SpringBoot实战项目(四)--用户模糊查询以及分页功能实现
2021-02-20 12:18
标签:on() load demo 图片 refresh 刷新 confirm children complete SpringBoot实战项目(四)--用户模糊查询以及分页功能实现 标签:on() load demo 图片 refresh 刷新 confirm children complete 原文地址:https://www.cnblogs.com/wx60079/p/12682499.html根据
1 DOCTYPE html>
2 html class="x-admin-sm" xmlns:th="http://www.thymeleaf.org">
3 head>
4 meta charset="UTF-8">
5 title>欢迎页面-X-admin2.2title>
6 header th:replace="header.html">header>
7 head>
8 body class="childrenBody">
9 div class="x-nav">
10 span class="layui-breadcrumb">
11 a href="">用户列表a>
12 a>
13 cite>【云深不知处】cite>a>
14 span>
15 a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" onclick="location.reload()" title="刷新">
16 i class="layui-icon layui-icon-refresh" style="line-height:30px">i>a>
17 div>
18 div class="layui-card-body ">
19 div class="layui-card-header" style="display: inline">
20 button class="layui-btn layui-btn-danger" onclick="delAll()">i class="layui-icon">i>批量删除button>
21 button class="layui-btn" onclick="xadmin.open(‘添加用户‘,‘/user/add‘)">i class="layui-icon">i>添加button>
