jQuery的attr方法
2021-03-01 17:26
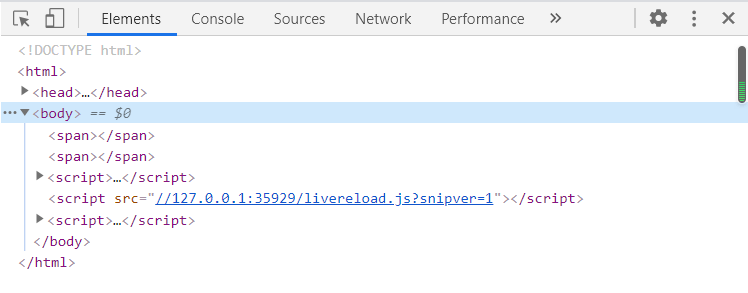
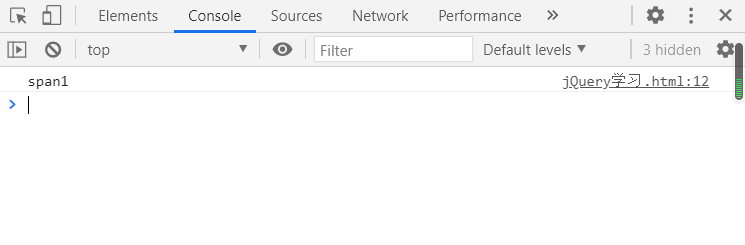
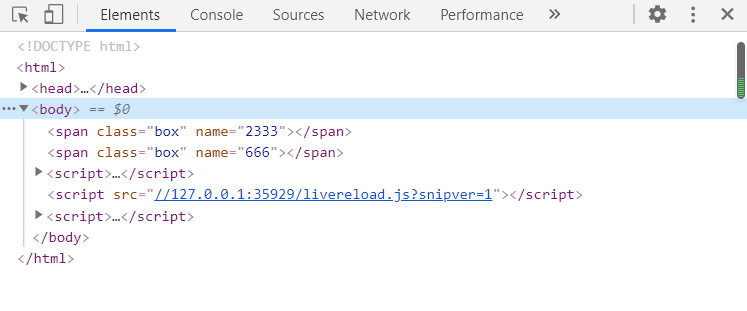
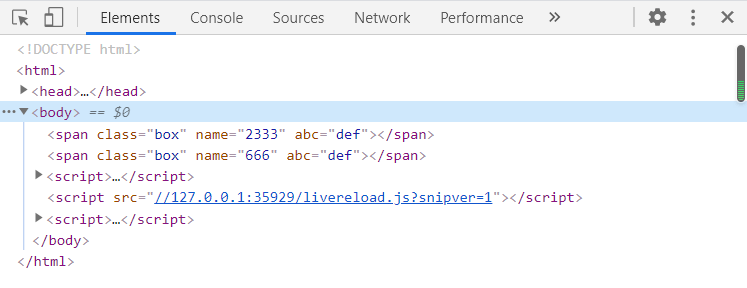
标签:nbsp ack jquery http 传递 div 16px col log attr方法可以获取或者设置属性节点的值。若传递一个参数:可获取属性节点的值;若传递两个参数:则设置属性节点的值。 例如在下面的代码中: 这里就是我们需要注意的地方:无论获取到多少个值,都只会返回第一个元素指定的属性节点的值。 再看: 设置不存在的属性节点也是可以的。例如这样一句代码:$("span").attr("abc","def");
删除也是可以的,来看代码: 删除这里也是找到多少删多少。 jQuery的attr方法 标签:nbsp ack jquery http 传递 div 16px col log 原文地址:https://www.cnblogs.com/EvanTheGreat/p/14404428.html 1 DOCTYPE html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>title>
6 style type="text/css">
7
8 style>
9 script type="text/javascript" src="js/jquery-3.3.1.js">script>
10 script type="text/javascript">
11 $(function(){
12 console.log($("span").attr("class"));
13 });
14 script>
15 head>
16 body>
17 span class="span1" name="2333">span>
18 span class="span2" name="666">span>
19 body>
20 html>

1 DOCTYPE html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>title>
6 style type="text/css">
7
8 style>
9 script type="text/javascript" src="js/jquery-3.3.1.js">script>
10 script type="text/javascript">
11 $(function(){
12 console.log($("span").attr("class"));
13 $("span").attr("class","box"); //这就是设置span里面class的值为box,找到多少设置多少
14 });
15 script>
16 head>
17 body>
18 span class="span1" name="2333">span>
19 span class="span2" name="666">span>
20 body>
21 html>


1 DOCTYPE html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>title>
6 style type="text/css">
7
8 style>
9 script type="text/javascript" src="js/jquery-3.3.1.js">script>
10 script type="text/javascript">
11 $(function(){
12 $("span").removeAttr("class name");
13 });
14 script>
15 head>
16 body>
17 span class="span1" name="2333">span>
18 span class="span2" name="666">span>
19 body>
20 html>