vue.js的安装
2021-03-03 02:25
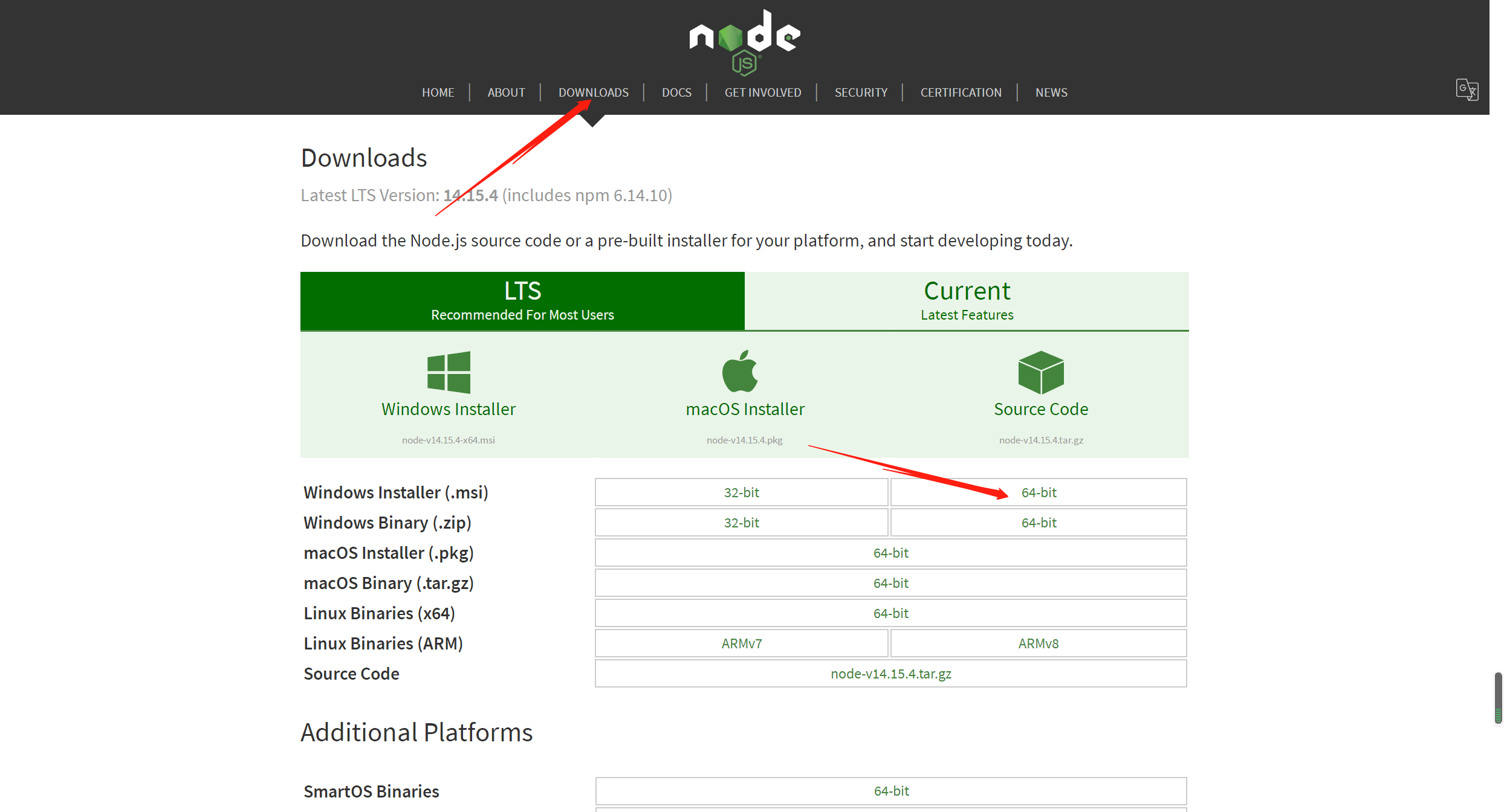
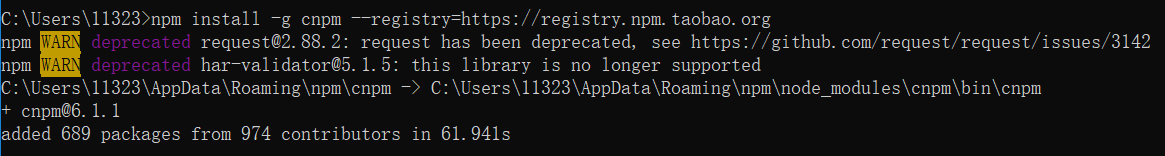
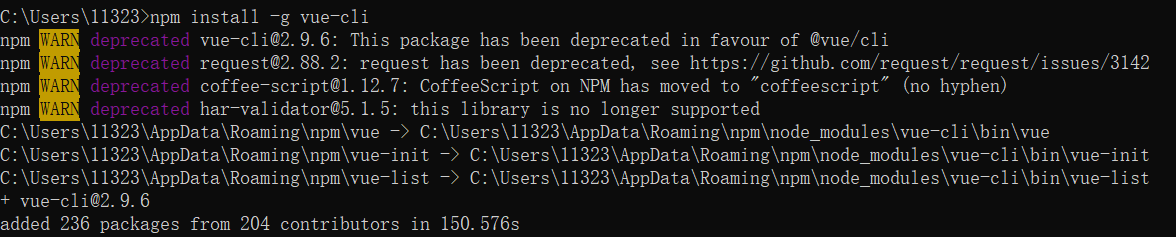
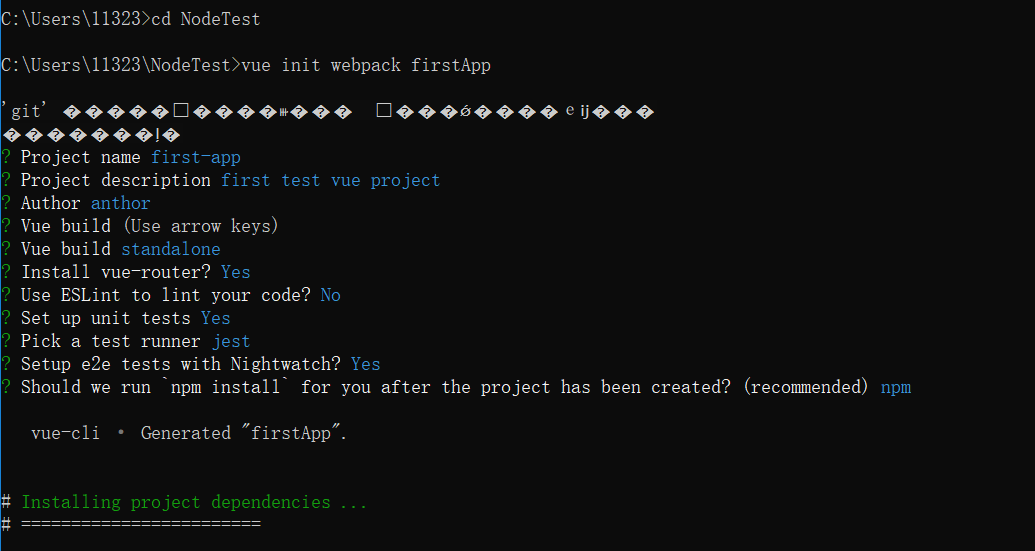
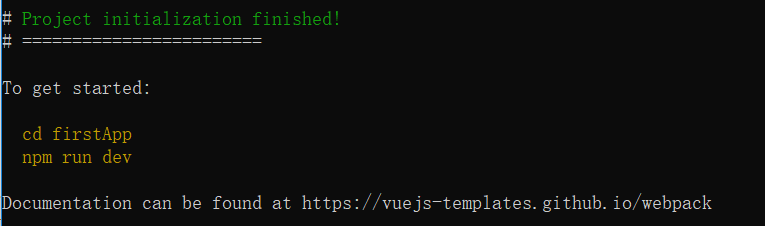
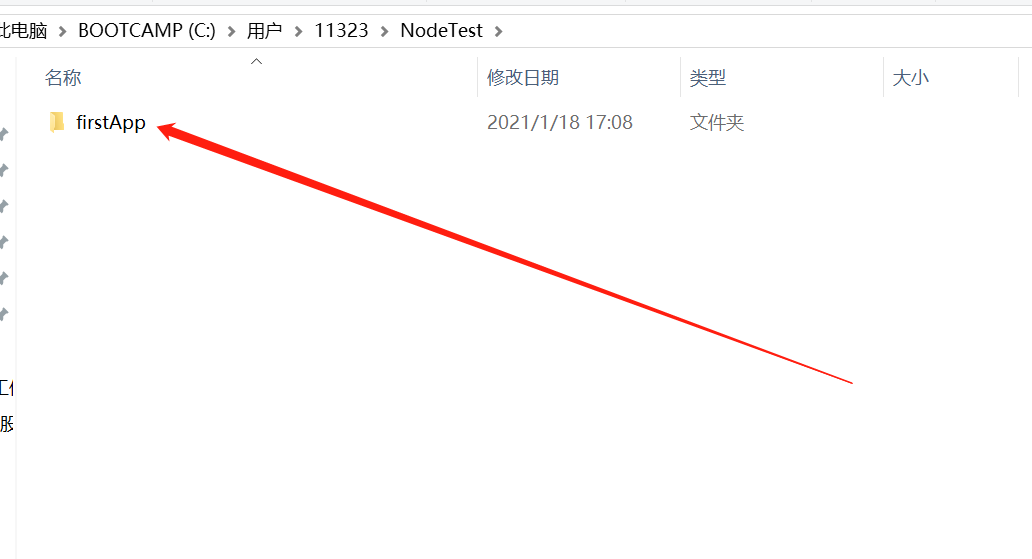
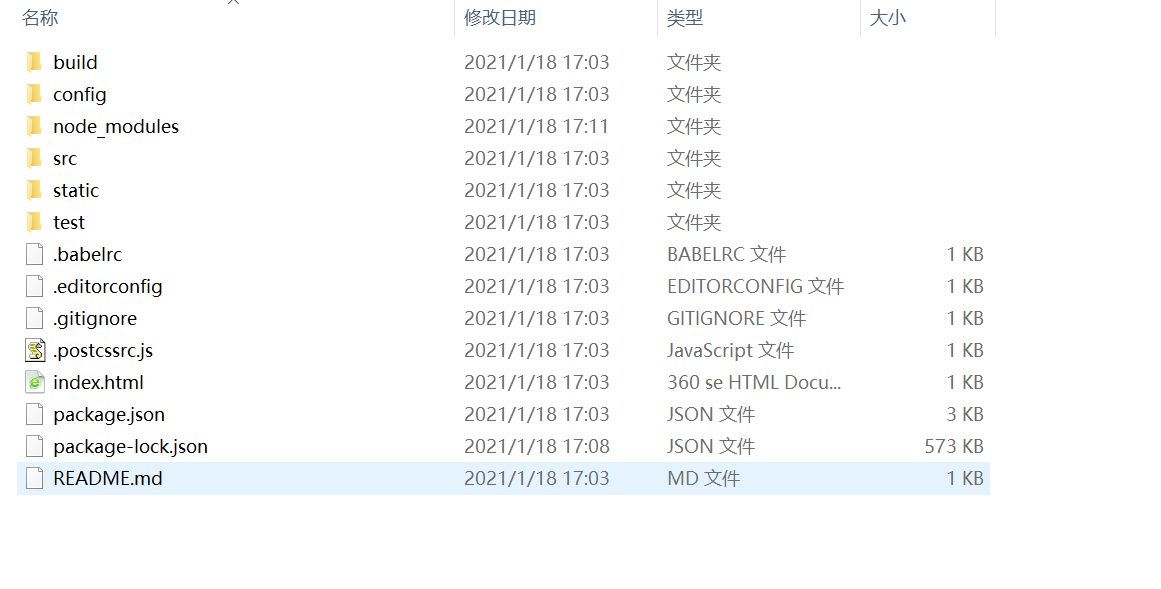
标签:需要 配置文件 自己的 架构 路径 箭头 信息 ati 加载 公司要开始分配给我做前后端分离项目了555555555555 让我一个java的去了解vue并且还要会搭建=-= 莫得办法那么就开始必不可少的安装环节吧: 第一步! 安装node.js: 首先进入官网node.js 附上官网url:https://nodejs.org/en/ 按照箭头 选择下载windows64位的,然后等待下载完成 第二步: 装完之后,我们通过打开命令行工具(win+R),输入 node -v 命令 此命令是查看node.js版本: 看看版本号对不对应!如果是相应的版本号说明安装成功。 