2019-2020-2 20175313 张黎仙《网络对抗技术》Exp 8 Web基础
2021-02-20 13:19
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:kali 组成 web body cascading cin 改密码 哪些 root
- 一、实验目标
- 二、预备知识
- 三、实验内容
- 任务一:Web前端HTML
- 任务二:Web前端javascipt
- 任务三:Web后端MySQL基础
- 任务四:Web后端PHP网页
- 任务五:SQL注入,XSS攻击测试
- 四、实验思考
- (1)什么是表单?
- (2)浏览器可以解析运行什么语言?
- (3)WebServer支持哪些动态语言?
- 五、实践体会
一、实验目标
掌握Web前端、Web后端相关语法基础以及编写出用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面的代码。
二、预备知识
Web前端
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- 就是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。
- XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
三、实验内容
任务一:Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- kali默认已安装Apache,使用
service apache2 start打开Apache服务即可。如果没有任何错误提示,即表明成功开启。
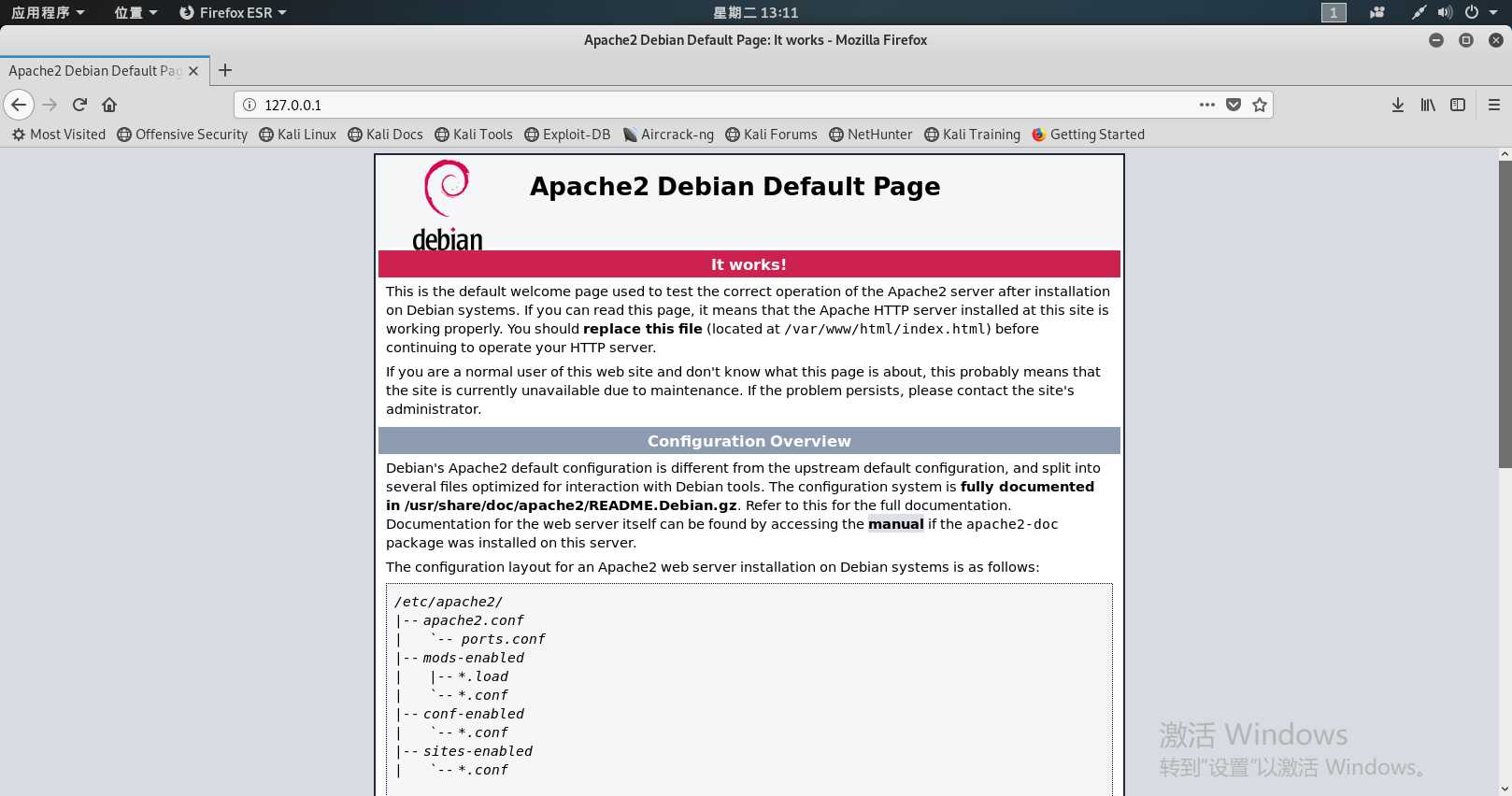
- 浏览器中输入127.0.0.1,进行验证:
-
cd /var/www/html进入Apache目录下,新建一个含有表单的html文件front.html,将去年写的代码稍加整改粘贴进去
Login
- 在浏览器中输入
/var/www/html/front.html打开网页
任务二:Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
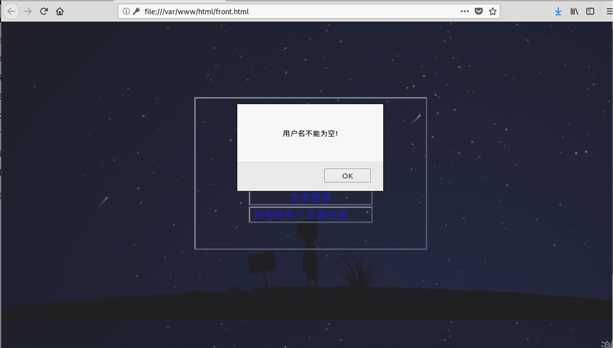
- 对上面代码添加用户名、密码验证规则
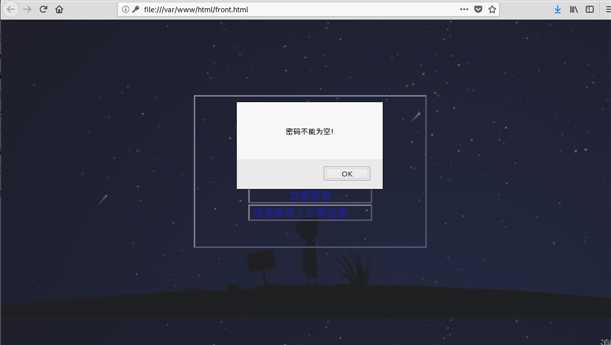
