第49天学习打卡(CSS 层次选择器 结构伪类选择器 属性选择器 美化网页元素 盒子模型)
2021-02-28 23:29
YPE html>
标签:阴影 gre font block body 颜色 列表 漂亮 out
推荐书籍:码出高效: Java 开发手册
2.2 层次选择器
idea里代码规范是按:ctrl +alt+L快捷键
注释快捷键:ctrl+/
1.后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
2.子选择器: 只有一代 ,儿子
/* 子选择器*/
body>p{
background: #3cbda6;
}
3.相邻兄弟选择器:同辈(对下相邻)
Title
p0
p1
p2
p3
-
p4
-
p5
-
p6
p7
p8
结果图:

4.通用选择器
Title
p0
p1
p2
p3
-
p4
-
p5
-
p6
p7
p8
结果图:

2.3结构 伪类选择器
伪类:是加了条件
Title
p1
p2
p3
- li1
- li2
- li3
2.4属性选择器(常用)
id + class 结合
Title
1
2
3
4
5
6
7
8
9
10
=
*=
^=
$=

3.美化网页元素
3.1 为什么要美化元素
1.有效的传递页面信息
2.美化网页,页面漂亮,才能吸引客户
3.凸显页面的主题
4.提高用户体验
span标签:重点要突出的字,使用span 套起来
Title
欢迎学习 Java
结果图:

3.2 字体样式
Title
故事介绍
昔日顶级工程师卫三穿成星际失学儿童,靠着捡垃圾变废为宝,终于赶在开学季攒了一笔钱,立刻要去报名上学。
卫·文静·贫穷·工程师:“……”
When I wake up in the morning,
You are all I see;
Title
昔日顶级工程师卫三穿成星际失学儿童,靠着捡垃圾变废为宝,终于赶在开学季攒了一笔钱,
3.3 文本样式
1.颜色 color rgb rgba
2.文本对齐的方式 text-align = center
3.首行缩进 text-indent:2em
4.行高 line-height 单行文字上下居中:line height = height
5.装饰(如下划线) text-decoration
6.文本图片水平对齐:vertical-align:middle
Title
111234
1234567
1234567
1234567
故事介绍
昔日顶级工程师卫三穿成星际失学儿童,靠着捡垃圾变废为宝,终于赶在开学季攒了一笔钱,立刻要去报名上学。
卫·文静·贫穷·工程师:“……”她打算将来成为一个机甲师,据说特别赚钱,还和自己本行息息相关,成了一名机甲单兵
When I wake up in the morning,
You are all I see;
Title
 abcnnnnnnxxnnnnnxn
abcnnnnnnxxnnnnnxn
3.4阴影
/*text-shadow:阴影颜色 水平偏移 垂直偏移 阴影半径*/
#price{
text-shadow: #3cc7f5 10px -10px 2px;
}
3.5超链接伪类
正常情况下,a,a:hover
Title

码出高效:Java开发手册
作者:孤近老师
¥99
3.6列表
列表样式
#nav{
width:300px;
background: grey;
}
.title{
font-size:18px;
font-weight: bold;
/*text-indent: 1em; 行间距缩进*/
text-indent: 1em;
line-height: 30px;
background: red;
}
/*ul li*/
/*ul{*/
/* background: grey;*/
/*}*/
ul li{
height: 30px;
/*list-style: none; 把每行前面的小点去掉
list-style: circle;把每行前面的实心小点变成空心
list-style: decimal;变成有序列表 数字
list-style: square;变成正方形
*/
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
修改加了图片的表格:
#nav{
width:300px;
background: grey;
}
.title{
font-size:18px;
font-weight: bold;
/*text-indent: 1em; 行间距缩进*/
text-indent: 1em;
line-height: 30px;
/*颜色 图片 图片位置 平铺方式*/
background: red url("../images/3.jpg") 200px 10px no-repeat;
}
/*ul li*/
/*ul{*/
/* background: grey;*/
/*}*/
ul li{
height: 30px;
/*list-style: none; 把每行前面的小点去掉
list-style: circle;把每行前面的实心小点变成空心
list-style: decimal;变成有序列表 数字
list-style: square;变成正方形
*/
list-style: none;
text-indent: 1em;
background-image: url("../images/2.jpg") ;
background-repeat: no-repeat;
background-position: 200px 2px;
}
a{
text-decoration: none;
font-size: 14px;
color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
3.7背景
背景颜色
背景图片
Title
网站:Grabient
3.8渐变
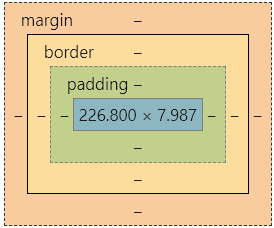
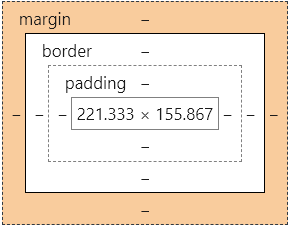
4盒子模型
4.1什么是盒子

margin:外边距
padding:内边距
border:边框
4.2边框
1.边框的粗细
2.边框的样式
3.边框的颜色
Title
会员登录
4.3内外边距
Title
会员登录
盒子的计算方式:你的元素到底多大?

margin + border + padding + 内容宽度
第49天学习打卡(CSS 层次选择器 结构伪类选择器 属性选择器 美化网页元素 盒子模型)
标签:阴影 gre font block body 颜色 列表 漂亮 out
原文地址:https://www.cnblogs.com/doudoutj/p/14453901.html
文章标题:第49天学习打卡(CSS 层次选择器 结构伪类选择器 属性选择器 美化网页元素 盒子模型)
文章链接:http://soscw.com/index.php/essay/58301.html