npm包管理器,是集成在node中的,所以安装了node也就有了npm,输入 npm -v ,显示npm的版本信息: 到了这一步,node的环境已经安装完成 第三步: 安装cnpm 输入 npm install -g cnpm --registry=https://registry.npm.taobao.org , 然后等待,没报错表示安装成功,如图! 第四步: 安装vue-cli 脚手架构建工具 输入:npm install -g vue-cli ,然后等待安装完成 通过以上三部,我们需要准备的环境和工具都ok了,现在就要开始使用vue-cli来构建项目 第五步: 要选择存放项目的位置,我选择在c盘下创建新的目录:NodeTest 一定要手动创建!!!!! 就像我这样!!!用cd 将目录切到该目录下 在NodeTest 目录下,运行命令 vue init webpack firstApp 然后按照我这样写: 项目名称、项目描述、作者信息,对于有些不明白或者不想填的信息可以一直按回车去填写就好了 中间会等待,让程序自己下载吧,会有很多的东西出来不用管!之后会显示成功: 第六步: 现在我们去NoteTest目录下去看是否已创建文件: 打开firstApp,目录如下: 介绍一下目录及其作用: build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片 test:初始测试目录,可删除 .XXXX文件:配置文件。 index.html:首页入口文件 package.json:项目配置文件。 README.md:项目的说明文件。 第七步: 主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装。 安装项目所需要的依赖:控制台执行 cnpm install 这时候可以用cnpm来代替npm了 安装完成之后,我们到自己的项目中去看看,这时候会多一个node_modules文件夹,这里面就是我们所需要的依赖包资源。 第八步: 运行项目! 控制台输入 npm run dev ,会用热加载的方式运行我们的应用, 热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果: 第九步: 项目启动后,在浏览器中输入项目启动后的地址:http://localhost:8081/#/ 第十步! 整个项目就完成啦!来看看效果: 至此,vue的安装就结束啦!供大家参考哦~ 一如软件深似海 既然选择了就努力的学下去 这个年纪不拼一下谁知道未来会是什么样子捏 如果工作不忙的话之后写一写spring的笔记吧 这可是每个java开发工程师必须学的一个东西~ 加油!为了高薪!我们还年轻! vue.js的安装 标签:需要 配置文件 自己的 架构 路径 箭头 信息 ati 加载 原文地址:https://www.cnblogs.com/duyifan/p/14293795.html