JavaScript基础:javaScript基本语法,javaScript DOM,javaScript事件,javaScript综合案例
2021-03-02 22:27
YPE html>
标签:参数 对象 toc 上海 北京 efault i++ lazy if语句
课堂讲义
1.1、JavaScript介绍
-
JavaScript 是一种客户端脚本语言。运行在客户端浏览器中,每一个浏览器都具备解析 JavaScript 的引擎
-
脚本语言:不需要编译,就可以被浏览器直接解析执行了
-
核心功能就是增强用户和 HTML 页面的交互过程,让页面有一些动态效果。以此来增强用户的体验!

-
1995 年,NetScape (网景)公司,开发的一门客户端脚本语言:LiveScript。后来,请来 SUN 公司的专家来 进行修改,后命名为:JavaScript
-
1996 年,微软抄袭 JavaScript 开发出 JScript 脚本语言
-
1997 年,ECMA (欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户 端脚本语言的编码方式

1.2、快速入门
-
实现步骤
-
创建一个 HTML
-
在标签下面编写一个
标签 -
在
标签中编写代码 -
通过浏览器查看
-
具体实现:新建01-快速入门.html
html lang="en">
head>
meta charset="UTF-8">
title>JS快速入门title>
head>
body>
button id="btn">点我呀button>
body>
html>-
浏览器打开html之后,点击button按钮,发现没有任何效果
-
我们想要有效果,就需要js
-
js编写的方式比较多,我们来看一下
引入js的方式一:内部方式
-
在body结束标签后添加script标签
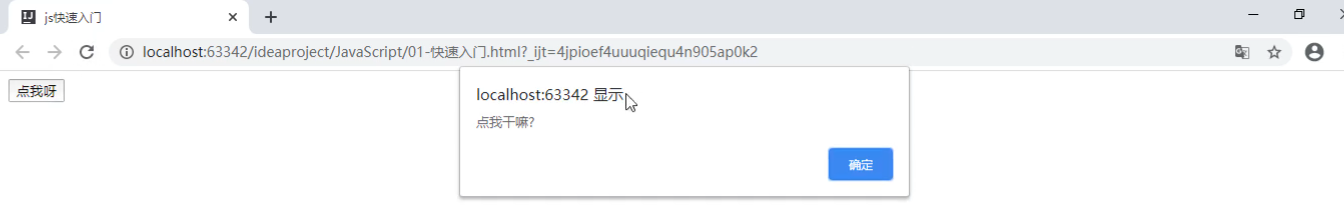
script>
//找到btn按钮,添加onclick点击事件,并添加弹框逻辑
document.getElementById("btn").onclick=function () {
alert("点我干嘛?");
}
script> -
浏览器访问html,点击按钮

