4 - springboot web - 实战 - 1
2021-03-01 22:29
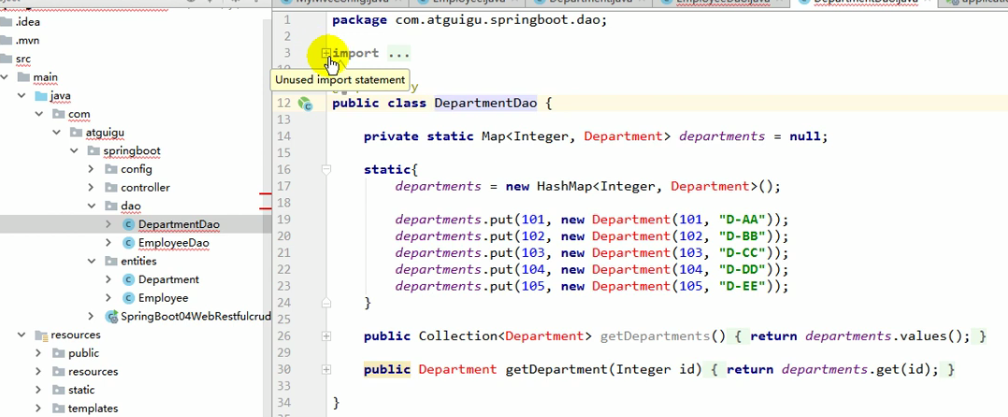
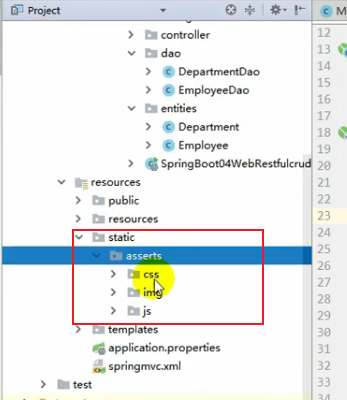
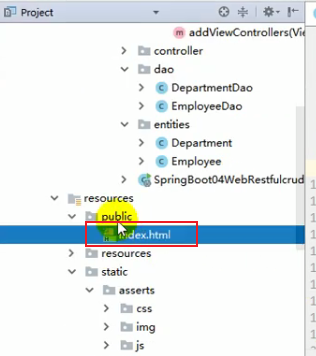
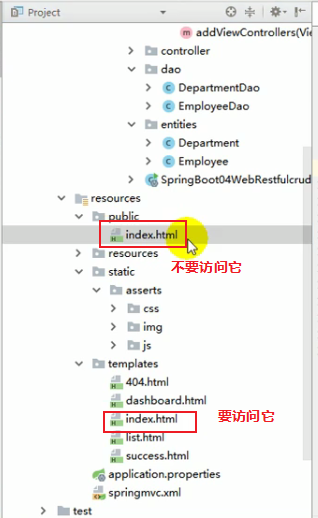
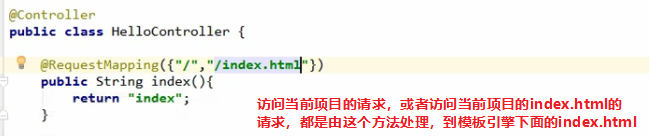
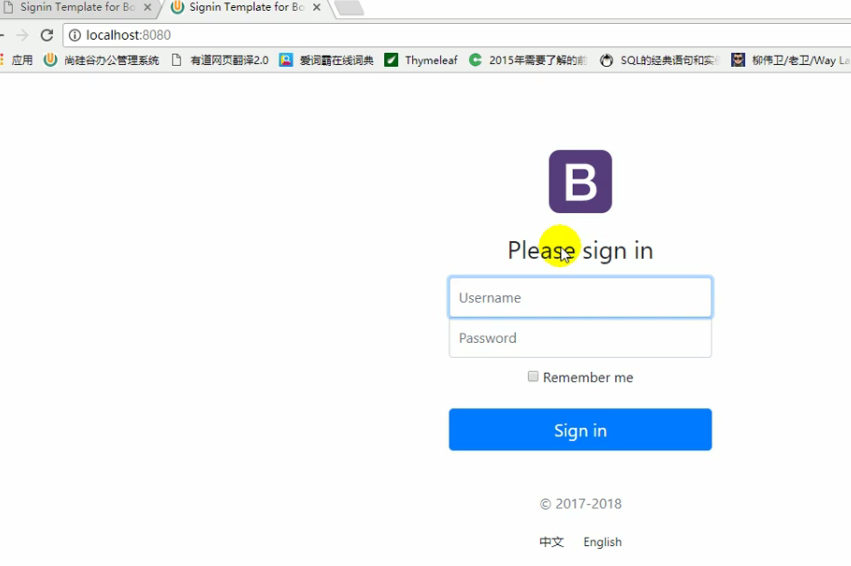
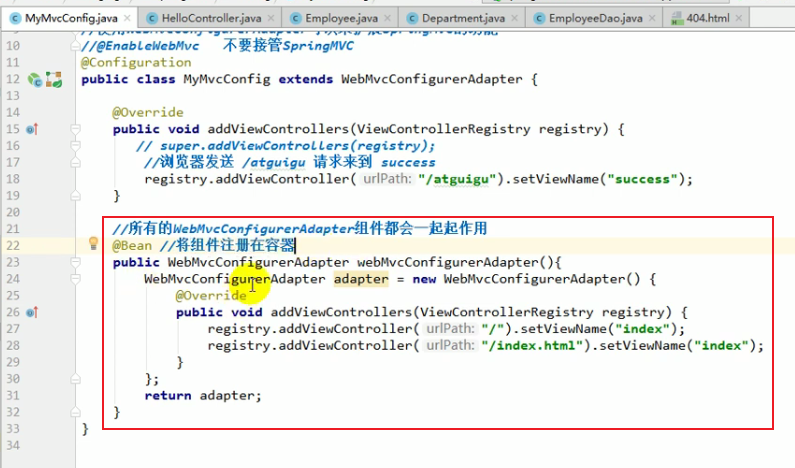
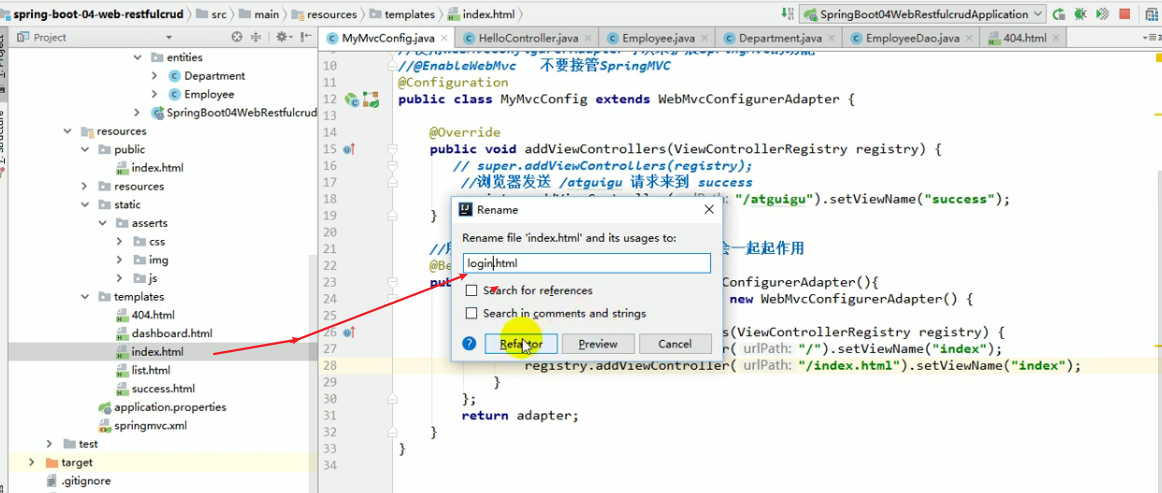
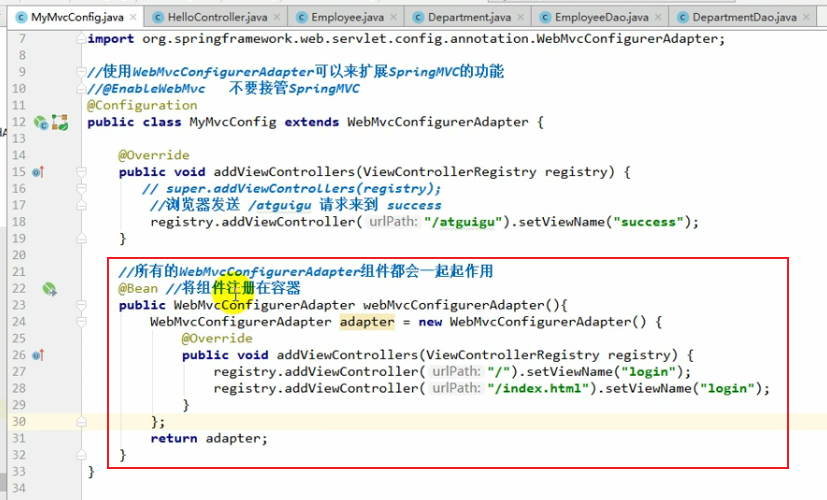
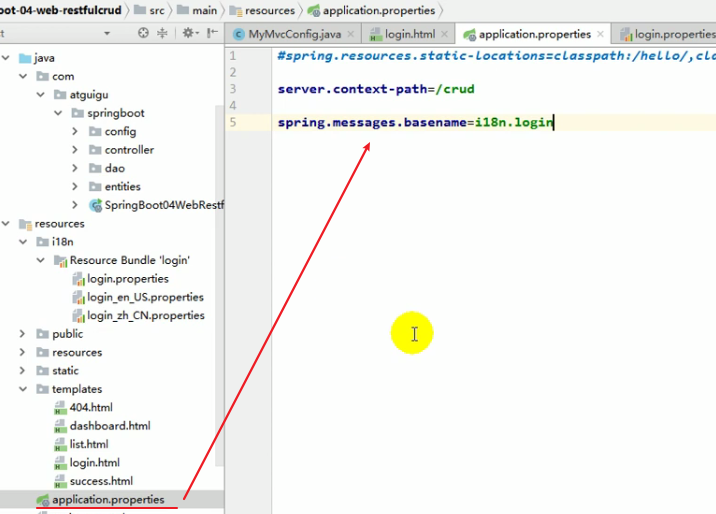
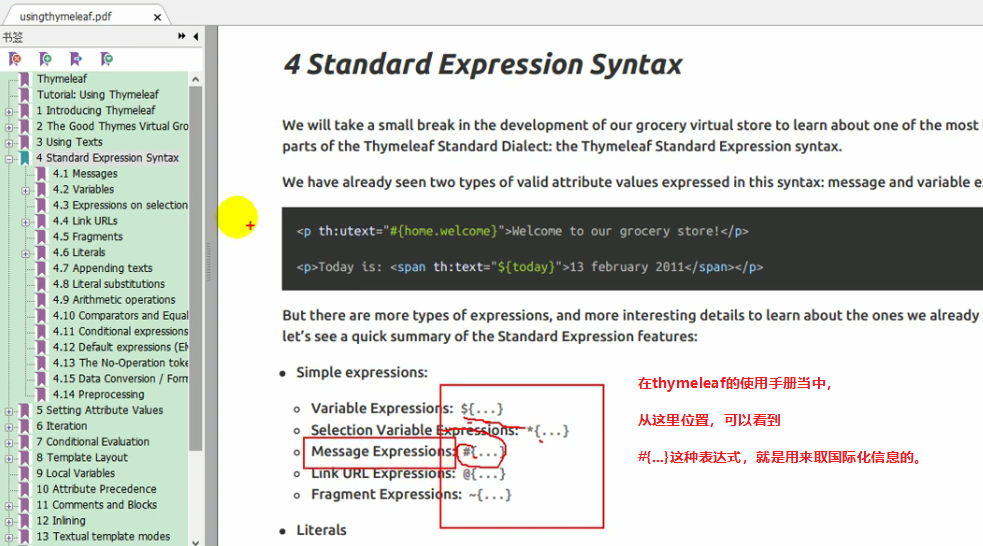
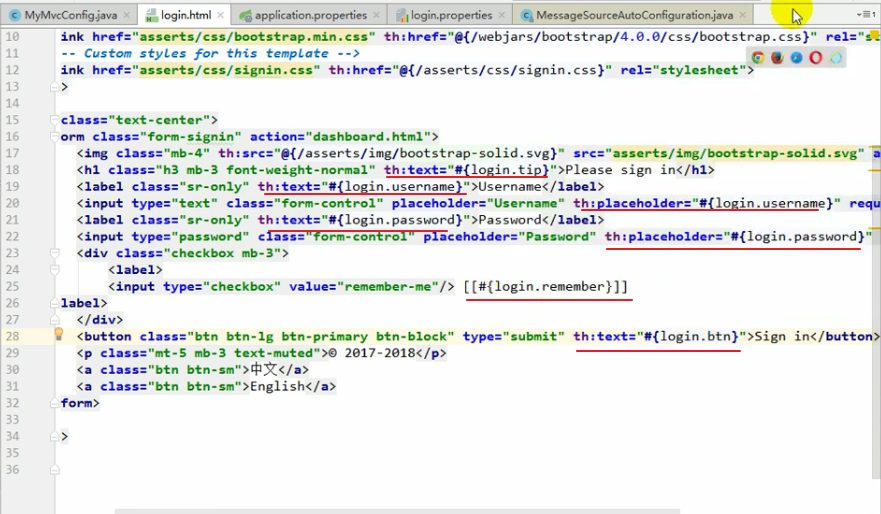
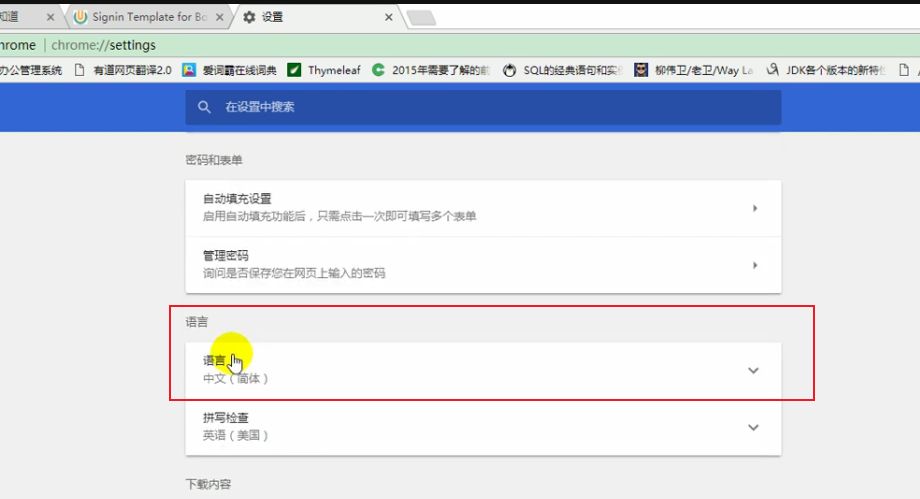
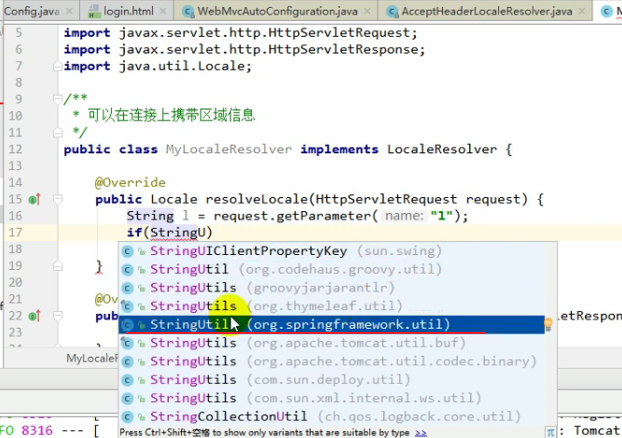
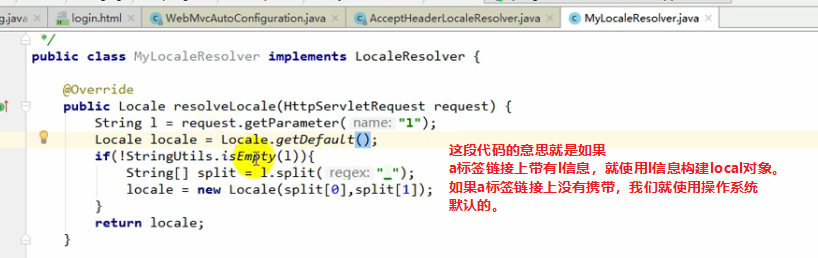
