node.js+express 做301重定向实验
2021-03-03 02:29
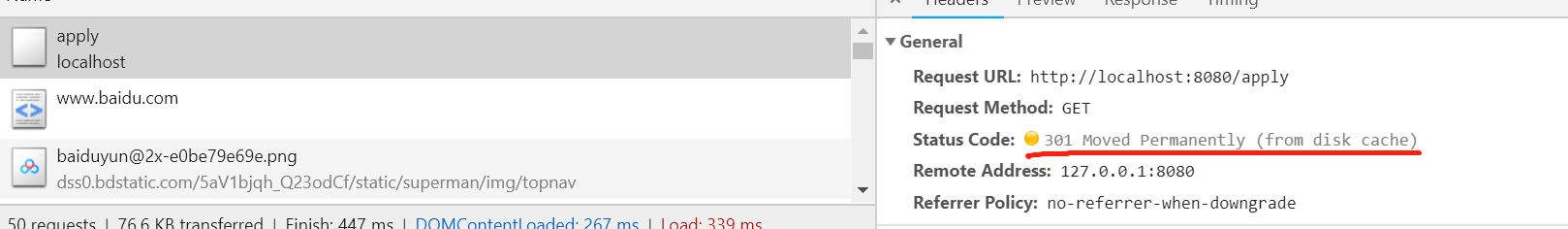
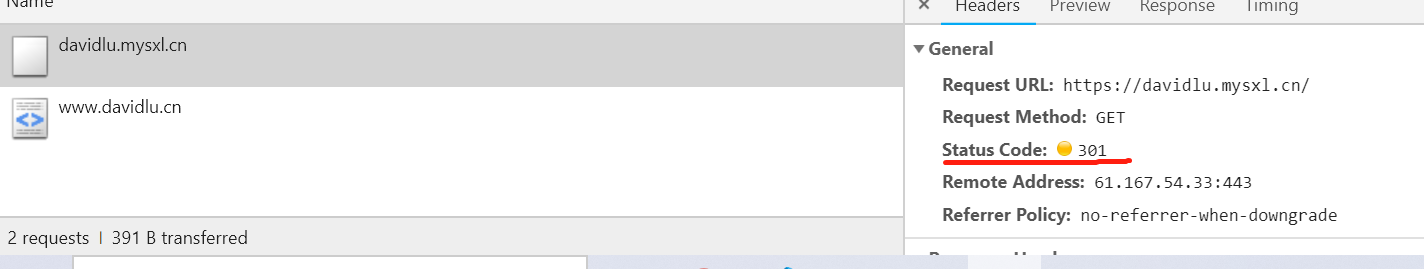
标签:放弃 mic oca get 结果 ref 文件 alt 删掉 本地项目启动: 1.添加代码 之后http://localhost:8080/apply会跳转到https://www.baidu.com/ ,跳转肉眼不可见 项目停掉之后,在浏览器地址栏输入http://localhost:8080/apply 仍然会跳转到https://www.baidu.com/ ,说明浏览器记录了这个跳转。 手动删除掉浏览器缓存,只清楚缓存的图片和文件就可以删掉: ,输入http://localhost:8080/apply,不再跳转到https://www.baidu.com/了。 我重启项目,看一下发送的请求: 划线表示永久重定向到缓存。 打开看上线了网站的案例: 没有把重定向缓存,所以它删除绑定后,是不会再跳转到自定义域名的。 关于301跳转的问题,我们特别邀请 Baiduspider 技术专家对此做了解答。 问:我设置了 301 跳转,多久可以生效? 答:目前百度无法承诺 301 跳转的生效时间,因为站长感受到的生效时间会受多因素影响,比如 Baiduspider 再次抓取这个页面发现其设置了 301 的时间、网页的重要程度以及自身质量等。 问:301 跳转生效后,原网页是否会被删除? 答:不会,会与跳转后的新网页同时存在。 问:原网页新网页都存在,相当于两个内容重复的页面,排名怎么处理? 答:通常百度会认为跳转后的新网页更加重要,原网页是被放弃的网页,会让新网页继承原网页属性,在搜索结果中会优先展现新网页。 问:将老域名跳转到新域名,是仅首页 301 就可以了?还是必须所有页面 301? 答:必须所有页面 301 至新域名的相应页面。 问:原域名所有页面都跳转至新域页首页会有什么影响? 答:新域名首页将会替换旧域名首页,新域名首页仅继承旧域名首页的属性,不会产生 1+1>2 的效果。旧域名在短时间内仍然可查。但随着时间推移,旧域名由于质量下降最终会被清除出数据库。 node.js+express 做301重定向实验 标签:放弃 mic oca get 结果 ref 文件 alt 删掉 原文地址:https://www.cnblogs.com/yina-526/p/14246452.html if(req.url === ‘/apply‘){
res.writeHead(301,{
‘Location‘:‘https://www.baidu.com/‘
})
}



文章标题:node.js+express 做301重定向实验
文章链接:http://soscw.com/index.php/essay/59322.html