js 对象高级
2021-03-01 17:27
标签:prototype pre 模式 原型链 高级 lang person func this Object构造函数模式 对象字面量模式 构造函数模式 构造函数+原型的组合模式 原型链继承 : 得到方法 借用构造函数 : 得到属性 组合 new一个对象背后做了些什么? js 对象高级 标签:prototype pre 模式 原型链 高级 lang person func this 原文地址:https://www.cnblogs.com/Liwker/p/14400070.html对象的创建模式
var obj = {};
obj.name = ‘Tom‘
obj.setName = function(name){this.name=name}
var obj = {
name : ‘Tom‘,
setName : function(name){this.name = name}
}
function Person(name, age) {
this.name = name;
this.age = age;
this.setName = function(name){this.name=name;};
}
new Person(‘tom‘, 12);
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.setName = function(name){this.name=name;};
new Person(‘tom‘, 12);
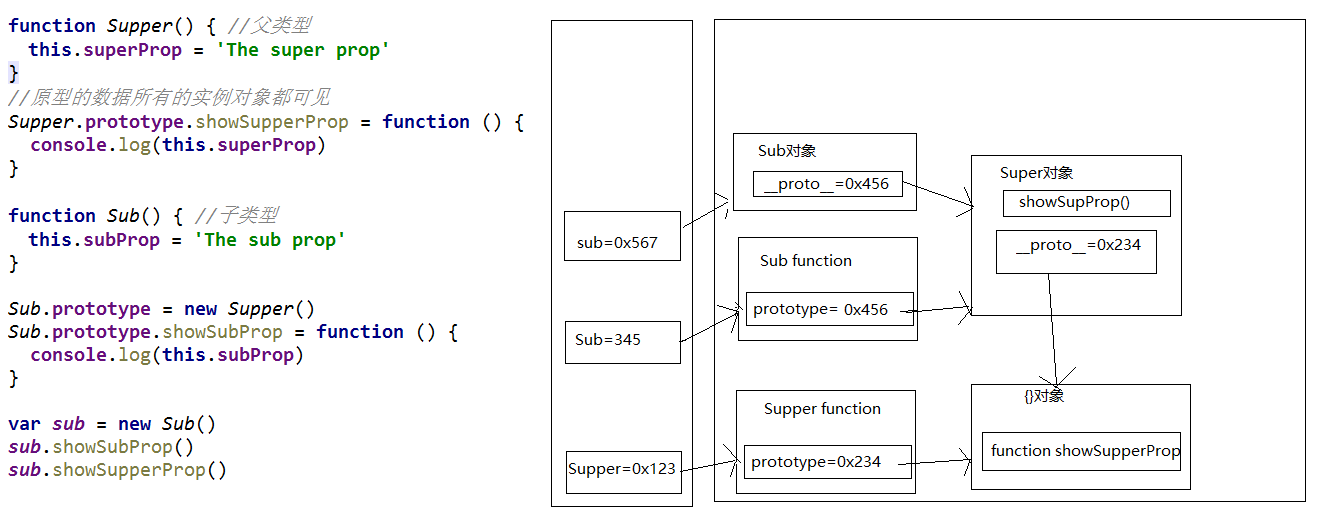
继承模式
function Parent(){}
Parent.prototype.test = function(){};
function Child(){}
Child.prototype = new Parent(); // 子类型的原型指向父类型实例
Child.prototype.constructor = Child
var child = new Child(); //有test()
function Parent(xxx){this.xxx = xxx}
Parent.prototype.test = function(){};
function Child(xxx,yyy){
Parent.call(this, xxx);//借用构造函数 this.Parent(xxx)
}
var child = new Child(‘a‘, ‘b‘); //child.xxx为‘a‘, 但child没有test()
function Parent(xxx){this.xxx = xxx}
Parent.prototype.test = function(){};
function Child(xxx,yyy){
Parent.call(this, xxx);//借用构造函数 this.Parent(xxx)
}
Child.prototype = new Parent(); //得到test()
var child = new Child(); //child.xxx为‘a‘, 也有test()