标签:原因 header 相关 如何 有一个 ati 学习 模板 idea 上面是我们要做rest crud实验,所需要用到的一些资源。 把dao和entities这两个文件夹拷贝到工程当中。 解决复制过来的代码,里面的导包的问题: 静态资源,我们放在static文件夹下面: 启动项目访问的首页,默认是在静态资源文件夹下面的首页,如果你有的话,就是访问的是这个首页: 现在的要求就是,启动项目访问的时候,不要访问静态资源文件夹下面的index.html,要访问我们的templates文件夹当中的index.html: 那么应该怎么配置呢? 第一种配置的方法:写一个空的方法 为了来到首页,还要写个处理请求的方法,这种做好好low哦,好麻烦的。 我们应该采用配置类的方式,自己来配置一下。 第二种方式 通过之前的springboot当中对springmvc进行自动配置的原理学习,通过源码的阅读,我们知道了一个知识:所有的WebMvcConfigurerAdapter组件都是会一起起作用的。 所以,我们可以在我们自己的配置类当中,写一个方法,用来返回一个WebMvcConfigurerAdapter,然后在这个组件里面,添加视图映射,这样就可以了。具体的做法,就是下面的样子: 把这个index.html的名字修改为login.html 通过上面的做法,就能够实现,默认首页访问的时候,使用templates下面的login.html了。 