AngularJS双向数据绑定
2021-03-02 05:27
YPE html>
标签:max input doc png function html标签 style doctype bind
一、概念
AngularJS中,只关心数据,数据的变化会自动引起视图的变化。并且视图是局部刷新的,不是整个页面刷新的,AngularJS会自动识别哪里用到了这个更新的数据,即脏数据检查。
我们可以把控制器中的数据表现在视图上,也可以更新视图来改变控制器中的数据。
最简单的更新视图的方法就是表单元素,AngularJS中提出了two-way databinding双向数据绑定的技术,让视图和控制器中的数据实时双向绑定。
Title {{ mc.name }}
效果图如下:

小结:
所有表单控件都可以使用ng-model指令来与控制器中的某一个值进行双向数据绑定,指的是:
① 当控制器中的值变化时,控件中的值也跟着变化
② 当控件中的值变化时,控制器中的值也跟着变化
二、案例1:调色板
代码如下:
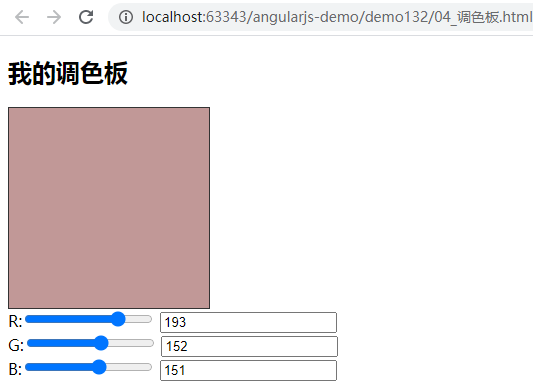
调色板 {{ mc.name }}
R:
G:
B:
运行效果:

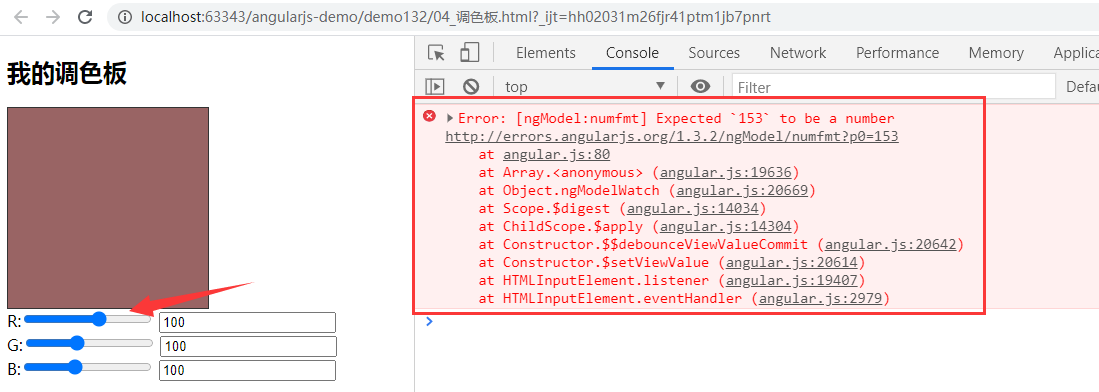
这里, 如果把type="text"替换为type="number",滑动块时,会出现如下错误:

如何解决?
小结:
我们的程序没有一行关于DOM的,因为关于DOM的语句已经暗含到HTML标签上面的“指令”上面了
三、案例2:
四、案例3:
五、案例4:
AngularJS双向数据绑定
标签:max input doc png function html标签 style doctype bind
原文地址:https://www.cnblogs.com/etbird/p/14357099.html
上一篇:网页锁屏