- 浏览器访问front.html,不输入用户名,跳出弹窗
- 浏览器访问front.html,不输密码,跳出弹窗
任务三:Web后端MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
/etc/init.d/mysql start启动MySQL
建库
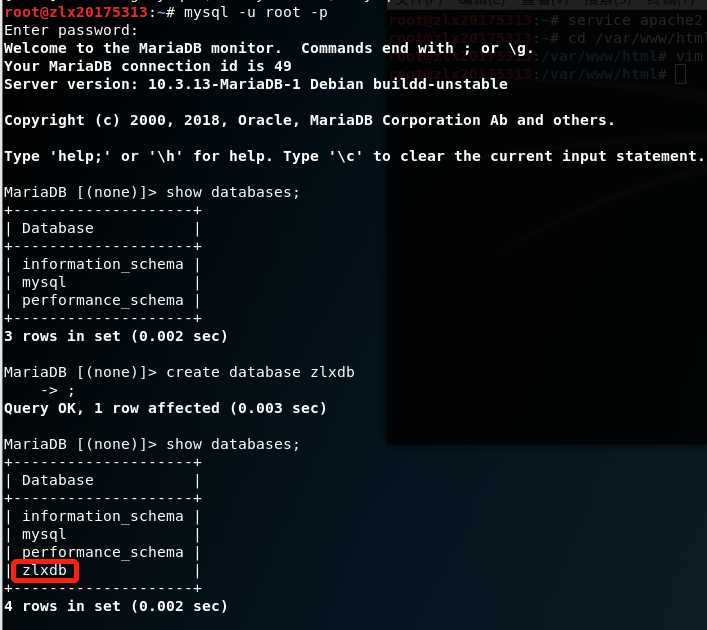
-
mysql -u root -p使用root权限进入,默认密码为password -
show databases;查看root下数据库信息 -
create database zlxdb;创建数据库 -
show databases;再次查看root下数据库信息
建表
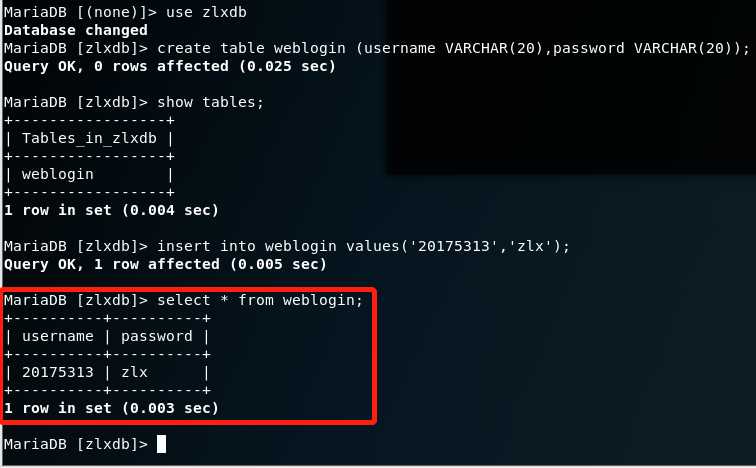
-
use zlxdb;使用新创建的数据库 -
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息 -
show tables;查看表信息 -
insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);在表中插入一条记录 -
