标签:code 开发 har password hub ble 关键字 面向 edit
一、WPF介绍
WPF全称 Windows Presentation Foundation,干啥用的?
主要是用来制作Windows桌面客户端软件的。
.Net平台下制作Windows桌面客户端软件主要有两个,一个Winform,还有一个就是WPF了。
事件驱动时代:开发客户端便采用Winform,可是界面逻辑跟业务逻辑交织在一起,其中的代码隐藏类还包含了很多的事件,这样的结果可想而知了,降低界面的渲染速度,而且代码不太容易维护。
数据驱动时代:微软便开发了专门针对数据的客户端,WPF便因此产生。现在很多网站也是采用的数据驱动模式来开发的,比如国人尤大大开发的Vue,开发的时候只需注重数据,dom操作Vue会给你优雅的自动完成。
Winform优缺点:
优点:简单,易控制,不是太占内存的
缺点:代码耦合度高,不利于维护
WPF优缺点:
优点:支持MVVM模式,可以做出非常绚丽的界面,比如某60杀毒软件,某雷下载软件便是采用这个开发出来的。
缺点:占用的内存稍微高些,学习成本较高,需要理解数据绑定,事件绑定等较多概念。
二、XAML
干啥用的?很简单,就是专门用来做软件界面的,类似于html语言,也是一种标记语言。
html中定义一个按钮
1.
2.
xaml中定义一个按钮
1.
2. //将Button对象的属性Content通过特性(Attribute)来赋值
3.
4.
在这里有必要说明一下:
属性(Property)与特性(Attribute)是不同的。
属性是针对面向对象的,一个对象有哪些属性,比如车的颜色,轮胎等,便是所谓的属性。
至于特性,那是专门针对标签的。Property与Attribute并不完全映射的。大部分Attribute对应于 控件对象 的Property 一个标签,相当于在后台声明了一个对象 意思就是,在后台声明了一个Button对象。
也就是说,接下来的两段代码意思是一样的。
//使用xaml语言编写
//在后置代码中编写
Button button=new Button();
button.Content="按钮"; //Content便是属性,而在标签中,则是特性(Attribute)
stackPanel.Children.Add(button);//在哪个位置添加按钮 StackPanel标签的Name名称
名称空间

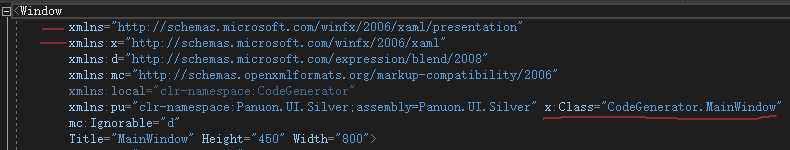
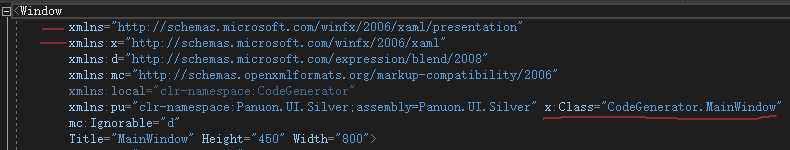
其中第二行 xmlns声明的是WPF核心名称空间。它包含了所有WPF类,相比第三行,它没有使用前缀,也就是整个文档的默认名称空间。
第三行 是XAML名称空间。它包含了各种XAML特性。相比第二行,它使用了前缀x。也就是说,可以通过前缀x来使用该名称空间。
x名称空间里面到底有什么呢?
