对于网络上压缩js如何debug
2021-03-02 08:26
标签:格式 https sdn 就会 png 好的 有用 通过 art 对于网络上压缩js如何debug 标签:格式 https sdn 就会 png 好的 有用 通过 art 原文地址:https://www.cnblogs.com/xiaoping1993/p/14362606.html问题背景
网络上很少有比较有用的建议,我百度后找到一个还算靠谱的
https://blog.csdn.net/qq_34336393/article/details/105969781
但操作还是挺复杂的,需要使用代理工具Burt Suite,没有使用起来
解决方案
进过多次尝试找到一个比较好的方式:
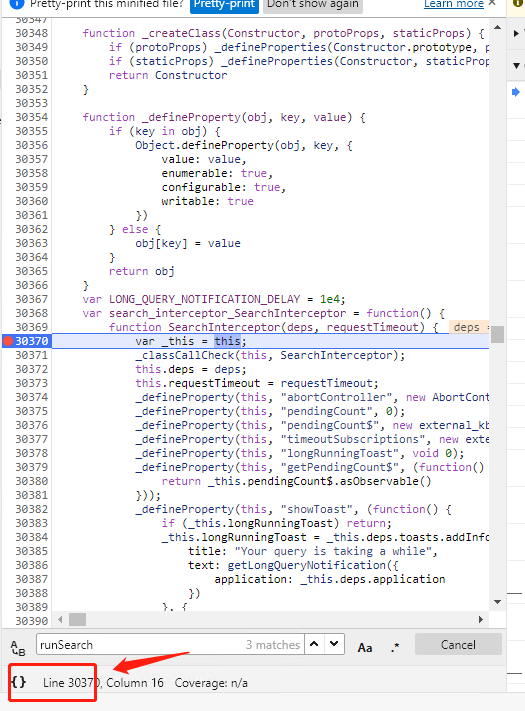
例如google浏览器,F12找到已别压缩需要debug的js页面,再浏览器左下方找到{},点击后就会变成标准格式就可以正常debug了

想说的地方
对于一些开源复杂项目,如果你想做一些自定义开发,但又不想那么复杂的需要整个项目的如何开发,可以直接找到每个页面用到的js,css原始文件位置,然后通过Hbuild来找到需要查找的信息
文件位置,在做相应直接修改后发布更新