引入bootstrap的maven依赖: 现在的资源引用的方式是这样的: 首先,我们添加上模板引擎的命名空间表达式: 然后修改login.html页面当中的样式引用: 用这些模板引擎的th标签有什么好处呢? 比方说,我们的项目名路径修改了: 访问是OK的。 使用了这些th标签之后,即便你的项目名访问路径配置修改了,这些资源引用都会自动加上项目名的访问路径的: 这就是为什么要变更一下页面当中的资源引用的原因。 想要通过浏览器的语言信息,来显示页面的国际化效果。 在springmvc的年代,如果要做这种国际化是需要这样的: 在springboot当中,我们应该怎么做的呢? 创建一个文件夹,专门用来放国际化的配置文件: 我们首先写login.html的国际化配置文件,国际化的配置文件必须要是properties的: 这是默认的配置文件。 如果是中文的情况,我们就需要写一个: 当idea编辑器识别到,我们是要做国际化的配置文件的时候,还能够切换到国际化的视图: 再来添加一个英文的国际化配置文件: 接下来就开始写配置: 这样每一个国际化配置文件就都写好了: 在国际化的自动配置类当中,确实是有一个方法是返回了MessageRource对象。这个是一个管理国际化资源文件的对象。下面的代码当中的setBaseNames方法,意思就是设置基础名?什么叫做基础名呢?就是去掉语言代码和国家代码的。比如 在下面这张图中,这个也是国际化自动配置类当中的代码,我们可以看到基础名就是叫做messages,从这里就说明了一个问题,就是我们的配置文件可以放在类路径下,叫messages.properties,有这么一个配置文件就可以配置使用国际化的功能了。 