22 div>
23
24 form class="layui-form layui-col-space5" style="display: inline">
25 div class="layui-inline layui-show-xs-block">
26 input type="text" name="userName" placeholder="请输入用户名" autocomplete="off" class="layui-input">
27 div>
28 div class="layui-inline layui-show-xs-block">
29 button class="layui-btn" lay-submit="" lay-filter="search">i class="layui-icon">i>button>
30 div>
31 form>
32
33 div class="layui-card-body ">
34 table class="layui-hide" id="table" lay-filter="member">table>
35 div>
36 div class="layui-card-body ">
37 script type="text/html" id="barDemo">
38 a class="layui-btn layui-btn-xs" lay-event="edit" permission="sys:user:edit">编辑/a>
39 a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" permission="sys:user:del">删除/a>
40 script>
41 div>
42 div>
43 body>
44 script>
45 layui.use([‘table‘], function(){
46 var table = layui.table;
47 form = layui.form;
48 //第一个实例
49 table.render({
50 elem: ‘#table‘
51 ,url: ‘/user/list‘ //数据接口
52 ,toolbar: ‘#toolbarDemo‘ //开启头部工具栏,并为其绑定左侧模板
53 ,page: true //开启分页
54 ,response: {
55 countName: ‘count‘, //规定数据总数的字段名称,默认:count
56 dataName: ‘datas‘ //规定数据列表的字段名称,默认:data
57 }
58
59 ,cols: [
60 [ //表头
61 {type: ‘checkbox‘,fixed: ‘left‘}
62 ,{field: ‘id‘, title: ‘ID‘, align:‘center‘, width:60,sort: true}
63 ,{field: ‘userName‘, title: ‘用户名‘, width:80}
64 ,{field: ‘nickName‘, title: ‘昵称‘,width:120}
65 ,{field: ‘sex‘, title: ‘性别‘ ,width:75,align:‘center‘,sort: true,templet:function (s) {
66 return s.sex == ‘1‘?‘男‘:‘女‘;
67 }}
68 ,{field: ‘telephone‘, title: ‘手机‘, width:120}
69 ,{field: ‘email‘, title: ‘邮箱‘,width:165}
70 ,{field: ‘status‘, title: ‘状态‘, width:60,align:‘center‘, templet:function (d) {
71 return d.status == ‘1‘?‘启动‘:‘禁用‘;
72 }}
73 ,{field: ‘birthday‘, title: ‘生日‘,width:105}
74 ,{title:‘操作‘, toolbar: ‘#barDemo‘}
75 ]
76 ],
77 done:function() {
78 checkPermission()
79 }
80 });
81 //监听工具条
82 table.on(‘tool(member)‘, function(obj){
83 var data = obj.data;
84 if(obj.event === ‘del‘){
85 layer.confirm(‘真的删除行么‘, function(index){
