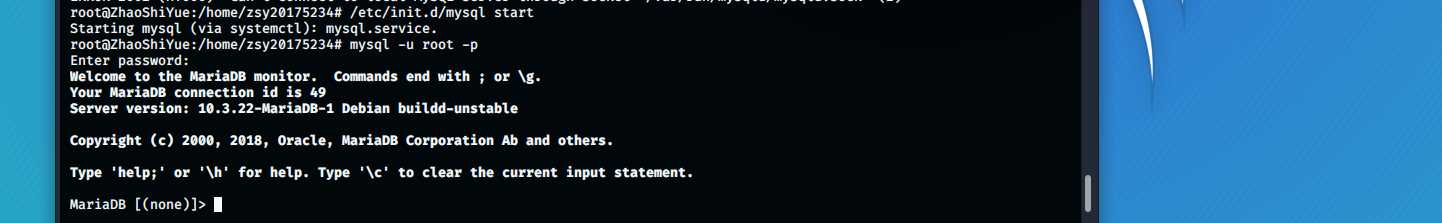
mysql -u root -p使用root权限进入,默认的密码是:空 或者 password
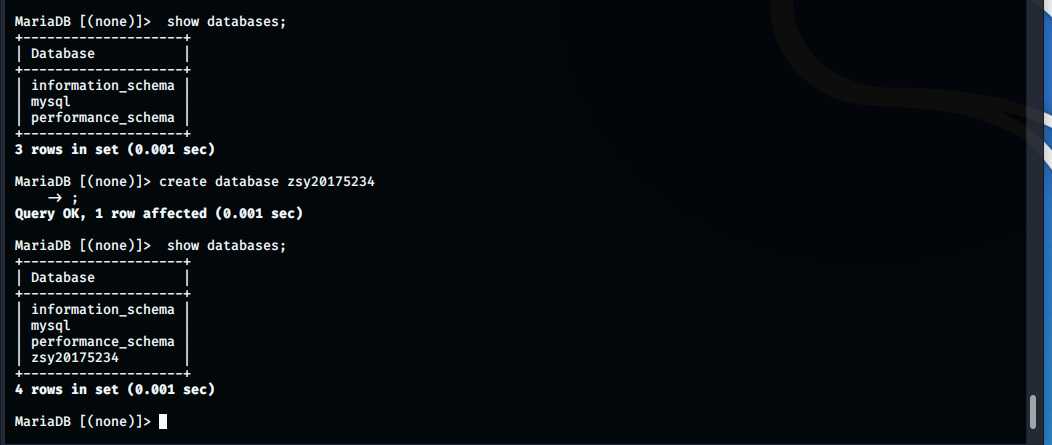
create database zsy20175234
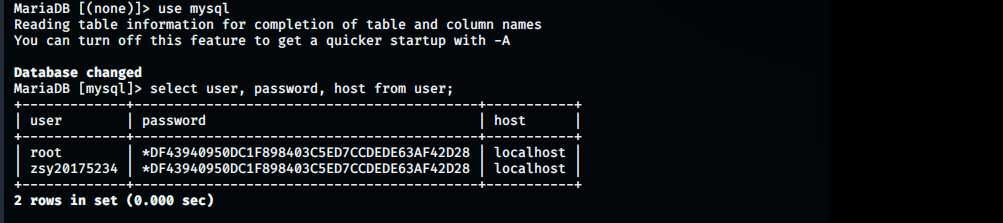
use mysql;
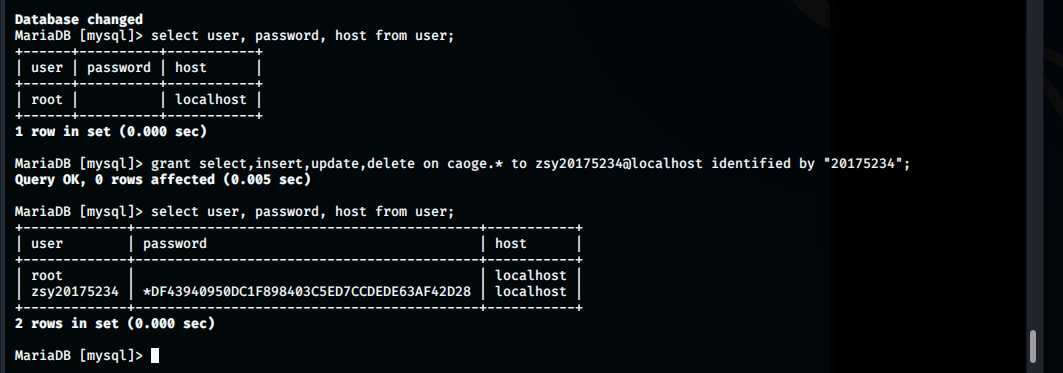
select user, password, host from user;查看当前用户、密码与权限grant select,insert,update,delete on caoge.