我们现在是自己写了国际化的配置文件,放在了类路径下面的i18n文件夹下面,所以,我们可以根据上面的描述,在application.properties当中,通过spring.messages配置来指定我们的基础名。 通过上面的配置,意思就是让我们前面自己写的国际化配置文件,让springboot自动配置的 到了这里之后,就可以测试一下了。 查看一下浏览器的语言情况: 我们的浏览器的语言是中文。 取出来是取出来的,只不过是乱码了。 idea的setting当中的设置,都只是对当前项目的设置。 我们要设置idea全局的设置,可以去下面的这个地方: 这样再启动项目,就成功了: 切换浏览器的语言信息: 默认都是根据我们浏览器的语言信息,来进行国际化的展示。 现在上面的效果,我们不满意,我们有了一个新的需求: 点击上面的中文,就显示中文,点击上面的英文,就显示英文,如果不点击的情况下,就按照浏览器的语言设置情况,来显示国际化的信息。 如何实现点击按钮来实现呢? 这个跟我们springmvc当中的一个原理有关系。国际化之所以有效果,是因为国际化当中有一个重要的对象叫做locale(这个东西就是叫做区域信息对象)。只是说springmvc当中所有要获取区域信息对象的时候,有一个组件叫做LocaleResolver,这个组件的作用,就是获取区域信息对象。 看一下自动配置的springmvc当中,有没有跟这个LocalResolver相关的内容呢? springboot也默认配置了区域信息解析器。