04、Java--EL表达式
2021-03-02 07:29
YPE HTML>
标签:字符转换 隐含对象 efi web服务 prefix express name 没有 tostring
EL表达式
EL 全名为Expression Language。EL主要作用:
1、获取数据
EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域中检索java对象、获取数据。
2、执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
3、获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
4、调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
EL表达式中还有部分保留关键字:
| 保留关键字 | |||
|---|---|---|---|
| and | eq | gt | true |
| or | lt | le | false |
| no | lt | ge | null |
| instanceof | empty | div | mod |
EL表达式的作用
获取数据
使用EL表达式获取数据语法:"${标识符}"
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,
找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。EL表达式可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型的数据。
EL表达式获取数据
使用EL表达式获取数据:${name}
使用EL表达式获取bean的属性:${person.name} 和 ${person.age}
list = new ArrayList();
list.add(person1);
list.add(person2);
request.setAttribute("list", list);
%>
取出list指定位置的数据:${list[1].name}
迭代list集合:
${person.name}
map = new LinkedHashMap();
map.put("a", "legend");
map.put("b", "vincent");
map.put("c", "uding");
map.put("d", "kevin");
request.setAttribute("map", map);
%>
根据key取指定位置的数据:${map["c"]}
迭代Map集合:
${me.key} = ${me.value}
输出结果:
使用EL表达式获取数据:legend
使用EL表达式获取bean的属性:legend 和 27
取出list指定位置的数据:uding
迭代list集合: vincent uding
根据key取指定位置的数据:uding
迭代Map集合:
a = legend
b = vincent
c = uding
d = kevin
执行运算
EL表达式的运算表达式语法如下:
语法:${运算表达式}
EL表达式支持如下运算符:
关系运算符
| 关系运算符 | 说明 | 范例 | 结果 |
|---|---|---|---|
| == 或 eq | 等于 | ${ 5 == 5 } 或 ${ 5 eq 5 } | true |
| != 或 ne | 不等于 | ${ 5 != 5 } 或 ${ 5 ne 5 } | false |
| 小于 | ${ 3 | true | |
| > 或 gt | 大于 | ${ 3 > 5 } 或 ${ 3 gt 5 } | false |
| 小于等于 | ${ 3 | true | |
| >= 或 ge | 大于等于 | ${ 3 >=5 } 或 ${ 3 ge 5 } | false |
- 逻辑运算符
| 逻辑运算符 | 说明 | 范例 | 结果 |
|---|---|---|---|
| && 或 and | 交集 | ${ A && B } 或 ${ A and B } | true/false |
| || 或 or | 并集 | ${ A | |
| ! 或 not | 非 | ${ !A } 或 ${ not A } | true/false |
除此之外,EL表达式还包括:empty运算符、二元表达式、[]和.号运算符。
二元表达式:${user!=null?user.name :""}
范例:使用EL表达式执行运算
EL表达式运算符
EL表达式四则运算
加法运算:365 + 24 = ${365+24}
减分运算:365 - 24 = ${365-24}
乘法运算:365 * 24 = ${365*24}
除法运算:365 / 24 = ${365/24}
EL表达式关系运算
判断user的结果:${user == null}
判断user的结果:${user eq null}
EL表达式empty运算符
list = new ArrayList();
list.add("legend");
list.add("vincent");
request.setAttribute("list", list);
%>
${str}
EL表达式二元运算符