* to zsy20175234@localhost identified by "20175234";即,将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户zsy20175234,密码是20175234
exit退出,登陆一下试试mysql -u zsy20175234 -p 
update user set password=PASSWORD("20175234") where user=‘root‘;
flush privileges;
exit
use zsy20175234
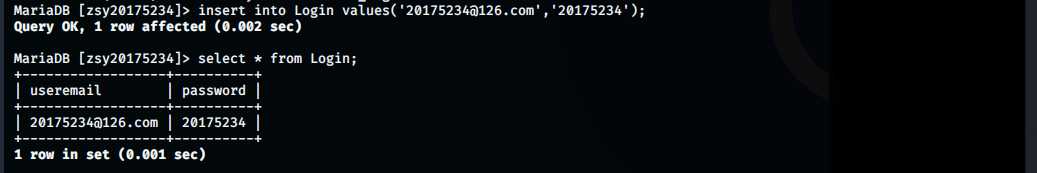
create table Login (useremail VARCHAR(20),password VARCHAR(20));创建一个名为Login的表,表中有类型为VARCHAR(20)的两个字段useremail和password
insert into Login values(‘20175234@126.com‘,‘20175234‘);
select * from Login
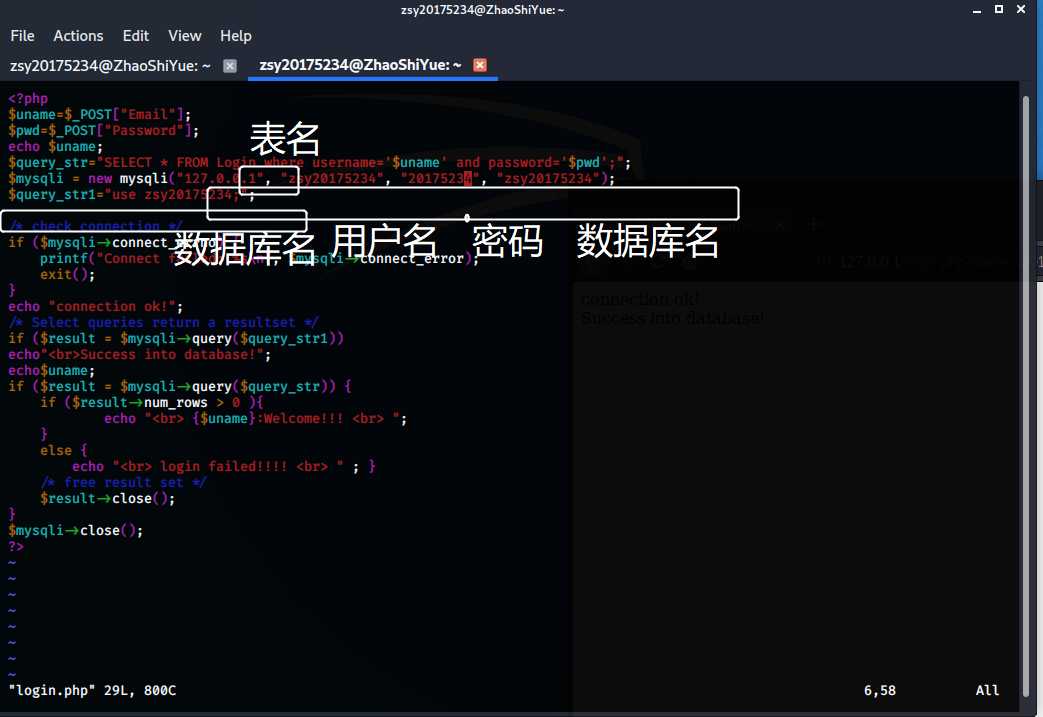
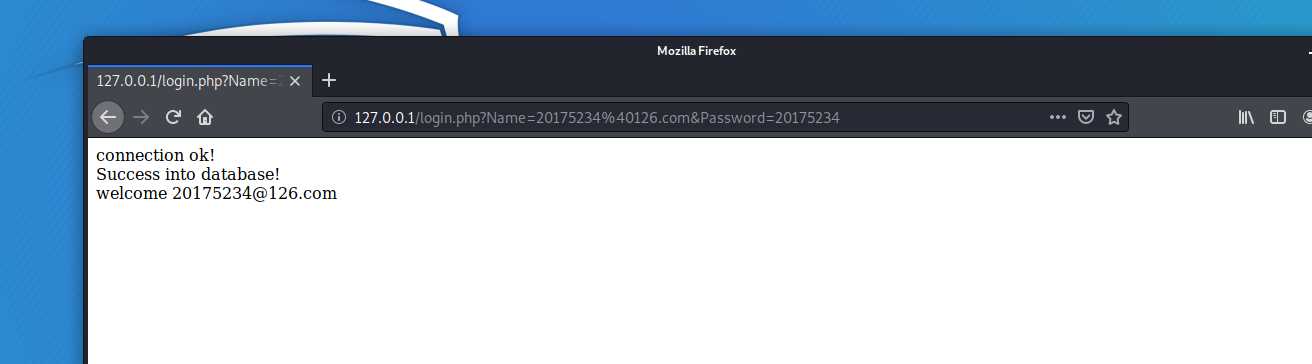
四、Web后端:编写PHP网页,连接数据库,进行用户认证
sudo apt-get install php
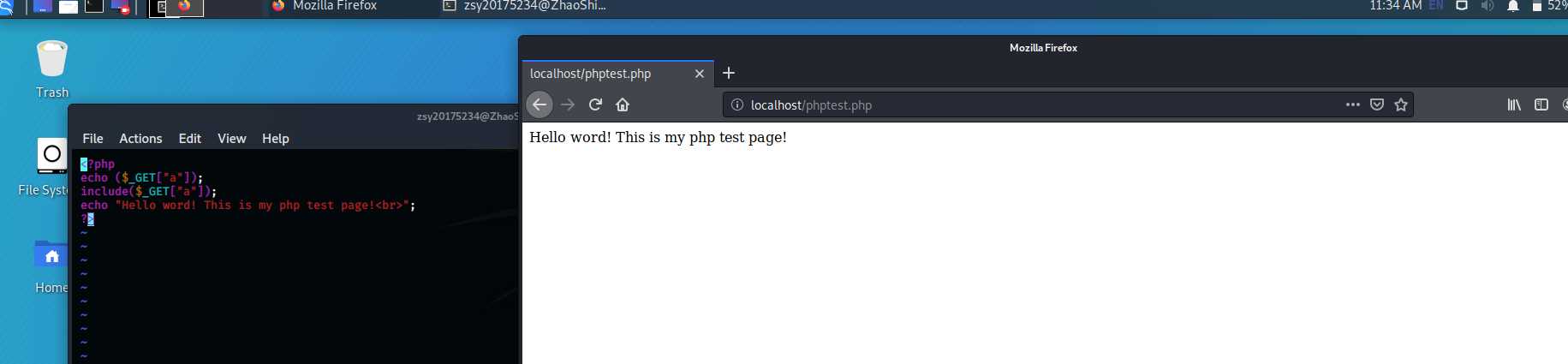