引入js的方式一:外部方式
-
创建js文件js/my.js,增加如下代码:
document.getElementById("btn").onclick=function () {
alert("点我干嘛?");
} -
在html中引用外部js文件
//将之前的script标签屏蔽
//添加如下代码:src指定要引入的js的路径
script src="js/my.js">/script> -
运行效果一样
区别:
-
开发中,使用外部方式
-
在学习阶段,可以使用内部方式(这样可以避免来回切换js和html)
1.3、开发环境搭建
-
Node.js:JavaScript 运行环境
-
VSCode:编写前端技术的开发工具
根据资料中的《安装工具.pdf》文档安装Node.js和VSCode,相关资料都在“资料”文件夹中。
1.4、快速入门总结
-
JavaScript 是一种客户端脚本语言
-
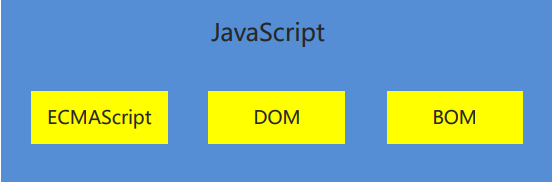
组成部分
ECMAScript(js核心语法)、DOM(文档对象模型)、BOM(浏览器对象模型)
文档对象模型:操作html文档
浏览器对象模型:操作浏览器 -
和 HTML 结合方式
内部方式:
外部方式:
2、JavaScript基本语法 ***
2.1、注释
-
单行注释
// 注释的内容 -
多行注释
/*
注释的内容
*/
2.2、输入输出语句
-
输入框 prompt(“提示内容”);
-
prompt: [pr?mpt] 提示,可以输入的提示框
-
-
弹出警告框 alert(“提示内容”);
-
alert:警告,弹出警告框
-
-
控制台输出 console.log(“显示内容”);
-
页面内容输出 document.write(“显示内容”);
-
document:文档,页面
-
2.3、变量和常量
-
JavaScript 属于弱类型的语言,定义变量时不区分具体的数据类型
-
定义全局变量 :(非代码块中)语法:
let 变量名 = 值;//1.定义全局变量 (非代码块中)
let name = "张三";
let age = 23;
document.write(name + "," + age +"
");-
let:让,让我们声明一个变量吧
-
-
定义局部变量:(代码块中)语法:
let 变量名 = 值;//2.定义局部变量
{
let l1 = "aa";
}
//document.write(l1);报错 -
定义常量:
const 常量名 = 值;//3.定义常量
const PI = 3.1415926;
//PI = 3.15;
document.write(PI);-
constant:常量
-
2.4、原始数据类型和typeof方法
2.4.1、原始数据类型

-
defined:定义,undefined:未定义
-
问题:undefined准确来说是代表 变量的值为定义(定义变量没给值)
2.4.2、typeof
-
typeof 用于判断变量的数据类型
let age = 18;
document.write(typeof(age)); // number -
typeof英文的意思:谁的类型
2.5、运算符
-
算数运算符