上面的意思是,如果我们在属性当中指定了使用固定的,那么springboot就使用固定的,否则呢,使用的是 现在我们是想要点击按钮或者点击链接来实现切换,我们就可以把上面的这个 我们可以自己写一个LocaleResolver。 在模板引擎当中,参数是不用使用 编写我们自己的区域信息解析器: 我们这里也可以修改一下,如果链接戴上了,我们就是参数的,如果没有带,我们就用请求头的。 在我们的配置类当中,往容器当中添加一个LocaleResolver对象。 4 - springboot web - 实战 - 1 标签:原因 header 相关 如何 有一个 ati 学习 模板 idea 原文地址:https://www.cnblogs.com/gnuzsx/p/14428069.html
1- 前期准备工作





2 - 默认访问首页







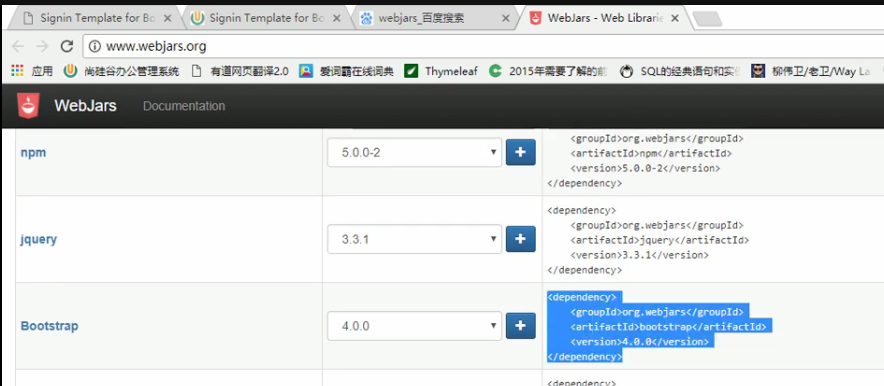
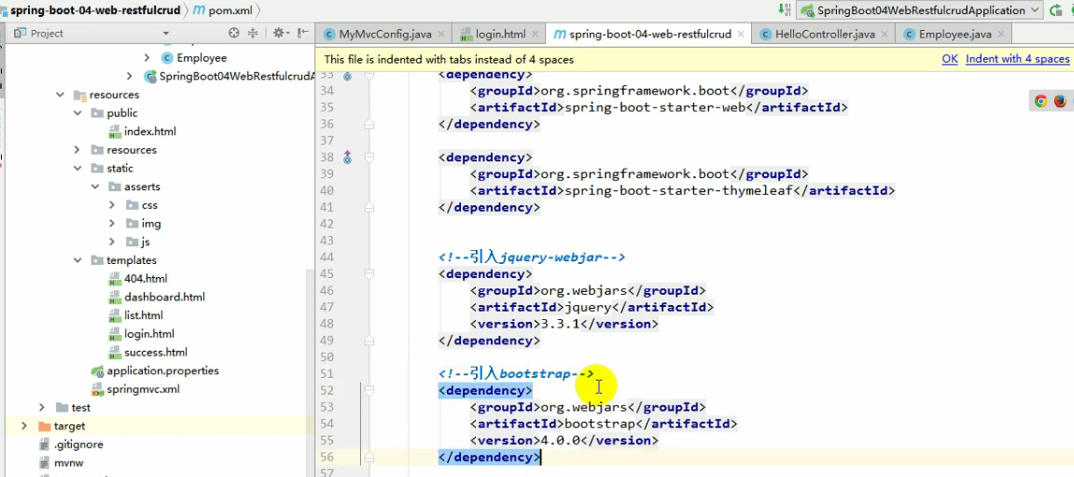
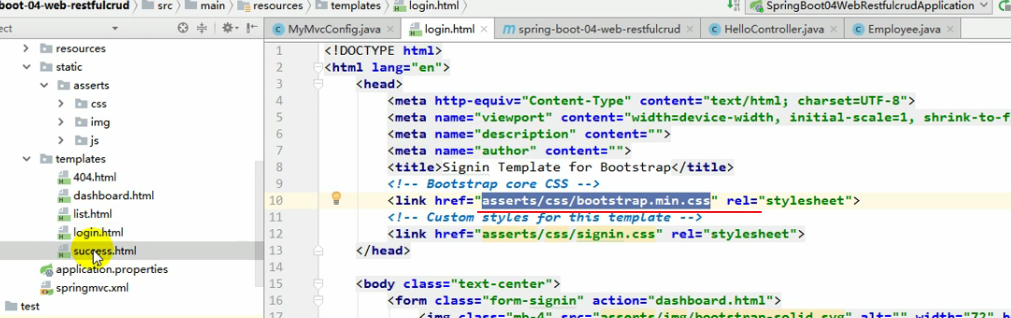
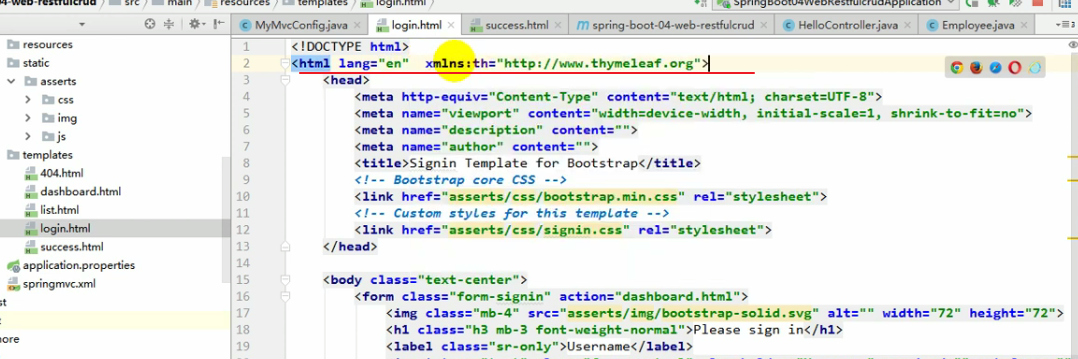
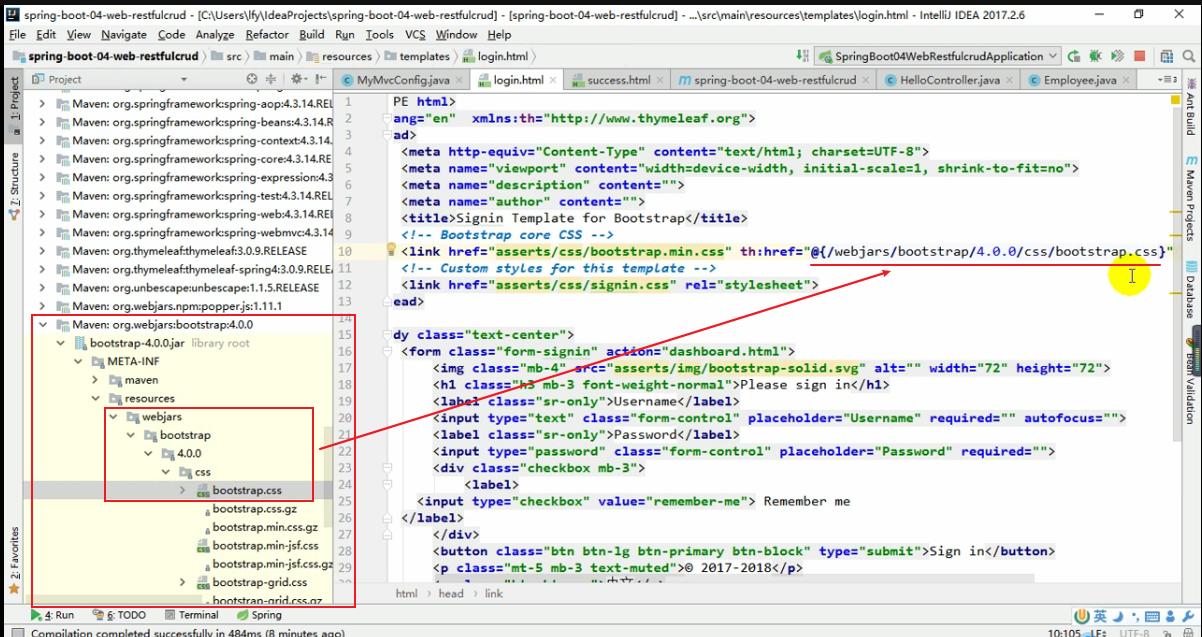
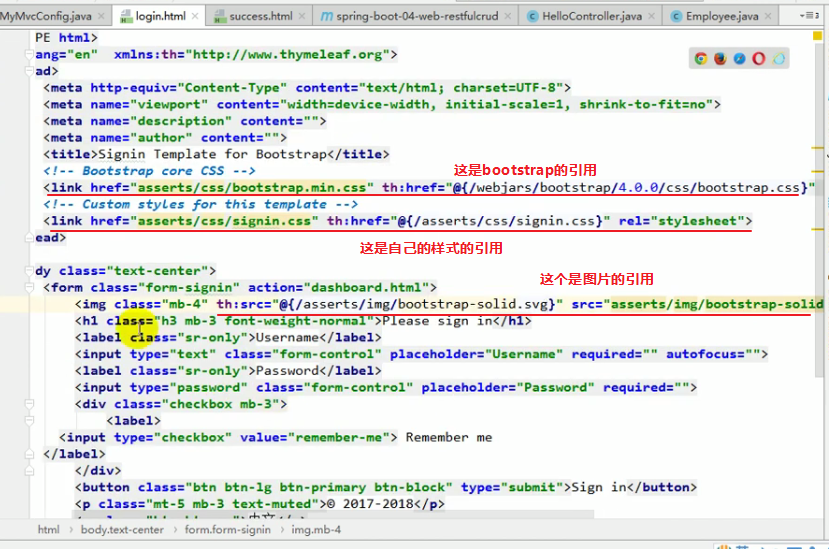