x名称中主要含有标记扩展、特性跟XAML指令元素三大类。
| 名称 |
作用 |
| x:Class |
指明代码隐藏类,只能用于根节点 |
| x:Key |
常用在静态资源,通过Key来指定具体的某个静态资源 |
| x:Name |
跟标签中的Name特性效果几乎一样 |
| x:Code |
在XAML中嵌入指令(几乎不用) |
| ... |
...当然还有一些其他不常用到的,就不说了 |
在XAML中,我们可能会看到x:Name 跟Name,这两者效果是一样的,都是给相应的对象Name属性赋值。
其中,倒数第三行,声明了第三方的控件名称,也就是说,我可以通过前缀来使用第三方的控件。
你会发现,默认的名称空间,感觉是个web中的URI,一开始,我也是这样以为是引用web服务器上的资源的。其实不然,微软这么做是因为schemas.com域就是他自己的,只有微软会使用它。
代码隐藏类(后置代码)
在代码声明中,你会发现 x:Class="" 这个类便是代码隐藏类,和界面是绑定在一起的,原理是通过C# partial关键字实现的。在这个代码隐藏类里,我们可以写该界面所对应的相关事件代码,但这样做容易导致界面代码跟业务逻辑代码耦合在一起(Winform便是如此),这并不是WPF设计的本意,WPF主要是根据MVVM思想来设计的,通过数据绑定、事件绑定来彻底分离前后端,前端只用xaml来写,代码隐藏类里面几乎不写代码,按钮相关事件写在ViewModel里面,这样做,高内聚低耦合,易维护易扩展。
三、布局
WPF布局模型也是一个重大改进。在WPF问世之前,布局都是采用的坐标,就是位置是锁死的,不会根据窗口的大小自动调整。WPF布局采用的是类似Web中的流布局,控件可以自动的随着窗口的大小自动调整。
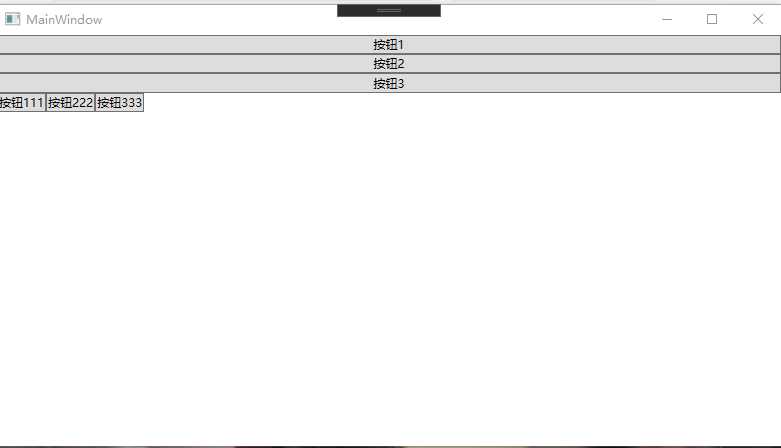
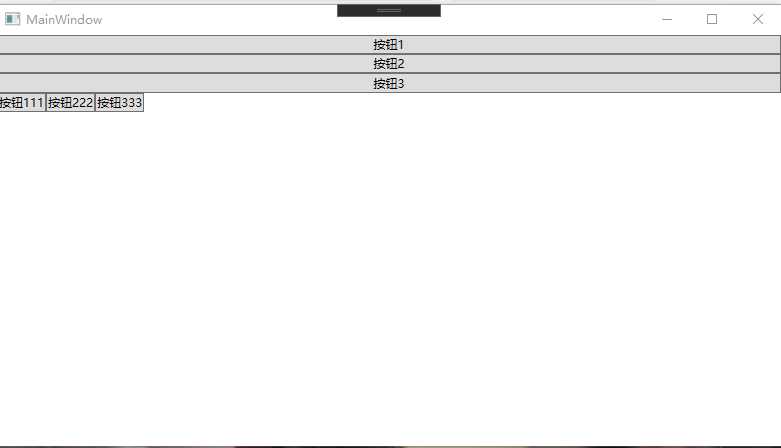
1、StackPanel 类似web中的flex布局
这个布局容器非常简单,就是水平(垂直)放置各个控件。一维布局容器。
图片:

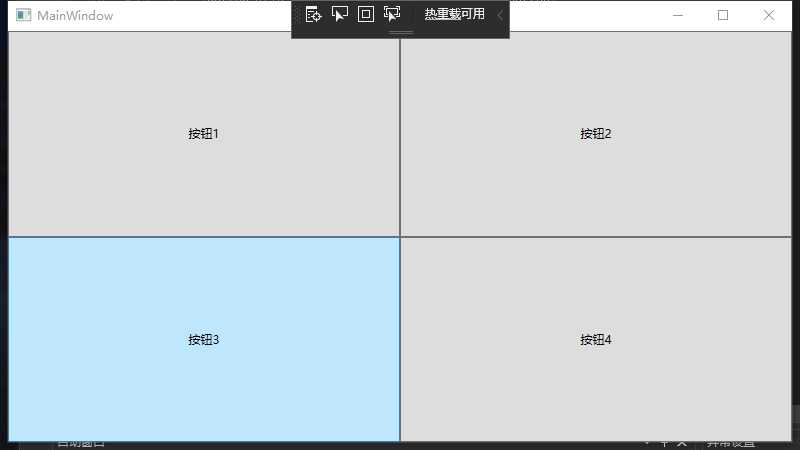
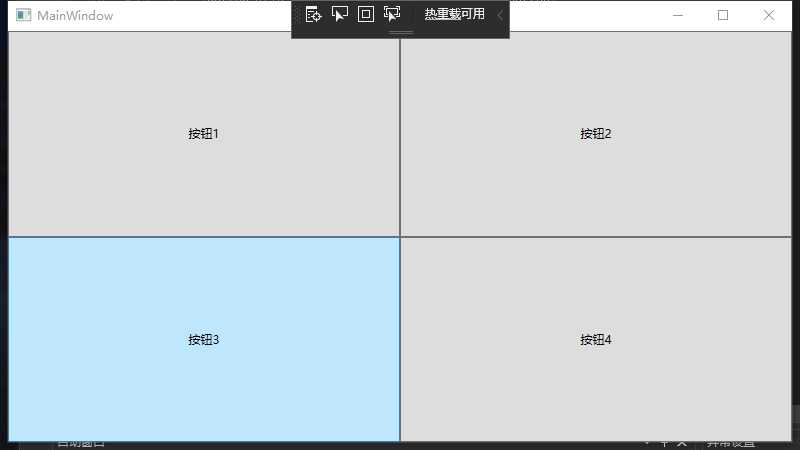