select * from 表名;查询表中的数据
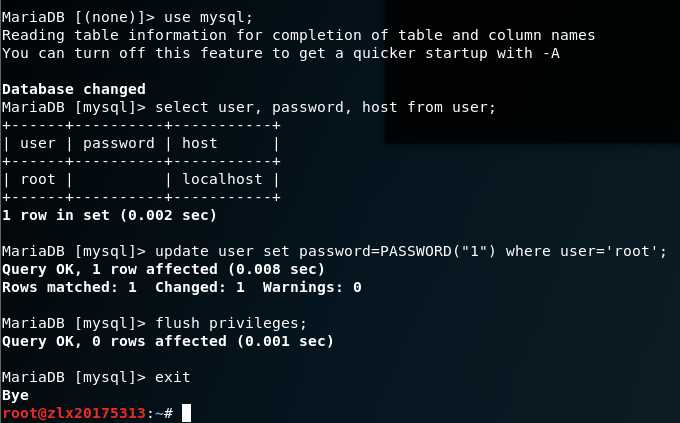
修改密码
-
use mysql;选择使用mysql这个数据库 -
select user, password, host from user;查看当前用户信息 -
update user set password=PASSWORD("新密码") where user=‘root‘;修改密码 -
exit退出数据库 -
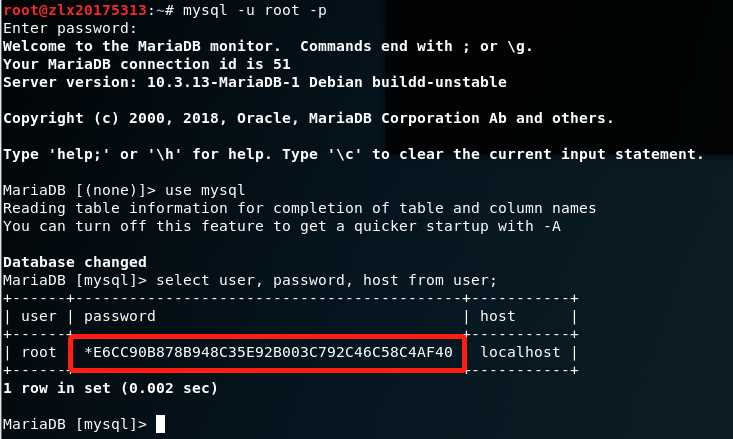
mysql -u root -p使用新密码登录
- 重复前两步,再次查看当前用户信息
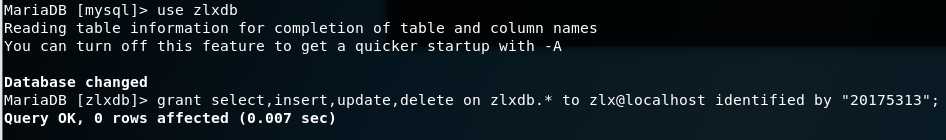
创建用户
-
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";在zlxdb中增加新用户
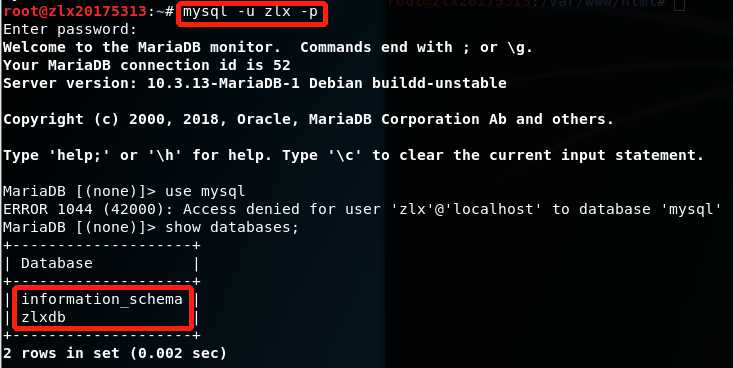
-
mysql -u zlx -p使用新的用户名和密码进行登录
任务四:Web后端PHP网页
编写PHP网页,连接数据库,进行用户认证
- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证,zlx_login.php代码如下:
connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
{$uname}:Welcome login!!
";
}
else {
echo "
login failed!!!!
" ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在浏览器输入
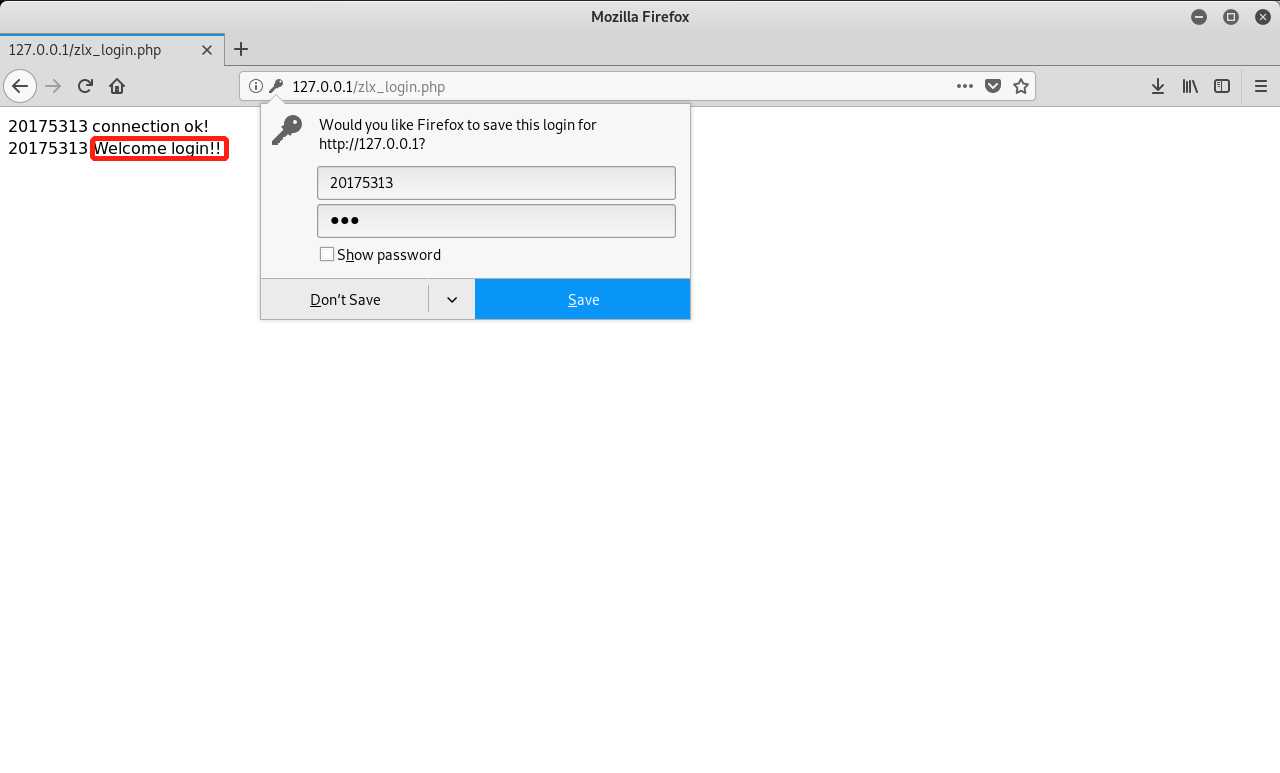
127.0.0.1/front.html访问自己的登录界面 - 输入正确用户名和密码,进行认证
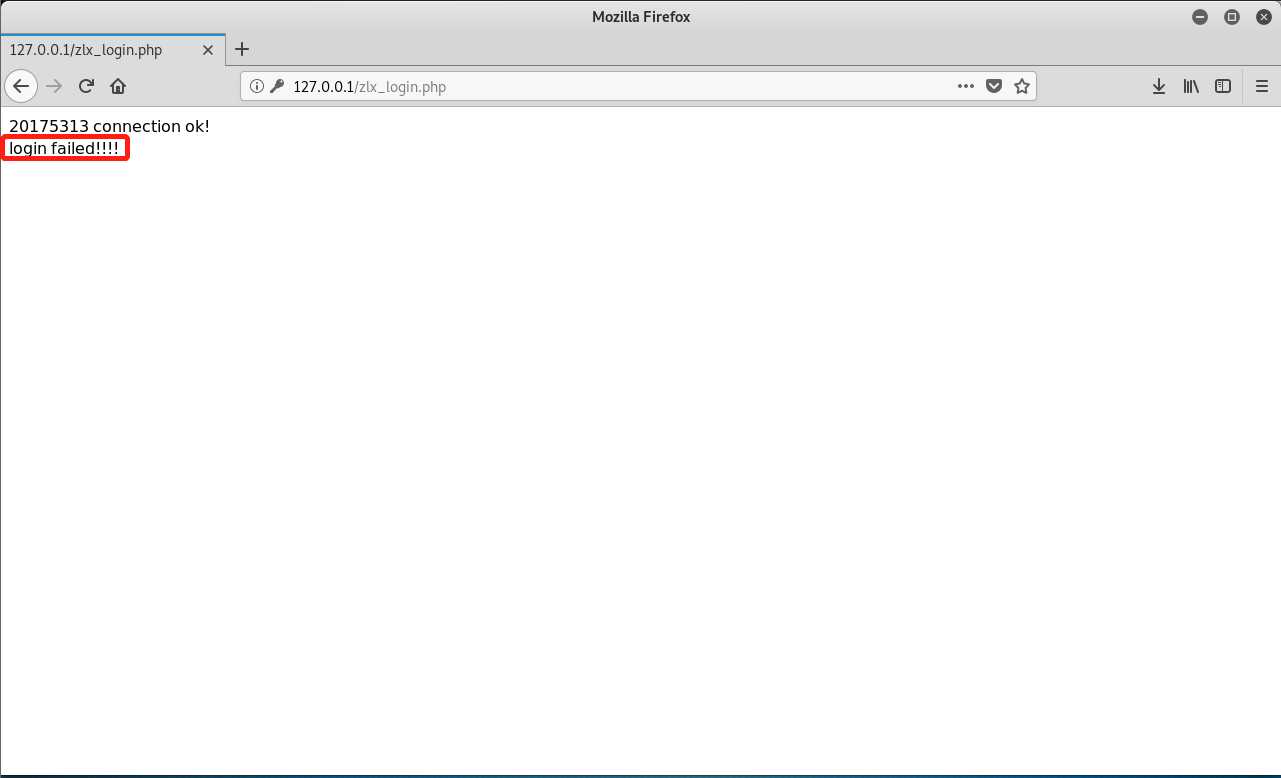
- 输入错误用户名和密码,进行认证
任务五:SQL注入,XSS攻击测试
SQL注入
- 在浏览器输入
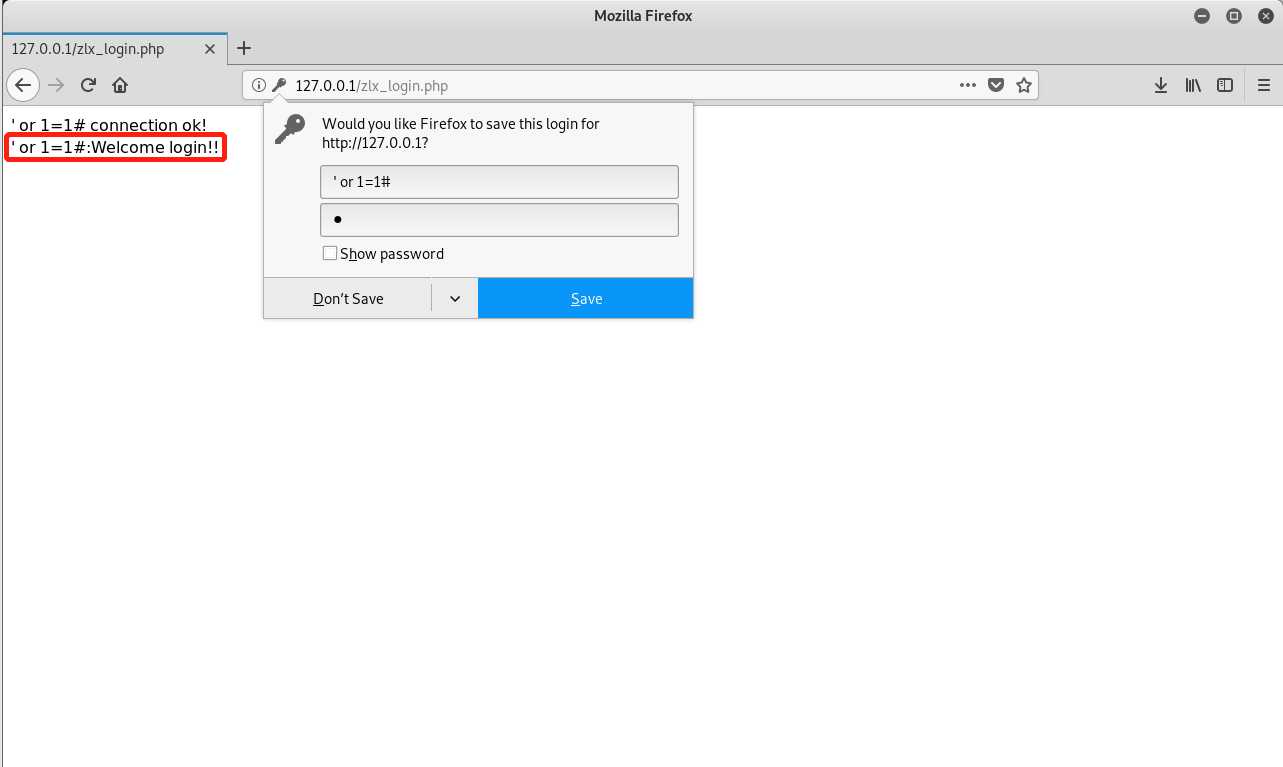
127.0.0.1/front.html访问自己的登录界面 - 在用户名输入框输入
‘ or 1=1#,密码任意输入,可登陆成功
- 分析:合成后的SQL查询语句为