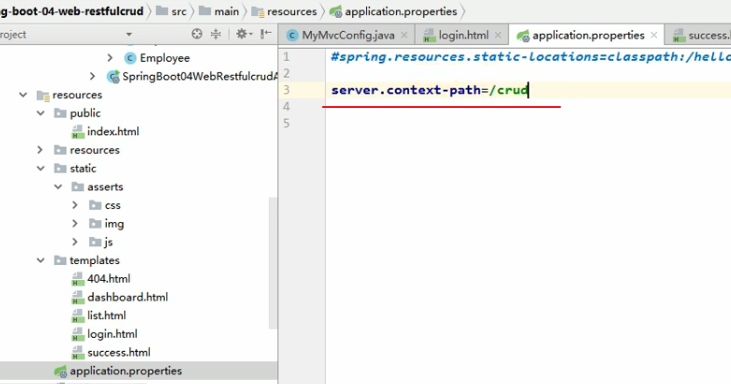
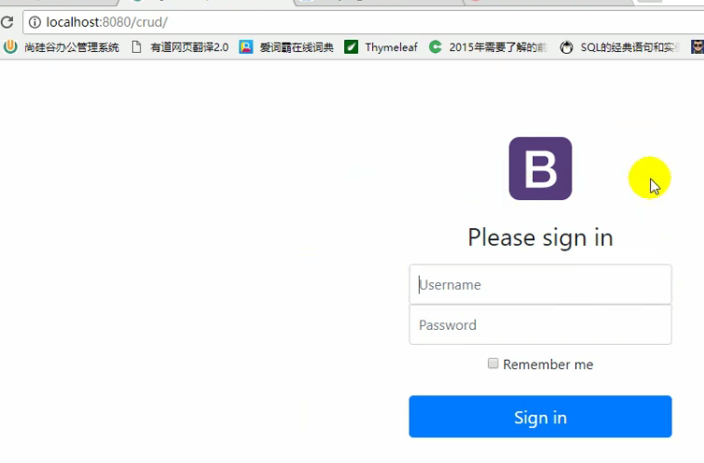
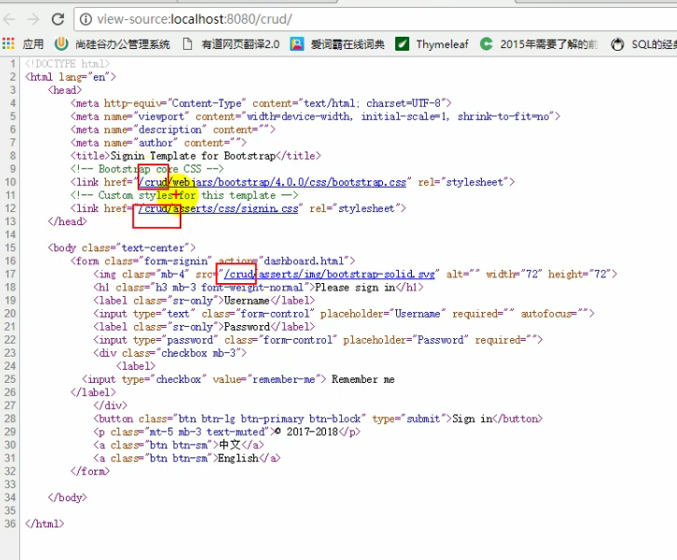
3 - 改变一下页面的资源引用










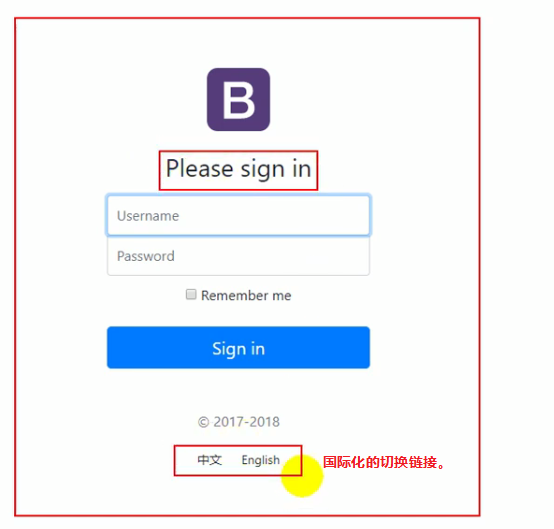
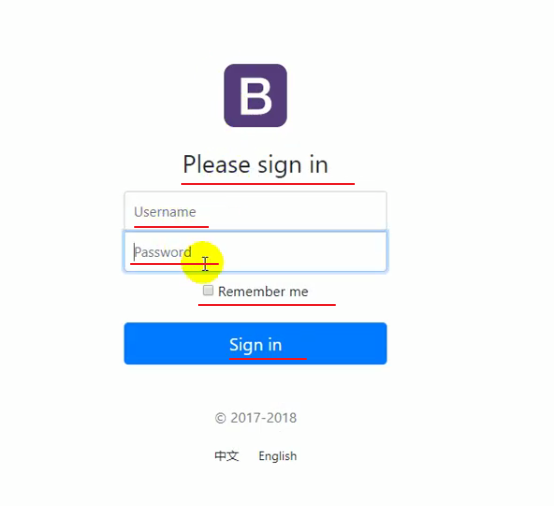
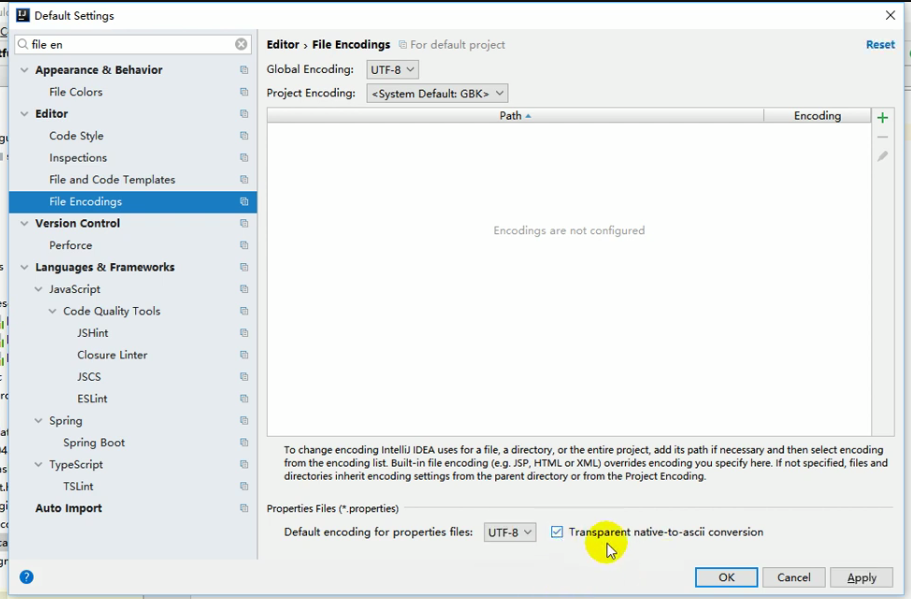
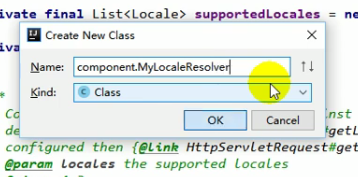
4 - 第一个功能 登录页面的国际化

fmt:message标签来取出来国际化的内容。
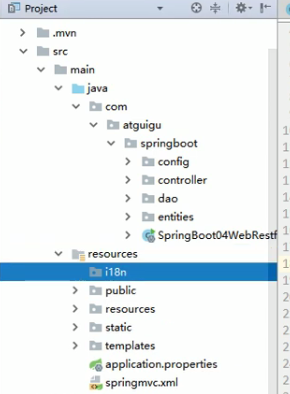
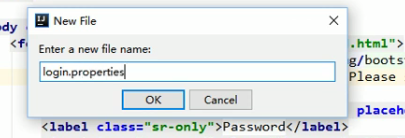
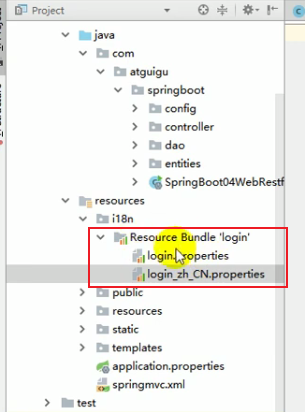
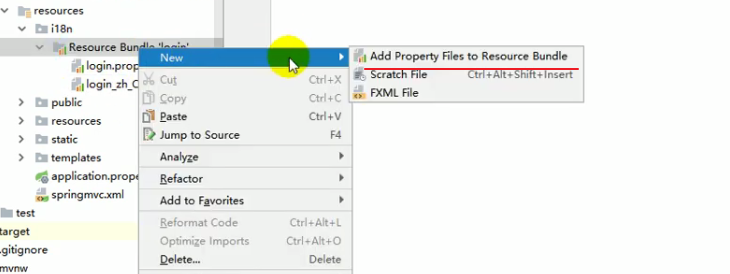
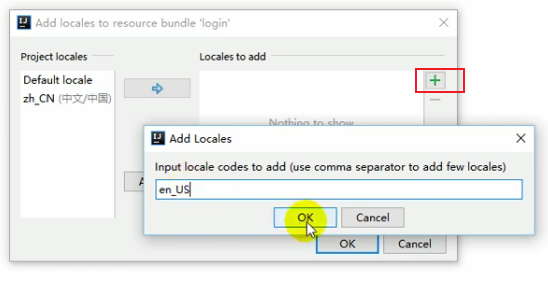
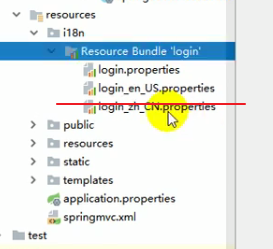
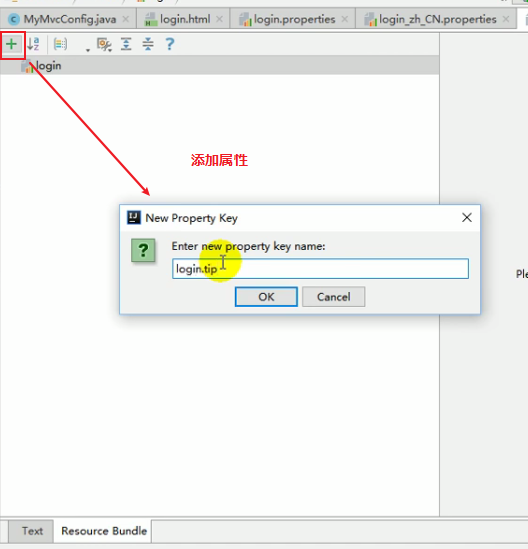
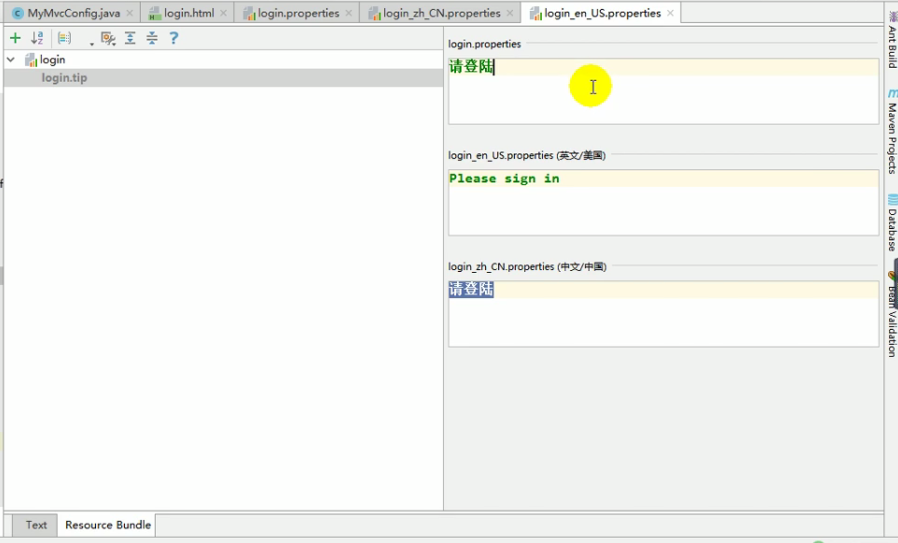
