CSS(六)-- 布局(元素的层级),字体
2021-03-02 23:25
标签:access none boot tom rem wrap header sans 背景 对于开启了定位的元素,可以通过z-index属性来指定元素的层级 z-index需要一个整数作为参数,值越大元素的层级越高,元素的层级越高越优先显示 如果元素的层级一样,则优先显示靠下的元素 祖先元素的层级再高也不会盖住后代元素 字体族可以有多个 1.下载 https://fontawesome.com/ 行高是指文字占有的实际高度,可以通过line-height来设置行高 行高可以直接指定一个大小(px,em) 也可以为行高设置一个整数 行高经常还用来设置文字的行间距 字体框 行高会在字体框的上下平均分配 可以将行高设置位和高度一样的值,使单行文字在一个元素中垂直居中 font 可以设置字体相关的所有属性 可选值: 设置元素垂直对齐的方式,是在子元素中设置 用途:让图片底部没有空隙 没有空隙 用bottom,middle也行,别让其沿着基线对其即可 可选项: 行内元素不支持宽高 background-clip:content-box; background-color:transparent设置为透明 CSS(六)-- 布局(元素的层级),字体 标签:access none boot tom rem wrap header sans 背景 原文地址:https://www.cnblogs.com/psyduck/p/14319671.html
1.层级
2.字体相关
2.1字体相关的样式
color:用来设置字体的颜色
font-size:字体大小
font-weight:字重(字体的加粗)
font-style:字体的风格
font-family:字体族(字体的分类)
serif 衬线字体
sans-serif 非衬线字体
monospace 等宽字体
cursive 草书 字体
fantasy 加粗字体
font-family:‘Courier New‘,Courier,monospace;//当电脑没有‘Courier New’就用Courier,依次往下推
font-face可以将服务器中的字体直接提供给用户去使用
@font-size{
/指定字体的名字(自定义)/
font-family: "myfont";
/服务器中字体的路径/
src: url(‘./font/ZCOOOLXiaoMei-Rugular.ttf‘);
}2.2图标字体
fontawesome使用步骤
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
直接通过类名来使用图标字体
class="fas fa-ell"
class="fab fa-accessible-icon"
前边的fas/fab是固定结构,fa-eel是查询文档后的具体key
Awesome图标字体的使用方式
给每一列加上图标
图标的编码;IconFont矢量图标使用

2.3行高line-height
2.4字体的简写属性font
font:bold italic 50px/2 微软雅黑,‘Times‘
3.文本的样式
3.1 文本的水平和垂直对齐
水平对齐text-align
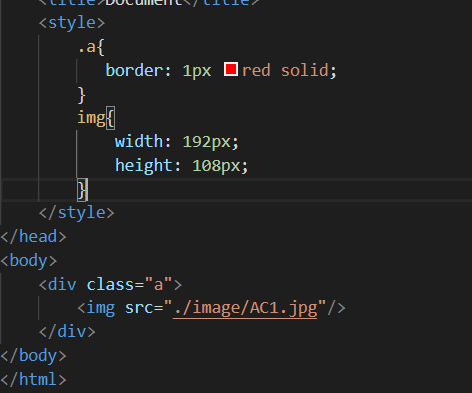
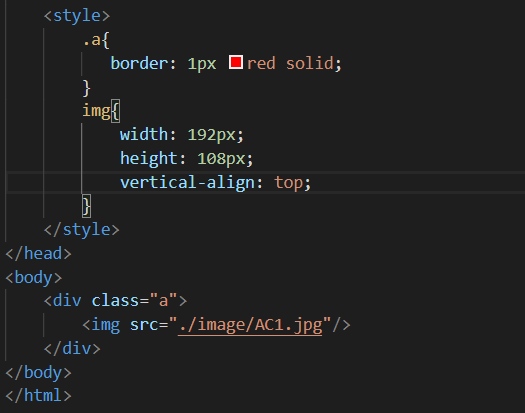
垂直对齐vertical-align


下面有空隙


设置文本修饰text-decoration
text-decoration:underline red dotted;
设置网页如何处理空白white-space
设置文本溢出text-overflow
实现溢出内容省略并加上省略号的效果
4.练习
4.1京东顶部导航条
将背景颜色设置到内容区,边框和内边距不再有背景颜色
文章标题:CSS(六)-- 布局(元素的层级),字体
文章链接:http://soscw.com/index.php/essay/59243.html