/var/www/html目录下新建一个PHP测试文件phptest.php";
?>
localhost:80/phptest.php可看到文件的内容


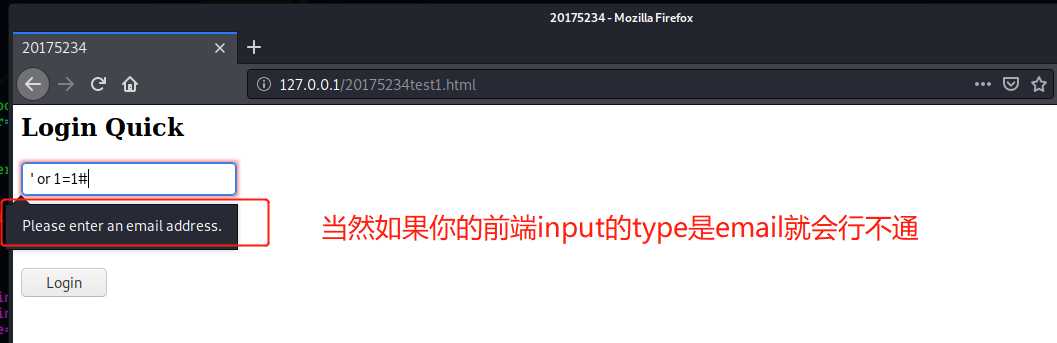
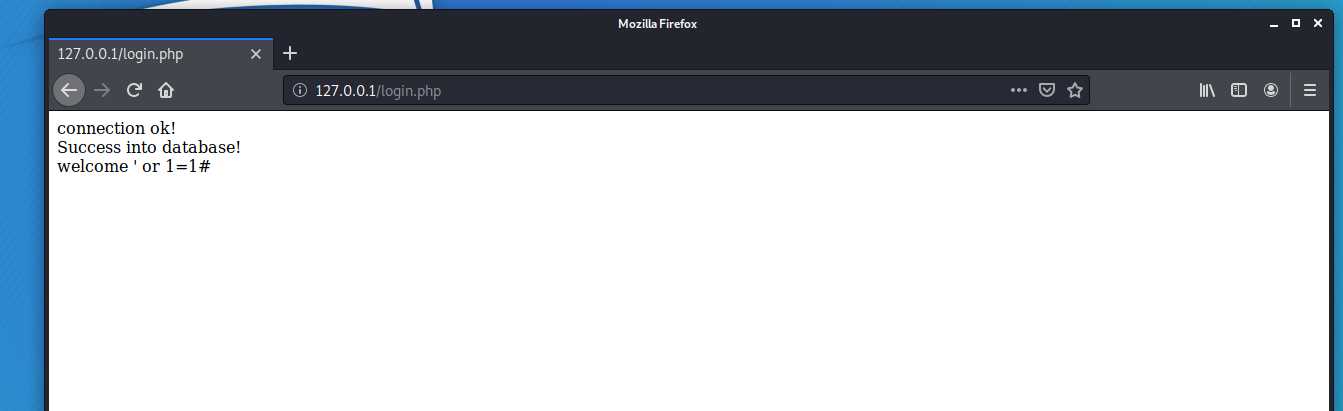
五、最简单的SQL注入,XSS攻击测试
‘ or 1=1#


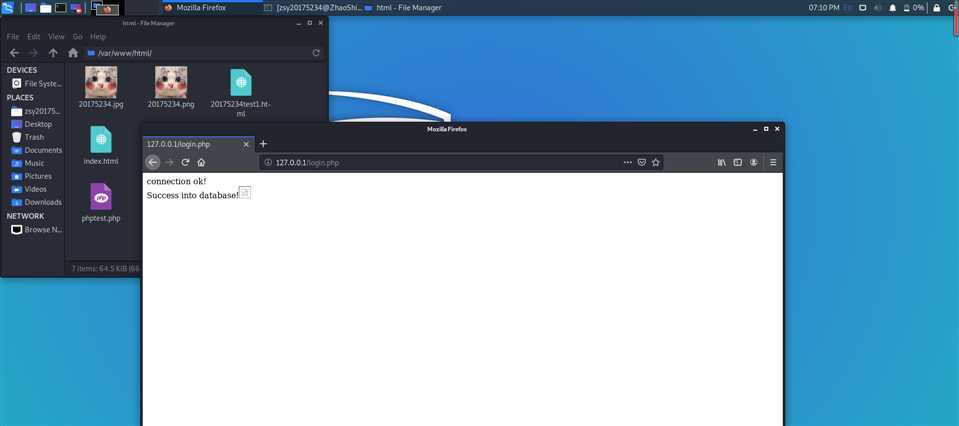
/var/www/html路径下

END
文章标题:2019-2020-2 20175234 赵诗玥 《网络对抗技术》Exp 8 Web基础
文章链接:http://soscw.com/index.php/essay/57935.html