2.qml-Window模块使用
2021-03-01 06:26
标签:大于 其它 标题 height 透明 window font 覆盖 col 要使用Window对象,必须需要引入Window模块 Window对象默认是不显示窗口的,假如设置了visibility属性,那么visible默认为true,否则必须得设置"visible: true"才行. 值可以通过名字来设置,比如 "blue"、"red"、"gray"、"green"、"transparent"(透明色)、等. 也可以用rgb颜色值设置,比如红色为"#FF0000"、 如果要带上透明值,比如半透明蓝色为"#800000FF"、全透明为"#00000000"、 也可以通过Qt.rgba()设置,取值为0~1.0,比如半透明黄色:color:Qt.rgba(0.5,0.5,0.0,0.5) 比如: 运行如下: 值为浮点数,范围0~1.0,默认值为1.0,值越小越透明.示例如下: 运行如下: 这个属性,不同于其他属性,它是可以继承的,如果当前对象设置了透明度,那么子对象也是带有透明度的 Window中所有的子对象默认会被存到这个列表中,比如在Window中声明了一个Text对象,该对象没有显示赋值给某个对象,那么就默认为Window的子项。 示例如下所示: 运行后,当我们点击按钮后,打印如下所示: 可以看到data中存了Text和Button对象. 下章学习Rectangle组件 2.qml-Window模块使用 标签:大于 其它 标题 height 透明 window font 覆盖 col 原文地址:https://www.cnblogs.com/lifexy/p/14420460.html1. Window介绍
import QtQuick.Window 2.12
2. Window常用属性介绍
visibility(窗口显示状态)
contentOrientation(窗口显示的内容布局方向),值为Qt.ScreenOrientation
modality(窗口模式),值为Qt.WindowModality
flags(窗口标志),值为Qt.WindowFlags
color(界面背景色)
Window {
id: window
visible: true
color:Qt.rgba(0.5,0.5,0.0,0.5)
}

opacity(整个窗口的透明度,包括标题栏)
Window {
id: window
visible: true
color:Qt.rgba(0.5,0.5,0.0,0.5)
opacity: 0.5
}

data(数据属性),值为list
Window {
id: window
title: qsTr("Hello World")
visible: true
Text {
text: qsTr("诺谦 hello qt quick")
}
Button {
id: button
x: 400
y: 200
text: qsTr("打印")
font.weight: Font.Black
anchors.fill: parent;
anchors.margins: 10;
onClicked: {
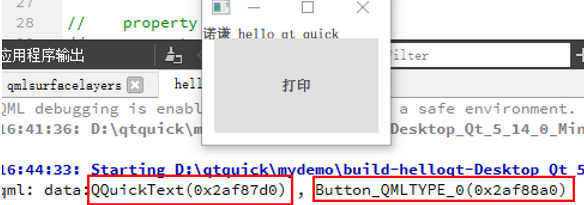
console.log("data:" + window.data[0] + " , " + window.data[1])
}
}
}
其它基础属性