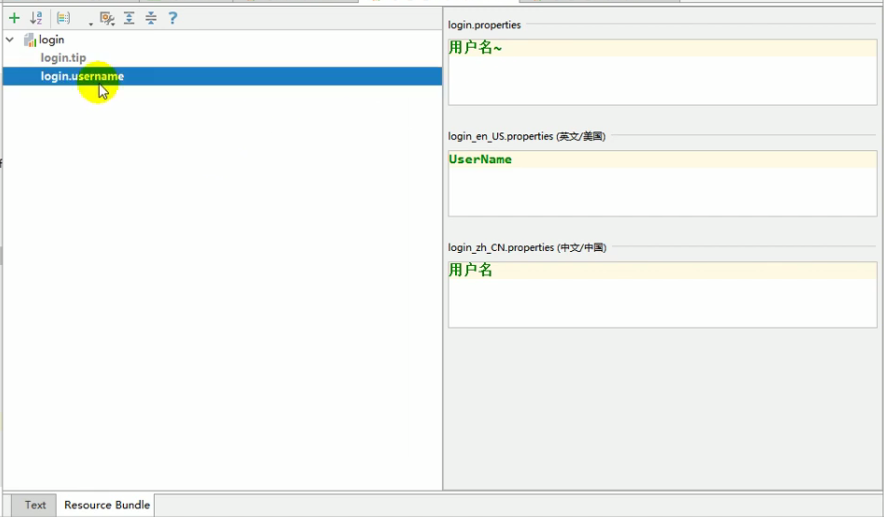
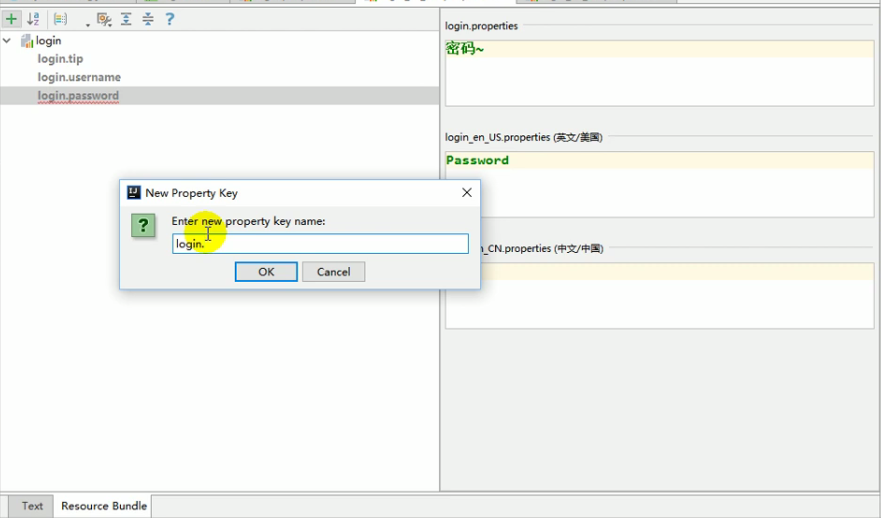
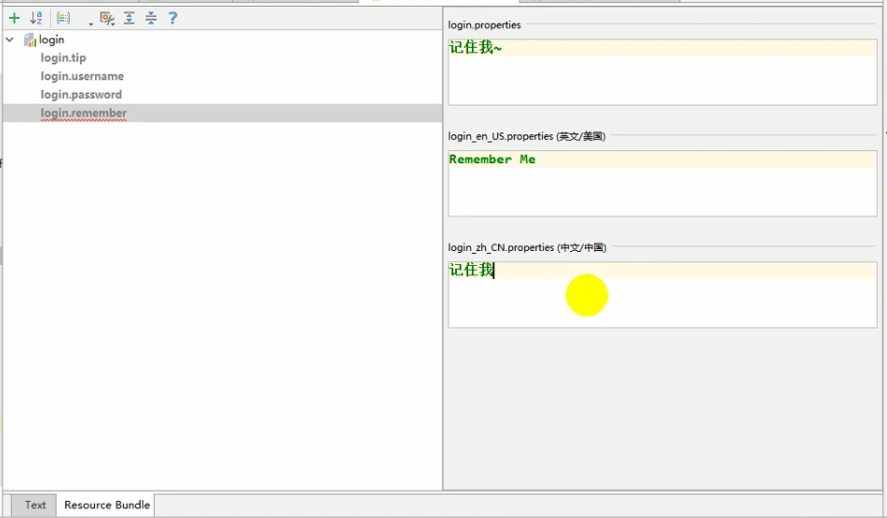
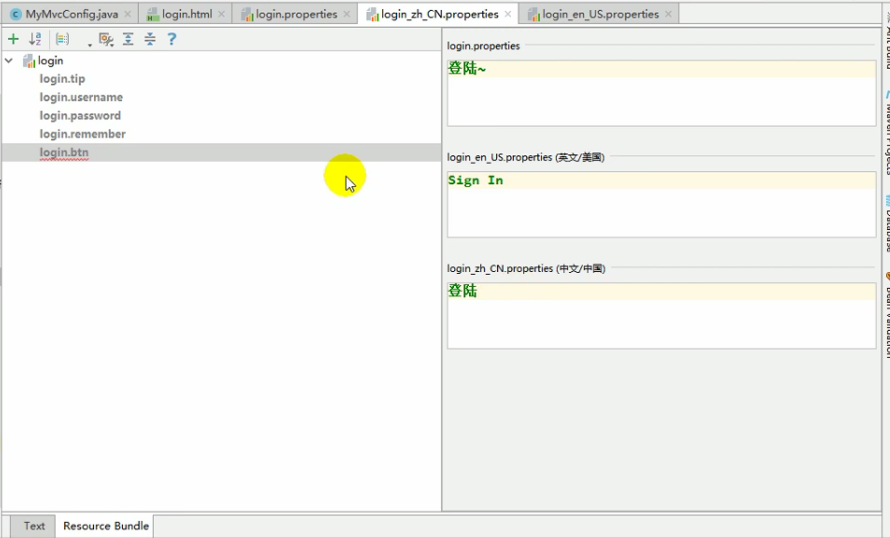
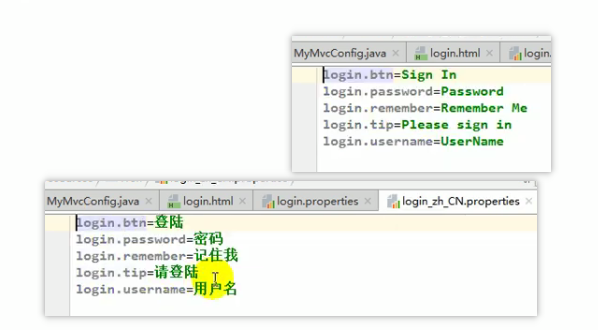
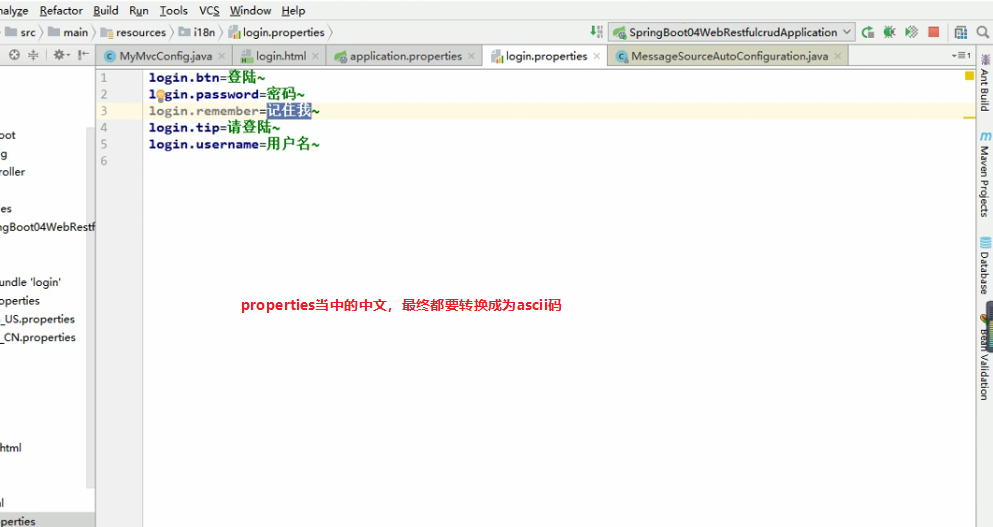
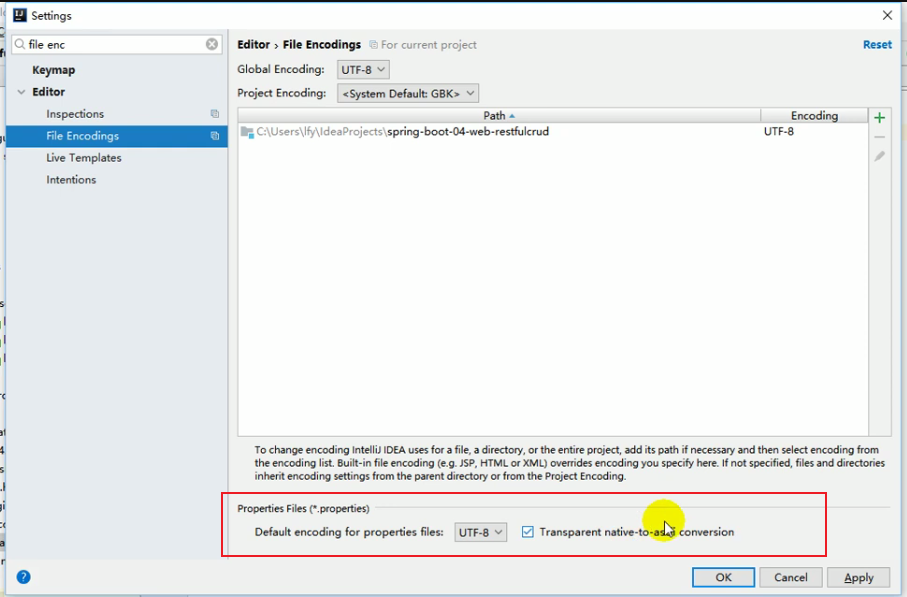
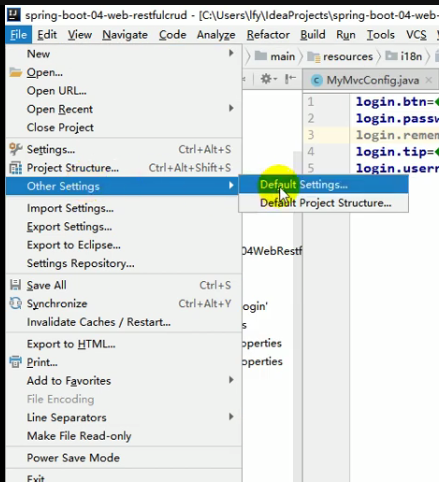
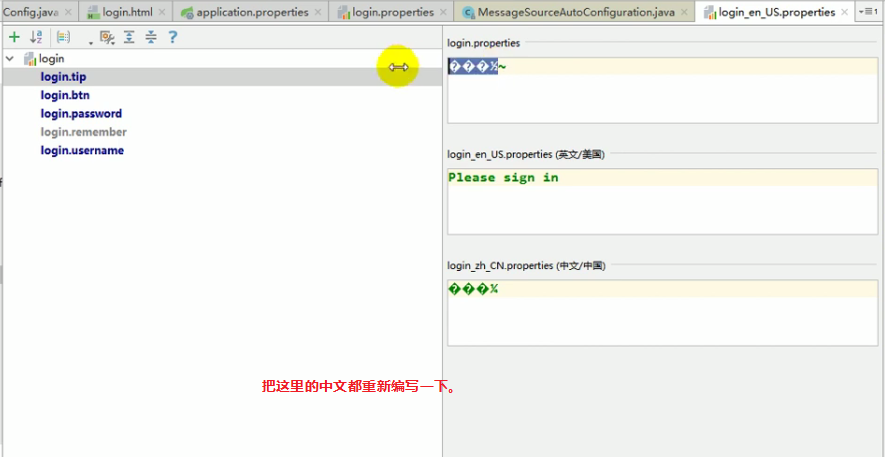
第一步:编写国际化配置文件



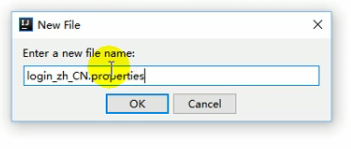
login+语言代码+国家代码.properties。












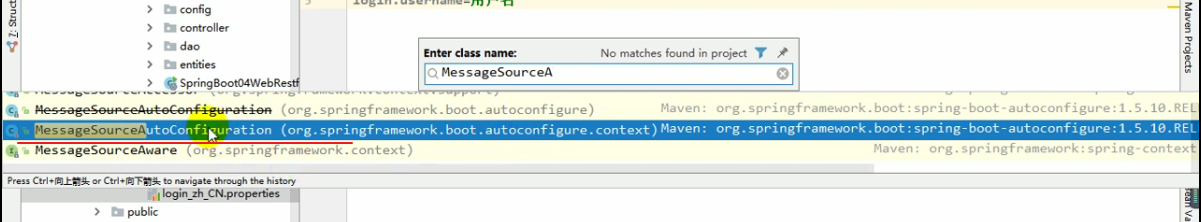
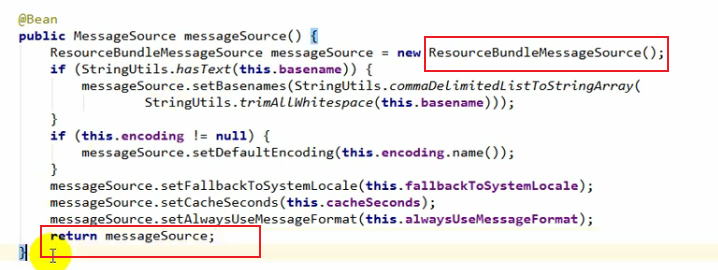
第二步:springboot已经自动配置好了管理国际化资源文件的组件

login_zh_CN.properties这个文件当中的login就是基础名。


