JavaScript的eventloop复杂点
2021-03-01 13:28
标签:promise tin timeout code pre lazy 开始 ons mis eventloop的概念其实很简单 (2)主线程之外,还存在 (3)一旦"执行栈"中的所有 (4)主线程不断重复上面的第三步 关键难点在于,任务队列是分为 先看例题 结果: 问题: JavaScript的eventloop复杂点 标签:promise tin timeout code pre lazy 开始 ons mis 原文地址:https://www.cnblogs.com/erqi/p/14438674.html什么是eventloop
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。微任务和宏任务
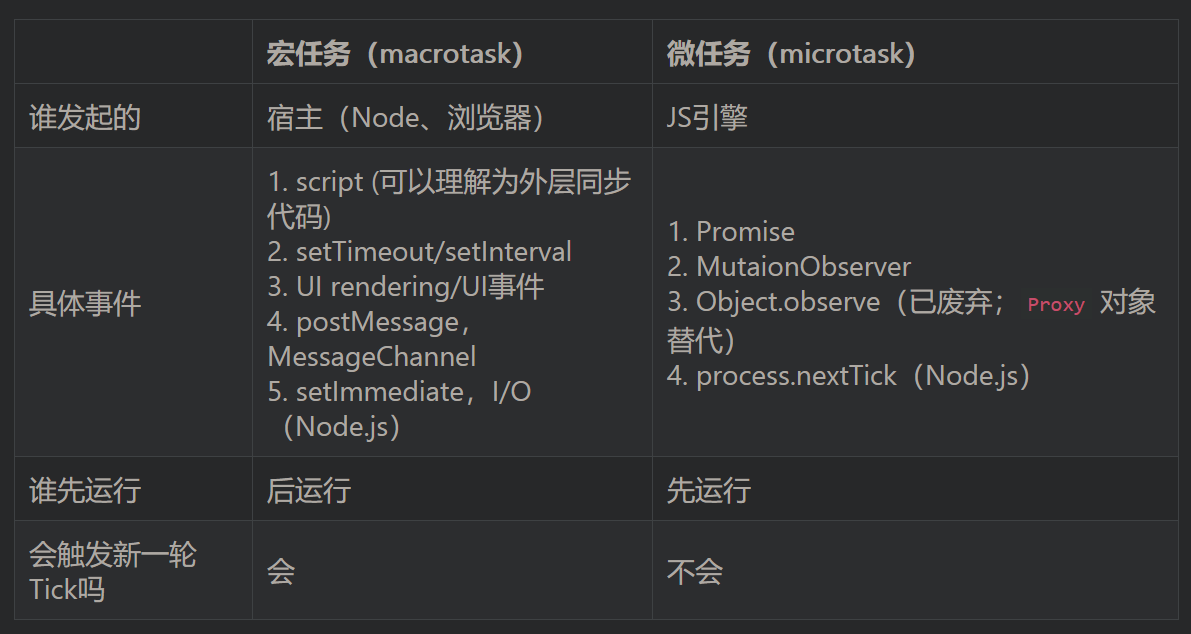
宏任务和微任务区别
console.log(‘start‘)
setTimeout(() => {
console.log(‘setTimeout‘)
}, 0)
new Promise((resolve) => {
console.log(‘promise‘)
resolve()
})
.then(() => {
console.log(‘then1‘)
})
.then(() => {
console.log(‘then2‘)
})
console.log(‘end‘)
start
promise
end
then1
then2
setTimeout
执行栈选择最先进入队列的宏任务(一般都是script),执行其同步代码直至结束;
检查是否存在微任务,有则会执行至微任务队列为空;
如果宿主为浏览器,可能会渲染页面;
开始下一轮tick,执行宏任务中的异步代码(setTimeout等回调)。

文章标题:JavaScript的eventloop复杂点
文章链接:http://soscw.com/index.php/essay/58578.html