${user == null ? "对不起,您没有登录!" : user.name}
输出结果:
EL表达式四则运算
加法运算:365 + 24 = 389
减分运算:365 - 24 = 341
乘法运算:365 * 24 = 8760
除法运算:365 / 24 = 15.208333333333334
EL表达式关系运算
判断user的结果:true
判断user的结果:true
EL表达式empty运算符
legend
vincent
EL表达式二元运算符
legend
获得web开发常用对象
EL表达式语言中定义了11个隐含对象,使用这些隐含对象可以很方便地获取web开发中的一些常见对象,并读取这些对象的数据。
语法:${隐式对象名称}:获得对象的引用
| 隐含对象名称 | 描述 |
|---|---|
| pageContext | 对应于JSP页面中的pageContext对象(注意:取的是pageContext对象。) |
| pageScope | 代表page域中用于保存属性的Map对象 |
| requestScope | 代表request域中用于保存属性的Map对象 |
| sessionScope | 代表session域中用于保存属性的Map对象 |
| applicationScope | 代表application域中用于保存属性的Map对象 |
| param | 表示一个保存了所有请求参数的Map对象 |
| paramValues | 表示一个保存了所有请求参数的Map对象,它对于某个请求参数,返回一个string[] |
| header | 表示一个保存了所有http请求头字段的Map对象,注意:如果头里面有“-” ,例Accept-Encoding,则要header[“Accept-Encoding”] |
| headerValues | 表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组。注意:如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”] |
| cookie | 表示一个保存了所有cookie的Map对象 |
| initParam | 表示一个保存了所有web应用初始化参数的map对象 |
测试EL表达式中的11个隐式对象:
EL隐式对象
1、获取JSP页面中的pageContext对象
${pageContext}
2、从page域{pageScope}中查找数据
${pageScope.name}
3、从request域{requestScope}中获取数据
${requestScope.name}
4、从session域{sessionScope}中获取数据
${sessionScope.name}
5、从application域{applicationScope}中获取数据
${applicationScope.name}
6、param对象获得用户保存请求参数的map,并从map中获取数据
${param.name}
7、paramValues获得请求参数
${paramValues.like[0]}
${paramValues.like[1]}
8、header获得请求头数据
${header["Accept-Encoding"]}
9、headerValues对象:headerValues获得请求头的值
${headerValues.accept[0]}
${headerValues["Accept-Encoding"]}[0]
10、cookie对象获取客户机提交的cookie
${cookie.JSESSIONID.value}
11、initParam对象获取在web.xml文件中配置的初始化参数
${initParam.xxx}
${initParam.root}
其中第11个案例中需要在web.xml中配置初始化参数:
xxx yyyy root /ELExpresDemo 输出结果:
1、获取JSP页面中的pageContext对象
org.apache.jasper.runtime.PageContextImpl@2627a919
2、从page域{pageScope}中查找数据
legend
3、从request域{requestScope}中获取数据
vincent
4、从session域{sessionScope}中获取数据
uding
5、从application域{applicationScope}中获取数据
kevin
6、param对象获得用户保存请求参数的map,并从map中获取数据
7、paramValues获得请求参数
8、header获得请求头数据
gzip, deflate, sdch, br
9、headerValues对象:headerValues获得请求头的值
text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
[Ljava.lang.String;@7fc89297[0]
10、cookie对象获取客户机提交的cookie
38F03177415440E9D92710EA9B7EBD2A
11、initParam对象获取在web.xml文件中配置的初始化参数
yyyy
/ELExpresDemo
注意:
1、测试header和headerValues时,如果头里面有“-” ,例Accept-Encoding,则要header["Accept-Encoding"]、headerValues["Accept-Encoding"]