-
赋值运算符

-
比较运算符

-
逻辑运算符

-
三元运算符
-
三元运算符格式
(比较表达式) ? 表达式1 : 表达式2;
-
执行流程
如果比较表达式为true,则取表达式1
如果比较表达式为false,则取表达式2
-
2.6、流程控制和循环语句
-
if 语句
//if语句
let month = 3;
if(month >= 3 && month 5) {
document.write("春季");
}else if(month >= 6 && month 8) {
document.write("夏季");
}else if(month >= 9 && month 11) {
document.write("秋季");
}else if(month == 12 || month == 1 || month == 2) {
document.write("冬季");
}else {
document.write("月份有误");
}
document.write("
"); -
switch 语句
//switch语句
switch(month){
case 3:
case 4:
case 5:
document.write("春季");
break;
case 6:
case 7:
case 8:
document.write("夏季");
break;
case 9:
case 10:
case 11:
document.write("秋季");
break;
case 12:
case 1:
case 2:
document.write("冬季");
break;
default:
document.write("月份有误");
break;
}
?
document.write("
");**for 循环** -
for循环
//for循环
for(let i = 1; i 5; i++) {
document.write(i + "
");
} -
while 循环
//while循环
let n = 6;
while(n 10) {
document.write(n + "
");
n++;
}
2.7、数组
-
数组的使用和 java 中的数组基本一致,但是在 JavaScript 中的数组更加灵活,数据类型和长度都没有限制
-
定义格式
-
let 数组名 = [元素1,元素2,…];
-
-
索引范围
-
从 0 开始,最大到数组长度-1
-
-
数组长度
-
数组名.length
-
-
数组高级运算符
…(拆包/扩展运算符)-
数组复制
-
合并数组
-
字符串转数组
-
-
代码
数组
2.8、函数
-
函数类似于 java 中的方法,可以将一些代码进行抽取,达到复用的效果
-
定义格式
function 方法名(参数列表) { 方法体; return 返回值; } -
可变参数
function 方法名(…参数名) { 方法体; return 返回值; } -
匿名函数
let 变量名 = function(参数列表) { 方法体; } -
代码
函数
2.9、小结
-
注释:单行// 多行/**/
-
输入输出语句:prompt()、alert()、console.log()、document.write()
-
变量和常量:let、const
-
数据类型:boolean、null、undefined、number、string、bigint
-
typeof 关键字:用于判断变量的数据类型
-
运算符:算数、赋值、逻辑、比较、三元运算符
-
流程控制和循环语句:if、switch、for、while
-
数组:数据类型和长度没有限制,let 数组名 = [长度/元素]
-
函数:类似方法,抽取代码,提高复用性
3、JavaScript DOM
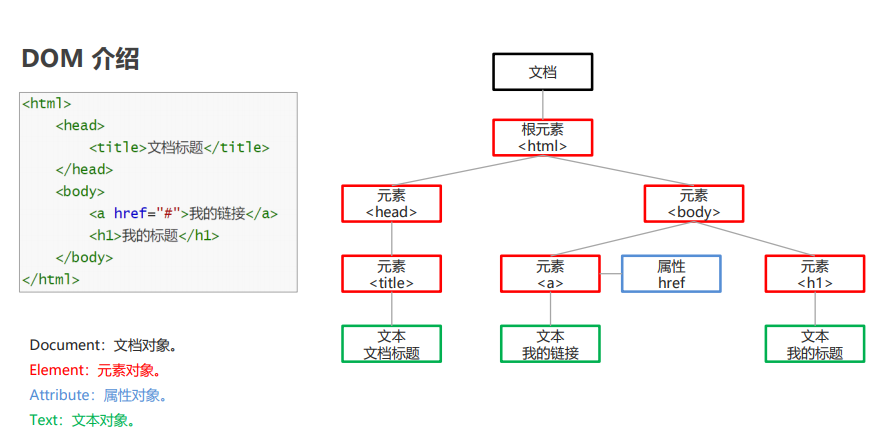
3.1、DOM介绍
-
DOM(Document Object Model):文档对象模型
-
将 HTML 文档的各个组成部分,封装为对象。借助这些对象,可以对 HTML 文档进行增删改查的动态操作。
-
这里的增删改查,指的是对界面的标签(元素)增删改查
-
-
DOM:就是一个文档对象,可以操作html文档(界面)

3.2、Element元素的获取操作
-
具体方法

-
element:元素
-
parentElement:父元素
-
-
代码实现
元素的获取 div1div2div3div4
3.3、Element元素的增删改操作
-
具体方法

-
appendChild:追加子元素,将子元素追加/添加到父元素中
-
replaceChild:替换子元素
-
-
代码实现
元素的增删改
3.4、Attribute属性的操作
-
具体方法

-
attribute:认为...是,属性[计算机]
-
-
代码实现
属性的操作 点我呀
3.5、Text文本的操作
-
具体方法

-
innerText:内部文本,开始标签与结束标签中间的文本(只识别文本)
-
innerHTML:内部标签(识别文本,识别标签)
-
-
代码实现
文本的操作
3.6、DOM小结
-
DOM(Document Object Model):文档对象模型
-
Document:文档对象
-
-
Element:元素对象
-
Attribute:属性对象
-
-
Text:文本对象
-
元素的操作
-
getElementById()
-
getElementsByTagName()
-
getElementsByName()
-
getElementsByClassName()
-
子元素对象.parentElement属性
-
createElement()
-
appendChild()
-
removeChild()
-
replaceChild()
-
-
属性的操作
-
setAtrribute()
-
getAtrribute()
-
removeAtrribute()
-
style属性
-
-
文本的操作
-
innerText
-
innerHTML
-
4、JavaScript 事件
4.1、事件介绍
-
事件指的就是当某些组件执行了某些操作后,会触发某些代码的执行
-
事件:当什么时候做什么事情
-
下一篇:JavaScript函数
文章标题:JavaScript基础:javaScript基本语法,javaScript DOM,javaScript事件,javaScript综合案例
文章链接:http://soscw.com/index.php/essay/59229.html