「网易官方」极客战记(codecombat)攻略-网页开发2-点击-clickthrough
2021-02-21 01:18
标签:一个 开发 回调 bat text function cal 官方 使用 互动元素是网络的主旨! 您可以使用 .on() 函数将事件绑定到某些元素。 事件是在网站使用过程中发生一些事情,例如按钮被点击的 "click" 事件、鼠标经过图片的 "mousemove" 事件等等。 我们可以使用 eventlistener (事件监听器)和这些事件进行"hook"(挂接)。jQuery有一系列工具,能让这些工作变得更加轻松。其中最简单的是 on() 函数。 对于任意元素, on() 会监听特定事件的发生,然后调用指派的 callback (回调)函数。 on() 的结构很简单, on(eventName, functionName) 。 eventName 是一个字符串,是要监听的事件的名称。例如: "click" 、 "mousemove" 、 "keydown" 。 functionName 是你所创建的某个函数的名称。 注意第二个参数 functionName ,其后没有跟 () 。因为这里不是 calling (调用)函数。这里仅仅是告诉 on() 函数,在正确的时候应该调用什么函数。 本攻略发于极客战记官方教学栏目,原文地址为: https://codecombat.163.com/news/jikezhanji-dianji 极客战记——学编程,用玩的! 「网易官方」极客战记(codecombat)攻略-网页开发2-点击-clickthrough 标签:一个 开发 回调 bat text function cal 官方 使用 原文地址:https://www.cnblogs.com/codecombat/p/12912583.html
简介
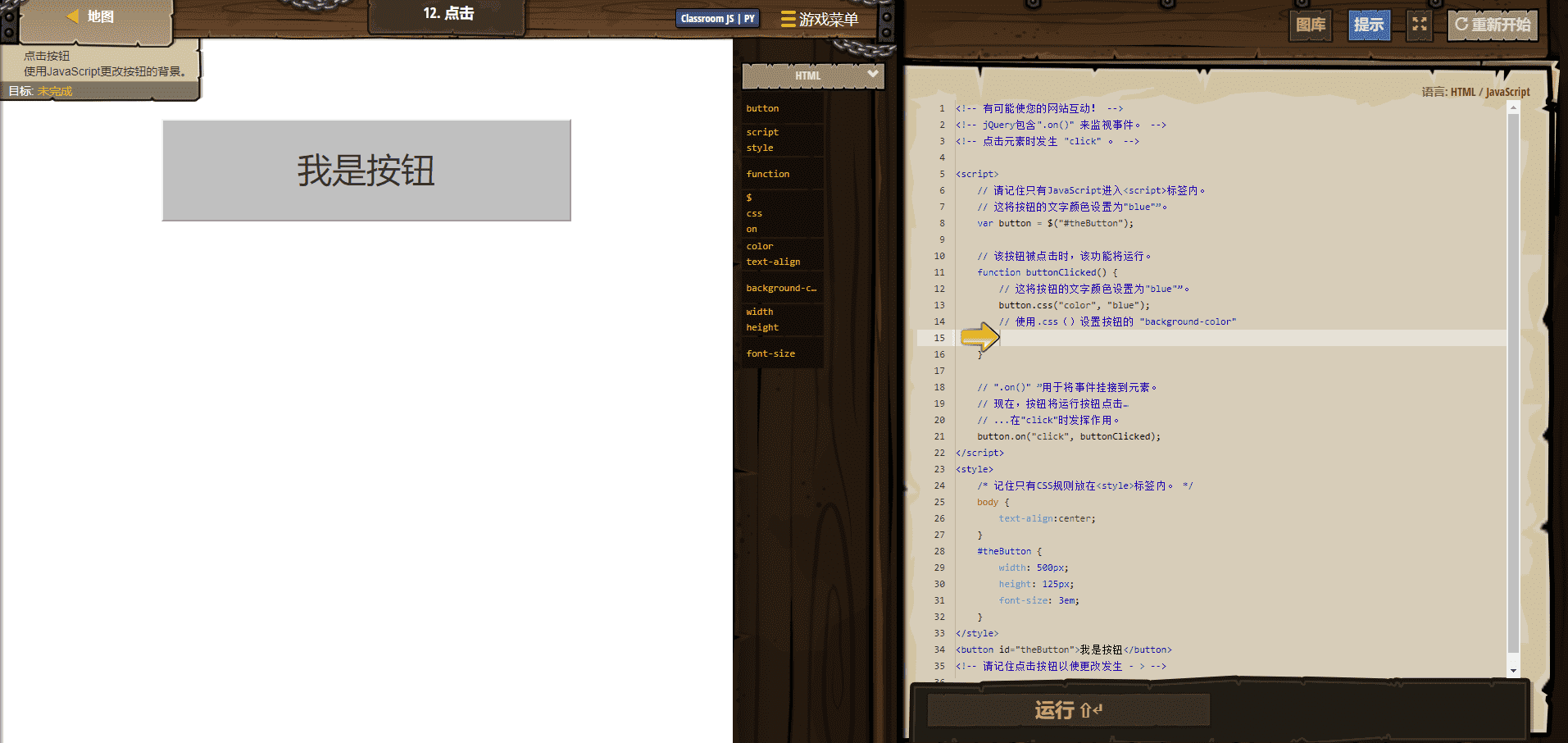
默认代码
概览
事件
on(eventName, functionName)
点击 解法
文章标题:「网易官方」极客战记(codecombat)攻略-网页开发2-点击-clickthrough
文章链接:http://soscw.com/index.php/essay/58227.html