86
87 $.ajax({
88 url:"/user/delete",
89 type:"GET",
90 data:{id:data.id},
91 dataType:‘json‘,
92 success:function(result){
93 layer.alert("删除成功", {icon: 1},function (index1) {
94 layer.close(index1);
95 //xadmin.father_reload();
96 table.reload(‘table‘);
97 });
98 },
99 });
100
101 });
102 } else if(obj.event === ‘edit‘){
103 xadmin.open(‘编辑用户信息‘,‘/user/edit/?id=‘+data.id);
104 }
105 });
106
107 //搜索
108 form.on(‘submit(search)‘, function(data){
109 var userName = data.field.userName;
110 table.render({
111 elem: ‘#table‘
112 ,url: ‘/user/findAllByUserNamePage‘//数据接口
113 ,type:"GET"
114 ,page: true //开启分页
115 ,where:{
116 "userName":userName
117 }
118 ,response: {
119
120 countName: ‘count‘, //规定数据总数的字段名称,默认:count
121 dataName: ‘datas‘ //规定数据列表的字段名称,默认:data
122 }
123 ,cols: [
124 [ //表头
125 {type: ‘checkbox‘,fixed: ‘left‘}
126 ,{field: ‘id‘, title: ‘ID‘, align:‘center‘, width:60,sort: true}
127 ,{field: ‘userName‘, title: ‘用户名‘, width:80}
128 ,{field: ‘nickName‘, title: ‘昵称‘,width:120}
