Winform中设置ZedGraph鼠标悬浮显示线上的点的坐标并自定义显示的内容
2021-03-02 12:27
标签:博客 鼠标 ext graph win tps intval val += Winform中设置ZedGraph鼠标悬浮显示距离最近曲线上的点的坐标值和X轴与Y轴的标题: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103140781 在上面已经实现鼠标悬浮显示最近曲线上点的基础上,还有一种方式是鼠标经过曲线上的点是悬浮显示。 注: 博客主页: 首先设置IsShowPointValues的属性为true 其中 为了定制鼠标悬浮显示的内容,还可以重写其PointValueEvent事件 在事件的具体方法中 注: 可以通过PointPair pt = curve[iPt];获取点对象 可以通过ZedGraphControl zgc = sender as ZedGraphControl;获取ZedGraphControl对象 Winform中设置ZedGraph鼠标悬浮显示线上的点的坐标并自定义显示的内容 标签:博客 鼠标 ext graph win tps intval val += 原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/13048993.html场景
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。实现
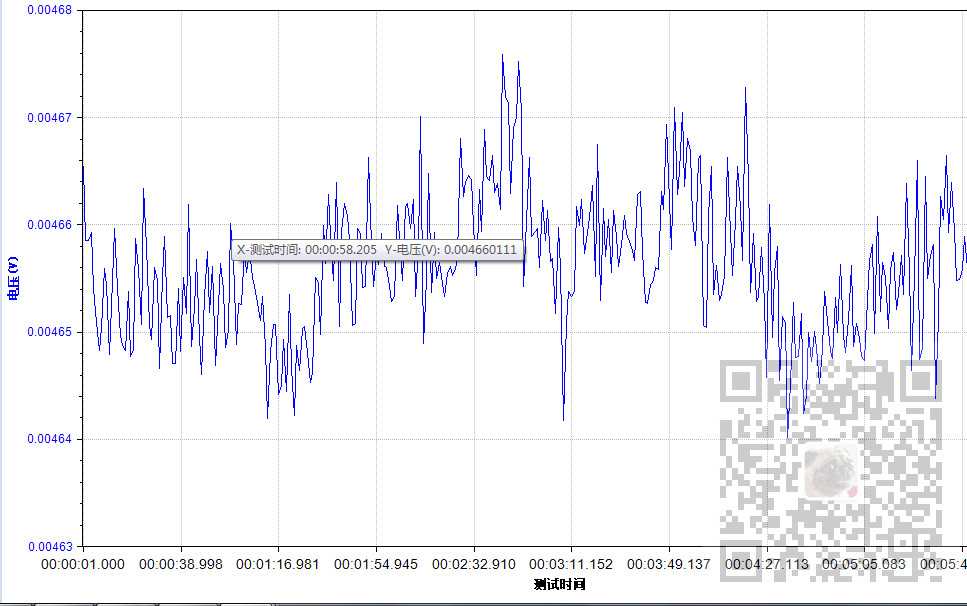
鼠标经过线上的点时显示坐标
zgc.IsShowPointValues = true;
ZedGraphControl zgc
zgc.PointValueEvent -= zgc_PointValueEvent;
zgc.PointValueEvent += zgc_PointValueEvent;
private static string zgc_PointValueEvent(ZedGraphControl sender, GraphPane pane, CurveItem curve, int iPt)
{
//获取点
PointPair pt = curve[iPt];
//获取ZedGraphControl对象
ZedGraphControl zgc = sender as ZedGraphControl;
if (zgc != null)
{
Double y = 0.0;
string z = String.Empty;
string xTitle = String.Empty;
string yTtile = String.Empty;
try
{
//点的Tag,在生成曲线时使用Tag存储的X轴的信息
z = pt.Tag.ToString();
//获取当前pane面板的XAxis的标题的文本内容
xTitle = zgc.GraphPane.XAxis.Title.Text;
//获取当前pane面板的YAxis的标题的文本内容
yTtile = curve.Label.Text;
y = pt.Y;
}
catch (Exception ex)
{
return "";
}
return "X-" + xTitle + ": " + z + " Y-" + yTtile + ": " + y.ToString();
}
else
{
return String.Empty;
}
}
效果

下一篇:c# bitmap压缩
文章标题:Winform中设置ZedGraph鼠标悬浮显示线上的点的坐标并自定义显示的内容
文章链接:http://soscw.com/index.php/essay/59030.html