ResourceBundleMessageSource对象管理了起来,管理起来,我们自己写的配置文件。
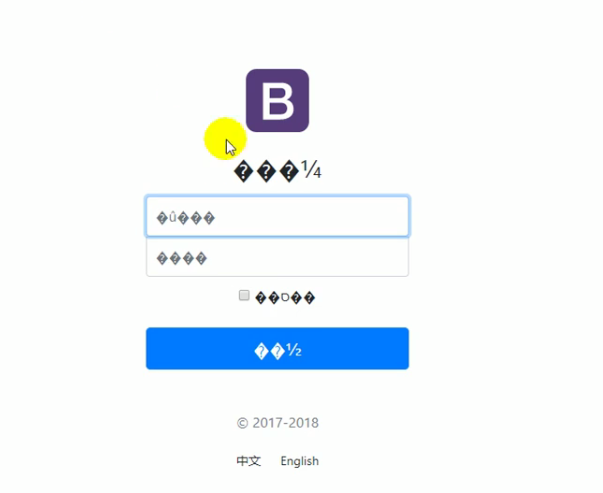
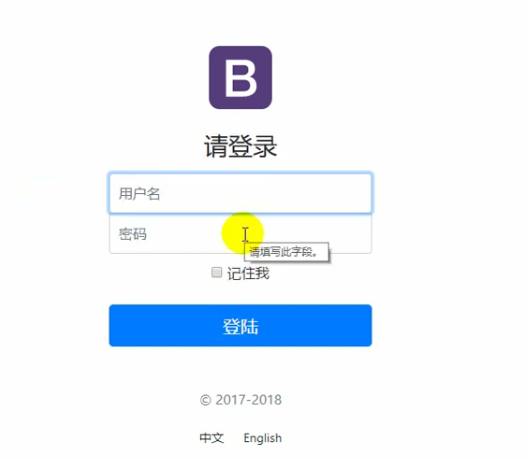
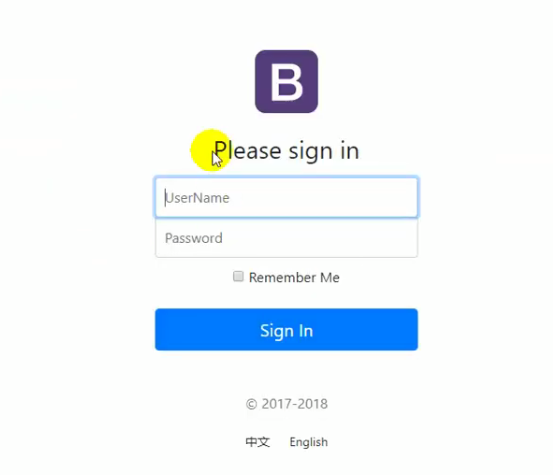
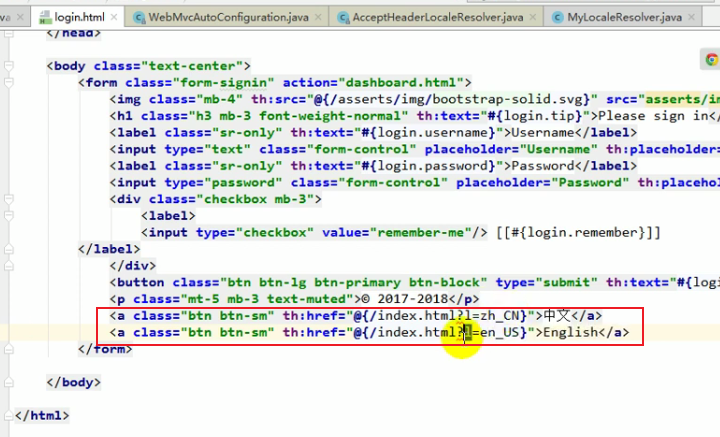
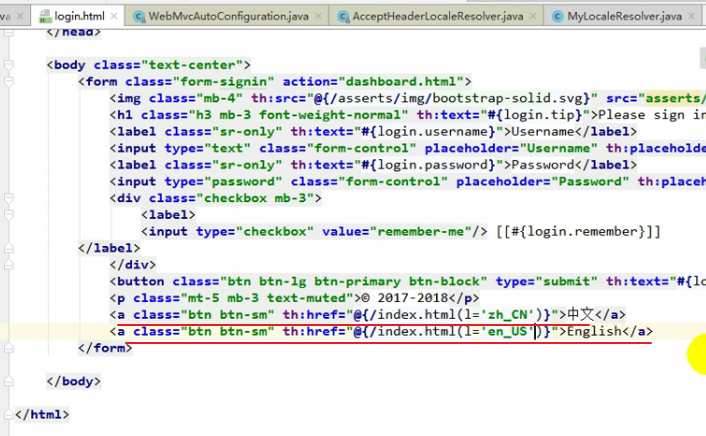
第三步:在页面当中获取国际化的值














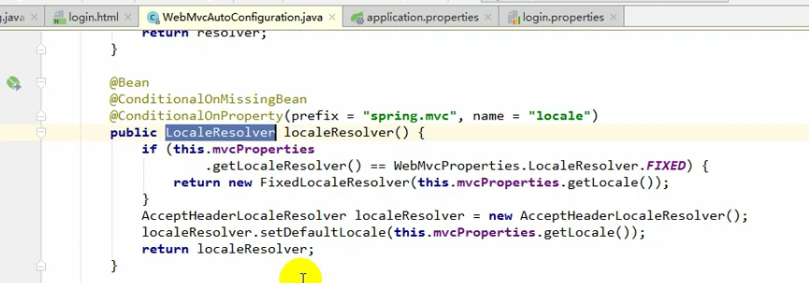
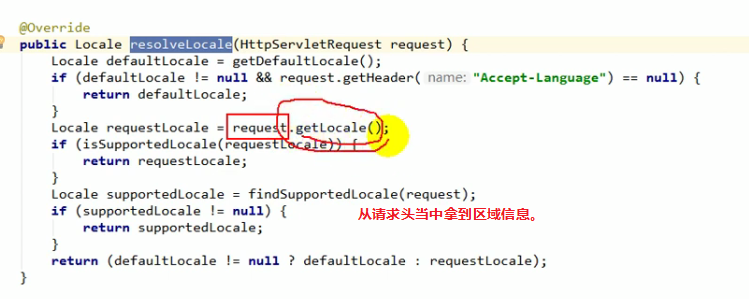
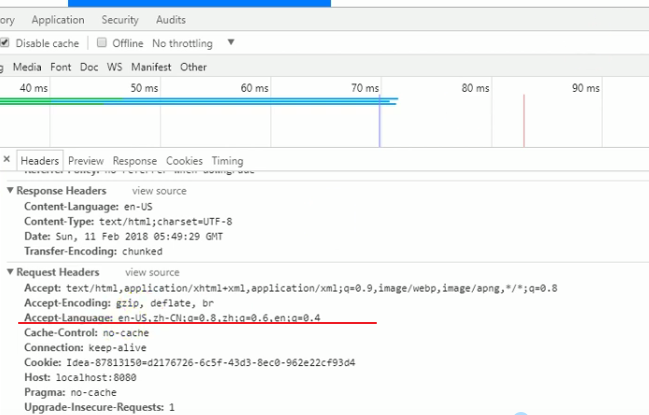
AcceptHeaderLocaleResolver。这个AcceptHeaderLocalResolver的作用,就是根据请求头拿到区域信息,进行解析,在这个方法当中,有下面的一个方法:

LocaleResolver区域信息解析器,换掉。不让springboot使用默认的区域信息解析器AcceptHeaderLocaleResolver。

?这种方式来写的。



文章标题:4 - springboot web - 实战 - 1
文章链接:http://soscw.com/index.php/essay/58750.html