2、测试cookie时,例\({cookie.key}取的是cookie对象,如访问cookie的名称和值,须\){cookie.key.name}或${cookie.key.value}
EL调用Java的方法
EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。
语法:${prefix:method(params)}
在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
一般来说, EL自定义函数开发与应用包括以下三个步骤:
1、编写一个Java类的静态方法
2、编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
3、在JSP页面中导入和使用自定义函数
范例:开发对html标签进行转义的el function
1、编写html转义处理工具类,工具类中添加对html标签进行转义的静态处理方法,如下:
public class HtmlFilter {
/**
* 将html标签进行转义输出
*/
public static String filter(String message) {
if (message == null) {
return null;
}
// 定义字符数组
char[] content = new char[message.length()];
message.getChars(0, message.length(), content, 0);
StringBuffer buffer = new StringBuffer(content.length + 50);
for (int i = 0; i ‘:
buffer.append(">");
break;
case ‘&‘:
buffer.append("&");
break;
case ‘"‘:
buffer.append(""");
break;
default:
buffer.append(content[i]);
break;
}
}
return buffer.toString();
}
}
2、在WEB-INF目录下编写标签库描述符(tld)文件,在tld文件中描述自定义函数
1.0 EL Function /ELFunction html标签转义处理方法 filter com.legend.domain.HtmlFilter java.lang.String filter(java.lang.String) 3、在JSP页面中导入和使用自定义函数
使用EL调用Java方法
${fn:filter("点点")}
输出结果:
点点
开发EL Function注意事项
编写完标签库描述文件后,需要将它放置到
TLD文件中的
元素用于描述一个EL自定义函数,其中: 子元素用于指定EL自定义函数的名称。 子元素用于指定完整的Java类名, 子元素用于指定Java类中的静态方法的签名,方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。
EL表达式是JSP 2.0规范中的一门技术 。因此,若想正确解析EL表达式,需使用支持Servlet2.4/JSP2.0技术的WEB服务器。
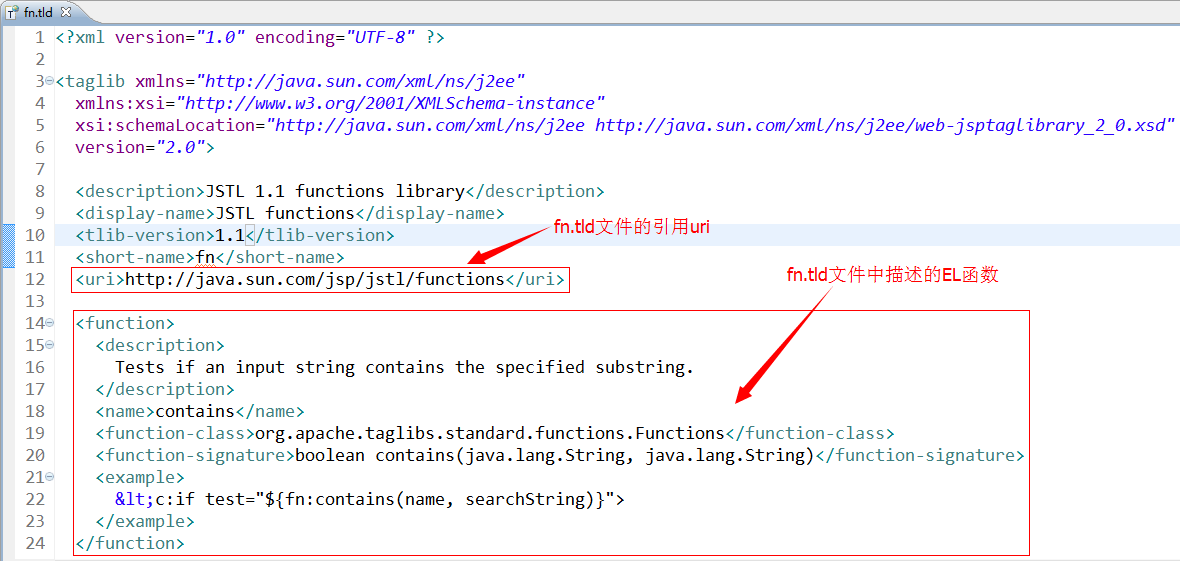
2、EL函数库
由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用。
这些EL函数在JSTL开发包中进行描述,因此在JSP页面中使用SUN公司的EL函数库,需要导入JSTL开发包,并在页面中导入EL函数库。
fn.tld就是EL函数库的对应的tld描述文件,如下图所示:

在页面中使用JSTL定义的EL函数:
函数库的使用
EL表达式中,函数库的使用方式如下示例:
EL函数库中的方法使用范例
fn:toLowerCase函数使用范例:
fn:toLowerCase("Www.CNBLOGS.COM")的结果是:${fn:toLowerCase("Www.CNBLOGS.COM")}
fn:toUpperCase函数使用范例:
fn:toUpperCase("cnblogs.com")的结果是:${fn:toUpperCase("cnblogs.com")}
fn:trim函数使用范例:
fn:trim(" cnblogs.com ")的结果是:${fn:trim(" cnblogs.com ")}
fn:length函数使用范例:
标签的items属性支持的任何类型,
包括任意类型的数组、java.util.Collection、java.util.Iterator、java.util.Enumeration、
java.util.Map等类的实例对象和字符串。
如果fn:length函数的参数为null或者是元素个数为0的集合或数组对象,则函数返回0;如果参数是空字符串,则函数返回0
--%>
list = Arrays.asList("1","2","3");
request.setAttribute("list",list);
%>
fn:length(list)计算集合list的size的值是:${fn:length(list)}