select * from users where username=‘‘ or 1=1 ;# and password=password(‘...‘),#后面都是注释,1=1->true,所以这个语句恒等于true,因此不论password输入什么都能登陆成功。也就是说只要1=1这个地方换成任意是true的语句都可以登陆成功。- 用户名输入框输入
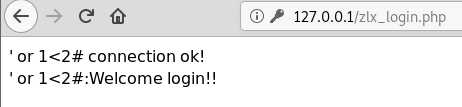
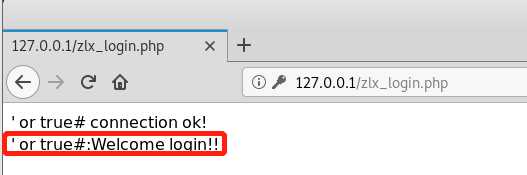
‘ or true#,密码任意输入
- 用户名输入框输入
‘ or 1,密码任意输入
XSS攻击
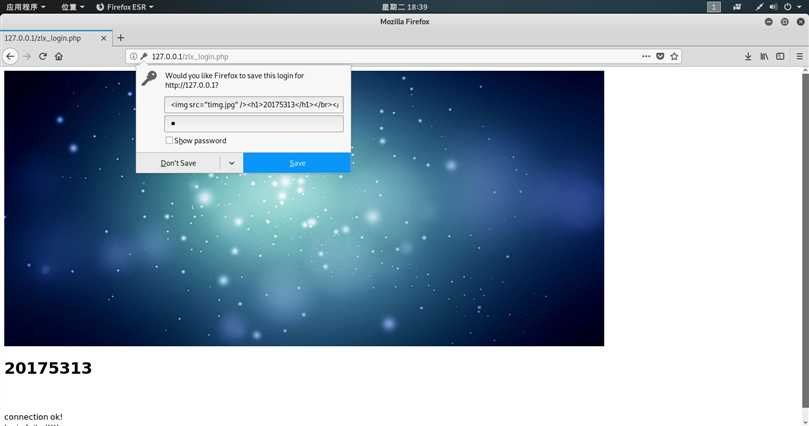
- 将一张图片放在/var/www/html目录下,命名为bg1.jpg
- 在浏览器输入
127.0.0.1/front.html访问自己的登录界面 - 在用户名输入框中输入

四、实验思考
(1)什么是表单?
- 表单在网页中主要负责数据采集功能,然后将采集的数据传送到后台。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
浏览器可以解析运行HTML、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
WebServer支持JavaScript、ASP、PHP、Ruby、.NET等脚本语言。
五、实践体会
- 通过本次实验使我对之前所学知识进一步深化和应用。之前没接触过的PHP和略微知晓的SQL语句在本次实验中也能较好掌握了。
- 在实验最后的XSS中,我突然萌发出一个想法,要是输入的用户名是一个链接,然后PHP中设置跳转到一个正常页面(比如:游戏页面),然后肯定有网瘾少年点击那个诱人的链接,利用社会工程学加上上个实验做一个钓鱼网站,是不是就神不知鬼不觉地又坐等靶机上线了??
2019-2020-2 20175313 张黎仙《网络对抗技术》Exp 8 Web基础
标签:kali 组成 web body cascading cin 改密码 哪些 root
原文地址:https://www.cnblogs.com/xiannvyeye/p/12797325.html
上一篇:HTML5的新增视频音频属性
文章标题:2019-2020-2 20175313 张黎仙《网络对抗技术》Exp 8 Web基础
文章链接:http://soscw.com/index.php/essay/57993.html