Vue 中引用第三方js总结
2021-03-01 14:25
YPE html>
标签:png doc 还需要 min win10 ext empty css 代码
vue中引用第三方js总结
By:授客 QQ:1033553122
实践环境
win10
Vue 2.9.6
本文以引用jsmind为例,讲解怎么在vue中引用第三方js类库
基础示例
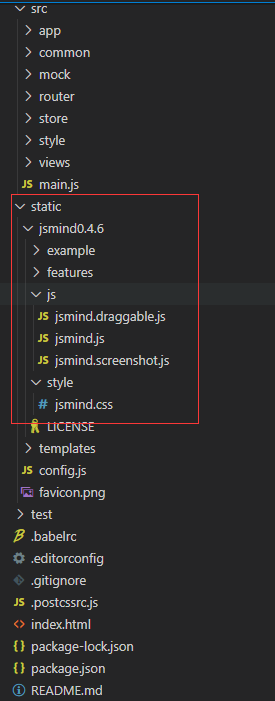
1、把下载好的js类库放在src/static目录下

2、在src/index.html入口文件中通过script引用需要使用的js(参见以下第8-10行代码)
测试管理平台
3、在webpack.base.config.js(webpack基础配置文件,包含开发和生产环境的通用配置)中,增加一个externals配置(参见以下带背景色,加粗,倾斜的内容)
3、在webpack.base.config.js(webpack基础配置文件,包含开发和生产环境的通用配置)中,增加一个externals配置(参见以下第17-19行代码)
module.exports = {
...略
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it‘s native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: "empty",
fs: "empty",
net: "empty",
tls: "empty",
child_process: "empty"
},
externals: {
jsmind: "jsMind" // 属性名称:字符串 // 该字符串将用于检索一个同该字符串同名的变量,本例中 将用jsMind来检索一个全局的jsMind变量,即需要的类库
}
};
注意:之所以配置在externals中,是因为该配置项配置提供了「从输出的 bundle 中排除依赖」的方法,即防止程序将 import 的包(package) 打包到 bundle 中。这里,我们不需要打包第三方库,仅需要在运行时(runtime)从外部获取这些扩展依赖(external dependencies)。
4、引用
通过import关键字根据实际需要进行全局、局部引用,如下,进行局部引用
5、导入css文件
一般情况下,引用第三方js的同时,还需要引入对应的css文件,引入方式分以下两种:
-
全局引入
在
main.js文件中通过import引入,例如import "../static/jsmind0.4.6/style/jsmind.css" -
局部引入
非全局引入,比如在.vue等组件(例中组件存放路径为
src/views/example.vue)
参考链接
https://webpack.docschina.org/configuration/externals
Vue 中引用第三方js总结
标签:png doc 还需要 min win10 ext empty css 代码
原文地址:https://www.cnblogs.com/shouke/p/14418837.html
上一篇:sockjs.js?9be2:1609 GET http://192.168.1.104:8080/sockjs-node/info?t=1613746594141 net::ERR_CONNECTI
下一篇:HTML知识