React js 参数传参2(转发)
2021-03-01 11:28
标签:dem art code HERE xtend long change complete should 原文:Passing State & Calling Functions Between Parent & Children in ReactJS Passing state between components is a common use case. Generally, we use a state management library like Redux, for this purpose. But sometimes this is just an overkill. For small applications, we don’t require external state management libraries. In this article, I will show you how passing of state is done by using only the core Reactjs features. Since a child component is within the parent component, so we can pass the state as props of child. Look at this code –
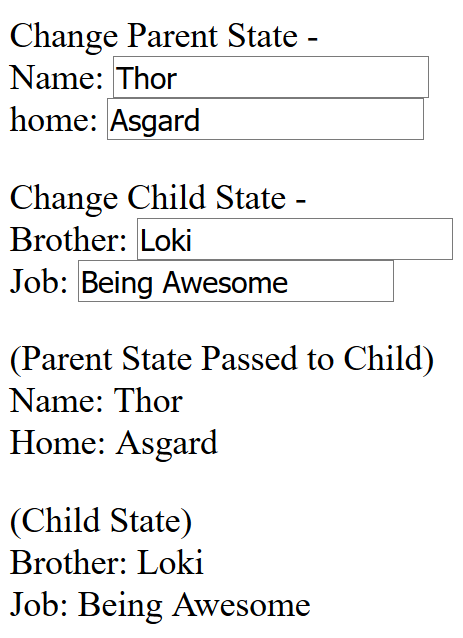
Change Parent State -
Change Child State -
(Parent State Passed to Child)
(Child State) Here we have two components – Try to make changes in the input fields of above demo, you will see that changes will get reflected in the text. Although, In order to pass anything from children to parent, we need to use the callbacks. Look at this code –
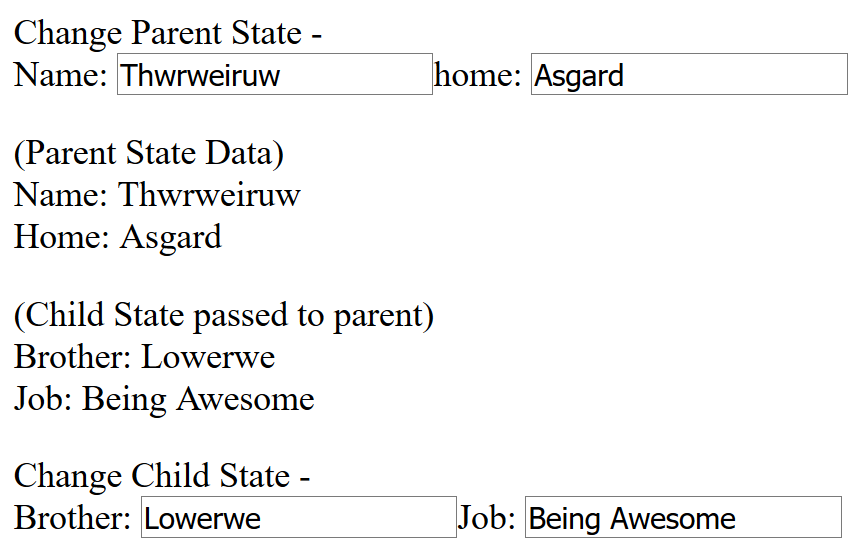
Change Parent State -
(Parent State Data)
(Child State passed to parent)
Change Child State - In this code we have created a Also we are sending the child state directly to the parent which is a wrong practice. We should always send the copy of the state so that there is no risk of state mutation (Learn more about state mutation here). But in our example we are not modifying the child state from parent so its completely safe. With the help of reference variable, you can call child component function from parent component. Let’s understand this with the help of code –
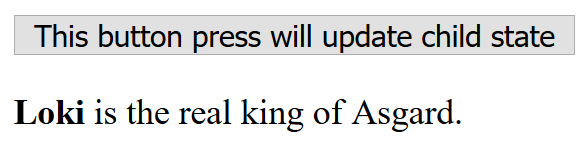
{this.state.king} is the real king of Asgard.