2、Grid
这个布局容器非常强大,二维布局容器。
它可以指定一个类似表格的,可以任意的定义几行几列。然后相应的控件可以指定放在这个容器的第几行第几列。
备注:
其中,Button使用了Grid.Column,在Button类中是没有这个属性的,但它是从Grid容器附加的。Grid.Column便是附加属性。
图片:

3、还有一些其他的布局容器:WrapPanel、DockPanel、Canvas等,暂不介绍。
备注:
一般情况下,使用StackPannel跟Grid布局就够了,如果遇到复杂一点的情况下,布局容器相互嵌套便可以解决。
四、元素和控件
元素:不允许通过指定模板来定制外观
| 类 |
说明 |
| Border |
围绕单个控件的边框,可以指定Background、BorderBrush和BorderThickness |
| Viewbox |
能够拉伸和缩放子元素 |
| TextBlock |
用于显示文本 |
| RichTextBlock |
显示富文本 |
| Image |
显示图像,支持jpeg、png、bmp、svg,也支持gif动画 |
| ... |
还有一些其他的,暂不介绍 |
控件:允许通过指定模板来定制外观,这也是WPF的强大之处。
主要包含范围控件、内容控件、按钮、项控件这几个大类。
| 控件 |
说明 |
| TeetBox |
用户可输入的文本 |
| RichEditBox |
允许输入格式化的文本 |
| PasswordBox |
用于输入密码 |
| DatePickerCalendarDatePickerCalendarView |
用户选择日期 |
| TimePicker |
用户输入时间 |
| ColorPicker |
允许用户选择颜色 |
| UserControl |
可以重用的控件 |
| ... |
还有其他的,暂不介绍 |
五、WPF示例项目GitHub地址(待更新)
https://github.com/Harry-Jon/WPF_Study
WPF 学习(一)
标签:code 开发 har password hub ble 关键字 面向 edit
原文地址:https://www.cnblogs.com/ywjbokeyuan/p/12984005.html