fn:length("cnblogs.com")计算字符串的长度是:${fn:length("cnblogs.com")}
fn:split函数使用范例:
fn:split("cnblogs.com",".")[0]的结果是:${fn:split("cnblogs.com",".")[0]}
fn:join函数使用范例:
fn:join(StringArray,".")的结果是:${fn:join(StringArray,".")}
fn:join(fn:split("www,iteye,com",","),".")的结果是:${fn:join(fn:split("www,iteye,com",","),".")}
fn:indexOf函数使用范例:
fn:indexOf("www.iteye.com","eye")的返回值为:${fn:indexOf("www.iteye.com","eye")}
fn:contains函数使用范例:
唱歌
跳舞
蓝球
足球
fn:startsWith函数和fn:endsWith函数使用范例:
fn:startsWith("www.iteye.com","iteye")的返回值为:${fn:startsWith("www.iteye.com","iteye")}
fn:endsWith("www.iteye.com","com")的返回值为:${fn:endsWith("www.iteye.com","com")}
fn:replace使用范例:
fn:replace("www iteye com ", " ", ".")的返回值为字符串:${fn:replace("www iteye com", " ", ".")}
fn:substring使用范例:
fn:substring("www.it315.org", 4, 9) 的返回值为字符串:${fn:substring("www.it315.org", 4, 9)}
fn:substringAfter函数和fn:substringBefore函数使用范例:
fn:substringAfter("www.it315.org",".")的返回值为字符串:${fn:substringAfter("www.it315.org",".")}
fn:substringBefore("www.it315.org",".")的返回值为字符串:${fn:substringBefore("www.it315.org",".")}
jsp页面中使用到的me.gacl.domain.User类的代码如下:
public class User {
private String likes[];
public String[] getLikes() {
return likes;
}
public void setLikes(String[] likes) {
this.likes = likes;
}
}
输出结果:
fn:toLowerCase函数使用范例:
fn:toLowerCase("Www.CNBLOGS.COM")的结果是:www.cnblogs.com
fn:toUpperCase函数使用范例:
fn:toUpperCase("cnblogs.com")的结果是:CNBLOGS.COM
fn:trim函数使用范例:
fn:trim(" cnblogs.com ")的结果是:cnblogs.com
fn:length函数使用范例:
fn:length(list)计算集合list的size的值是:3
fn:length("cnblogs.com")计算字符串的长度是:11
fn:split函数使用范例:
fn:split("cnblogs.com",".")[0]的结果是:cnblogs
fn:join函数使用范例:
fn:join(StringArray,".")的结果是:www.iteye.com
fn:join(fn:split("www,iteye,com",","),".")的结果是:www.iteye.com
fn:indexOf函数使用范例:
fn:indexOf("www.iteye.com","eye")的返回值为:6
fn:contains函数使用范例:
唱歌 跳舞 蓝球 足球
fn:startsWith函数和fn:endsWith函数使用范例:
fn:startsWith("www.iteye.com","iteye")的返回值为:false
fn:endsWith("www.iteye.com","com")的返回值为:true
fn:replace使用范例:
fn:replace("www iteye com ", " ", ".")的返回值为字符串:www.iteye.com
fn:substring使用范例:
fn:substring("www.it315.org", 4, 9) 的返回值为字符串:it315
fn:substringAfter函数和fn:substringBefore函数使用范例:
fn:substringAfter("www.it315.org",".")的返回值为字符串:it315.org
fn:substringBefore("www.it315.org",".")的返回值为字符串:www
04、Java--EL表达式
标签:字符转换 隐含对象 efi web服务 prefix express name 没有 tostring
原文地址:https://www.cnblogs.com/pengjingya/p/14409958.html