Here we are creating a reference variable 2. Functional Component – Calling through reference is a bit tricky in functional components since they do not support references. But we can get the work done by forwarding refs. Look at the code –
{king} is the real king of Asgard.
Let’s understand this code, step by step – Step 1: Create Reference Variable In functional component we can use Step 2: Use ref in Child component We are referring our Child component with Step 3: Enclose Child component in React.forwardRef function. In this step we are simply enclosing our child component in React.forwardRef. So, suppose your component is like this – then after enclosing inside React.forwardRef, it will look like this – You can see that we have added Step 4: Use React.useImperativeHandle basically use the ref variable to make a link between reference variable and functions to be called. So, if your code is this – then after using React.useImperativeHandle, it will look like this – Now check the whole working code in this demo – That’s the end of this article. We have learned how to pass states between components and call functions of children from parent. Hope this information help you in your projects. If you have doubts or suggestions, please do let me know in comments. See you in the next article. React js 参数传参2(转发) 标签:dem art code HERE xtend long change complete should 原文地址:https://www.cnblogs.com/panpanwelcome/p/14416550.htmlPass State from Parent to Children
export default class Parent extends React.Component{
state = {
name: ‘Thor‘,
home: ‘Asgard‘,
};
render(){
return(
Name: this.setState({name: e.target.value})} />
home: this.setState({home: e.target.value})} />
Brother: this.setState({brother: e.target.value})} />
Job: this.setState({job: e.target.value})} />
Name: {this.props.parentState.name}
Home: {this.props.parentState.home}
Brother: {this.state.brother}
Job: {this.state.job}
Parent and Child. We are passing Parent state to the Child using a prop parameter parentState. If we make changes to the values of parent state, it will get reflected in the rendered JSX of child. See this code in action from below demo –
name and home input fields are in parent component yet their values are passed to the child.
Pass State from Children to Parent
export default class Parent extends React.Component{
state = {
name: ‘Thor‘,
home: ‘Asgard‘,
brother: ‘Loki‘,
job: ‘Being Awesome‘,
};
childStateCallback = (childState) => {
this.setState({
brother: childState.brother,
job: childState.job,
});
}
render(){
return(
Name: this.setState({name: e.target.value})} />
home: this.setState({home: e.target.value})} />
Name: {this.state.name}
Home: {this.state.home}
Brother: {this.state.brother}
Job: {this.state.job}
Brother: this.setStateAndRunCallback({brother: e.target.value})} />
Job: this.setStateAndRunCallback({job: e.target.value})} />
childStateCallback function in Parent component which is getting called from Child component whenever its state gets updated. Pay attention that we are using the second parameter of this.setState to call our callback function. This second parameter ensures that our callback will run after the state gets updated successfully.
Calling Child Component Functions from Parent Component
export default class Parent extends React.Component{
constructor(props){
super(props);
this.childRef = React.createRef();
}
changeChildState = () => {
this.childRef.current.functionOfChildComponent(‘Loki‘);
}
render(){
return(
this.childRef using React.createRef() function. This is then used as ref to the Child component. Now with the click of button, we are calling a child method functionOfChildComponent and passing a value, ‘Loki’. This way we are accessing child function from parent component.export default function Parent(){
const childRef = React.useRef();
const changeChildState = () => {
childRef.current.functionOfChildComponent(‘Loki‘);
}
return(
useRef() hook to create reference variable. In our code, we have created childRef.childRef variable in this line const Component = (props) => {}const Component = React.forwardRef( (props, ref) => {} )ref as parameter along with props. This is important.React.useImperativeHandle function and list all the functions you wish to call as reference.const Component = (props) => {
const functionToBeCalled = () => {}
}const Component = React.forwardRef(
(props, ref) => {
const functionToBeCalled = () => {}
React.useImperativeHandle(ref, ()=>({
functionToBeCalled: () => functionToBeCalled(),
}));
}
)
上一篇:http长连接
下一篇:使用http模块构建一个服务器
文章标题:React js 参数传参2(转发)
文章链接:http://soscw.com/index.php/essay/58540.html