129 ,{field: ‘sex‘, title: ‘性别‘ ,width:75,align:‘center‘,sort: true,templet:function (s) {
130 return s.sex == ‘1‘?‘男‘:‘女‘;
131 }}
132 ,{field: ‘telephone‘, title: ‘手机‘, width:120}
133 ,{field: ‘email‘, title: ‘邮箱‘,width:165}
134 ,{field: ‘status‘, title: ‘状态‘, width:60,align:‘center‘, templet:function (d) {
135 return d.status == ‘1‘?‘启动‘:‘禁用‘;
136 }}
137 ,{field: ‘birthday‘, title: ‘生日‘,width:105}
138 ,{title:‘操作‘, toolbar: ‘#barDemo‘}
139 ]
140 ]
141 });
142 return false;
143 });
144 checkPermission();
145 });
146 script>
147 html>
后台代码
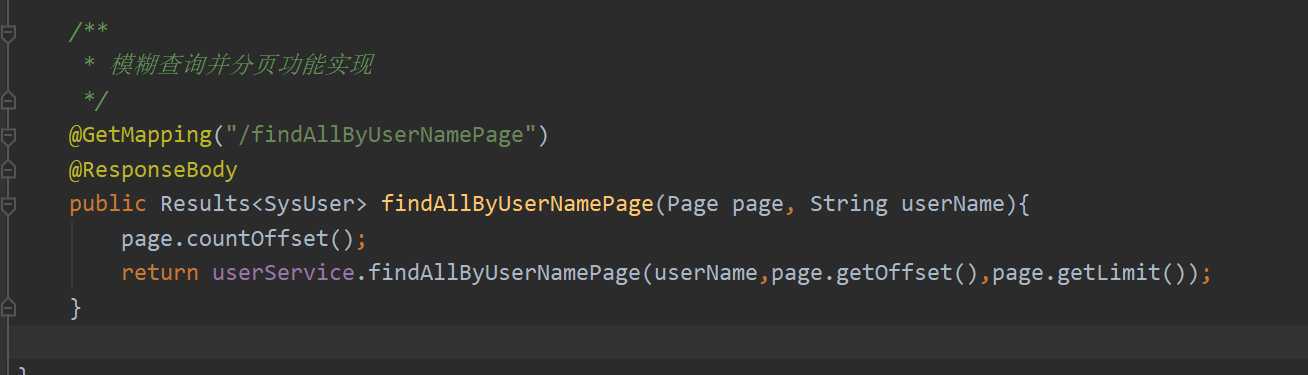
UserController

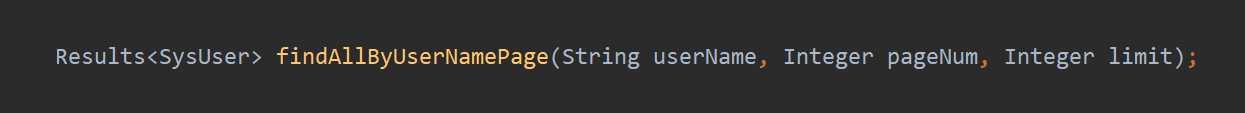
UserService

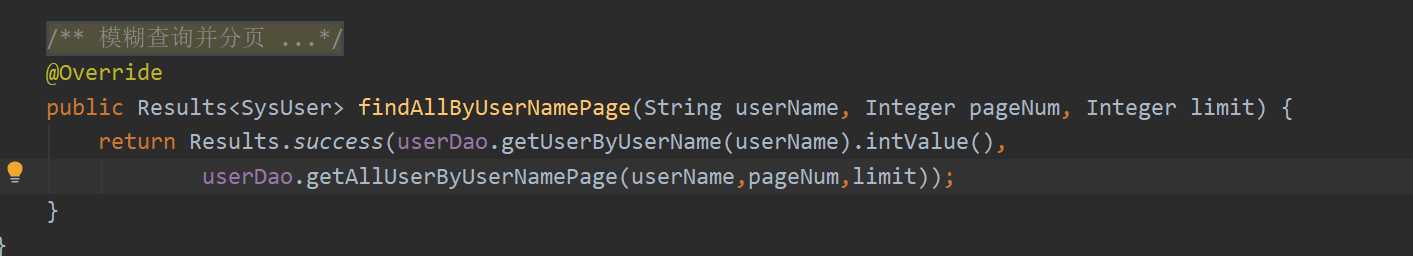
UserServiceImpl

Dao层
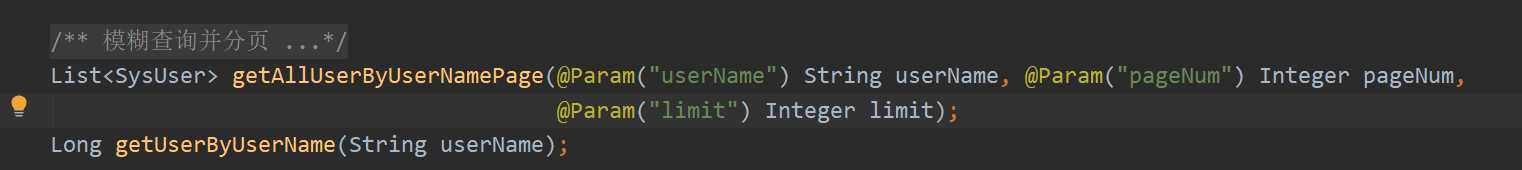
UserDao

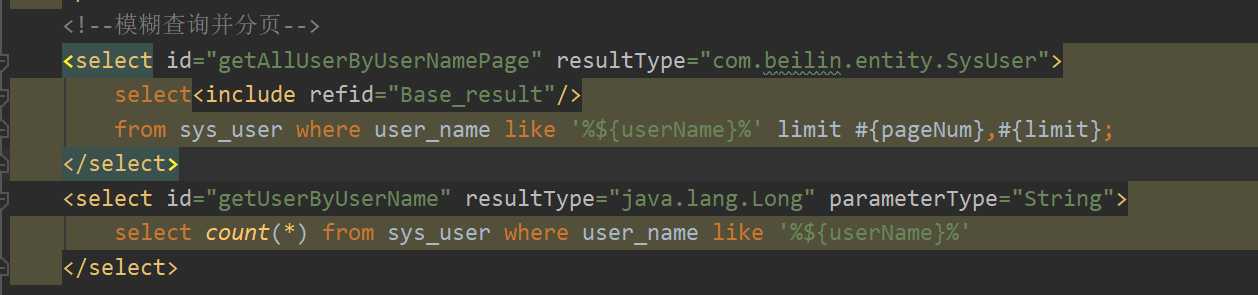
SQL映射文件 UserMapper.xml

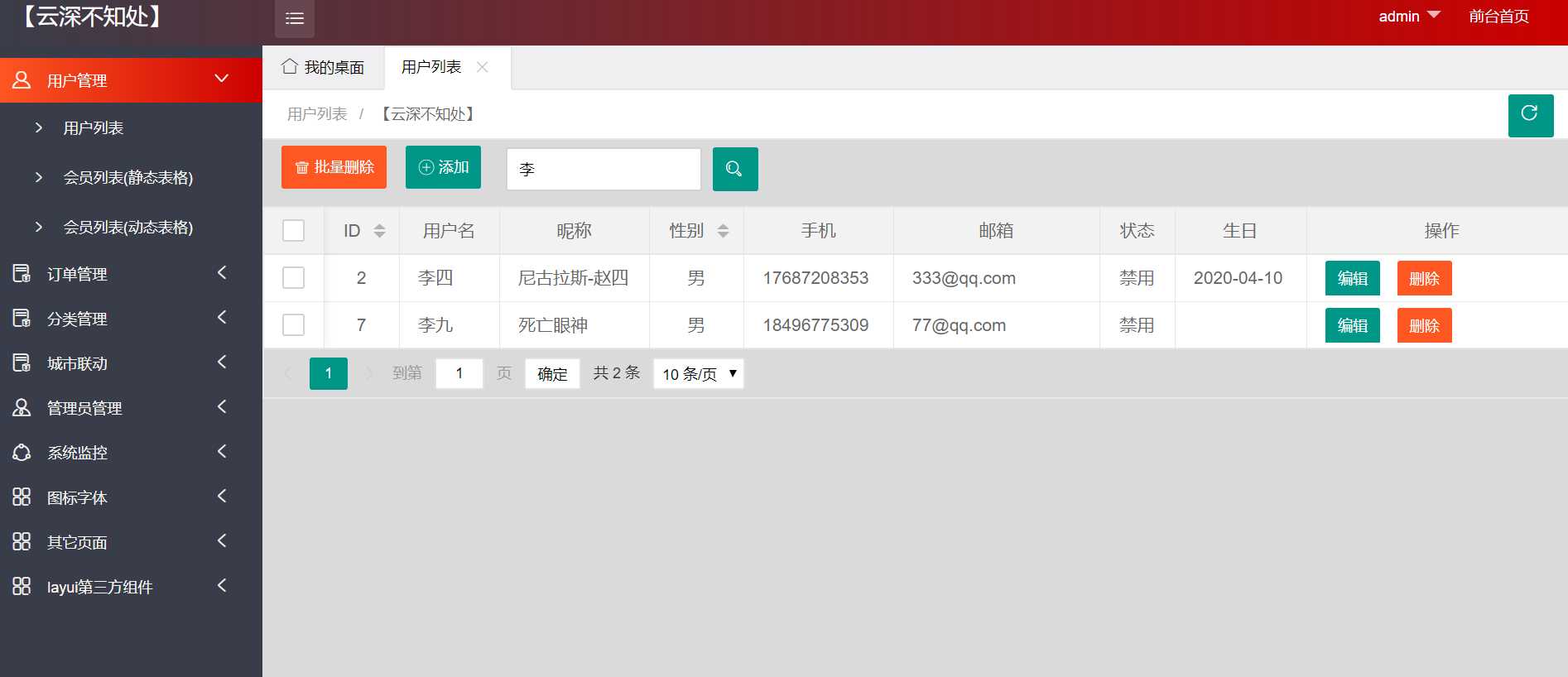
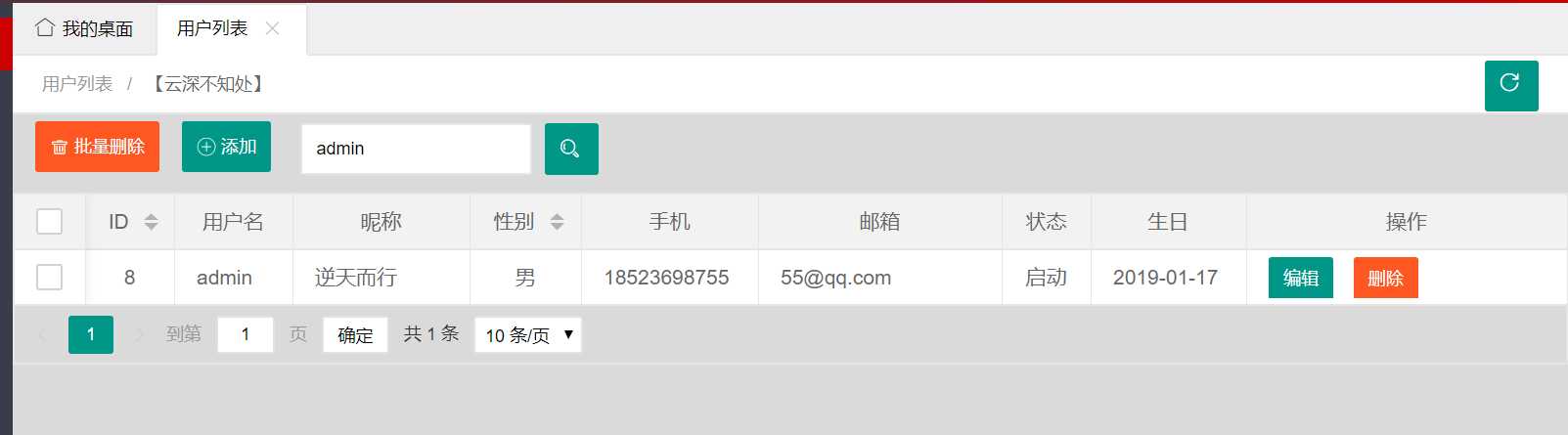
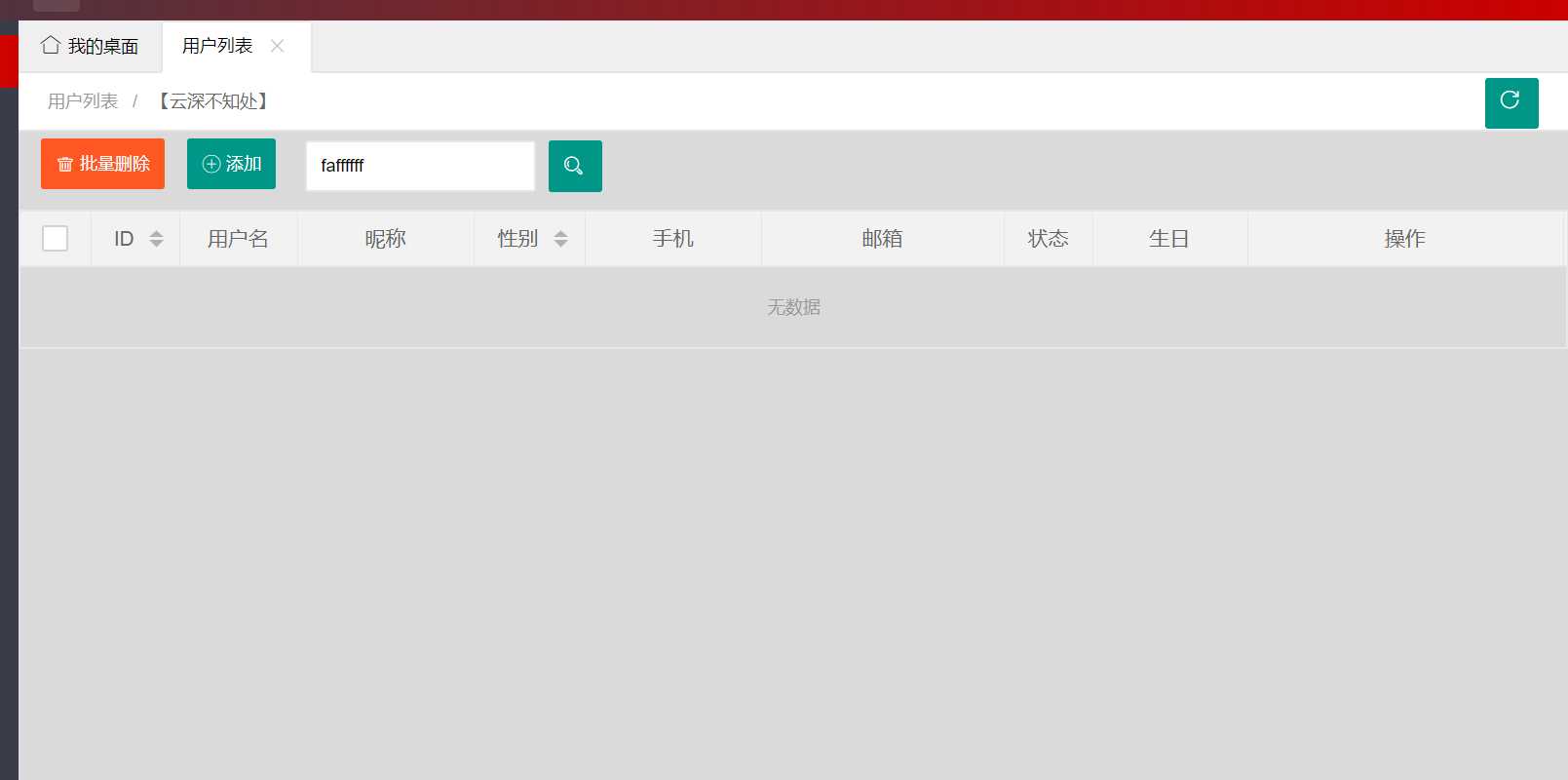
测试



文章标题:SpringBoot实战项目(四)--用户模糊查询以及分页功能实现
文章链接:http://soscw.com/index.php/essay/57968.html