CSS(一)-- CSS的基本语法,选择器,伪元素,伪类
2021-03-03 05:29
标签:注意 指定元素 情况下 select 体验 选择器 开头 inf :hover 在标签内部通过style属性来设置元素的样式 hello world! 缺点:不能多个HTML页面使用 通过选择器可以选中页面中的指定元素 父元素,子元素,祖先元素,后代元素,兄弟元素
我是div中的p元素
我是p元素中的span
我是div中的p元素
我是p元素中的span
根据元素的属性选择 a b c 伪类(不存在的类,特殊的类) 根据所有的子元素排序 根据同类型的伪类进行排序 通过声明块来指定要为元素设置的样式 否定伪类 将符合条件的元素从选择器中去除 以上两个伪类只适用于a } 不存在的元素 ::开头 ::first-letter hello world! ::first-line ::selection 表示选中的内容 ::after ::before CSS(一)-- CSS的基本语法,选择器,伪元素,伪类 标签:注意 指定元素 情况下 select 体验 选择器 开头 inf :hover 原文地址:https://www.cnblogs.com/psyduck/p/14286162.html
1.CSS
内联样式,行内样式
内部样式表
外部样式表(最佳样式)
2.CSS的基本语法
2.1注释
/* */
2.2CSS的选择器
2.2.1常用选择器
元素选择器
例子:p{},h1{},div{}id选择器
#red{
color: red;
}
类选择器
.blue{
color:blue;
}
hello world
通配选择器
*{
color:red;
}
2.2.2复合选择器
交集选择器
注意点:交集选择器中如果有元素选择器,必须使用元素选择器开头div.red{
font-size:30px;
}
并集选择器(选择器分组)
让元素h1和span都受到color:green;渲染
h1,span{
color:green;
}
2.2.3关系选择器
html中的元素关系
子元素选择器
为div直接包含的span设置一个字体颜色
而其子元素p下的span因为没有直接被div包含而不受到影响
后代元素选择器
div span{
color:skyblue;
}
兄弟元素选择器
选择p后面的span(后面的,离得最近的)
p + span{
color:red;
}
选择下边所有的兄弟
p ~ span{
color:red;
}
2.2.4属性选择器
元素[属性]{}
[属性]{} *[属性]{}//前面不写则默认为*,搜索所有元素的属性
[属性名 ^= 属性值]{} //选择属性值以指定值开头的元素
[属性名 $= 属性值]{} //选择属性值以指定值结尾的元素
[属性名 *= 属性值]{} //选择属性值中含有某值的元素
2.2.5伪类、伪元素选择器
比如:第一个子元素,被点击的元素,鼠标移入的元素排序位置的伪类
这几个伪类在功能上和上述类似,不同点是他们是在同类型元素中进行排序2.3CSS的声明块
超链接的伪类
a.link{
}
a.visited{
}
由于隐私的原因,visted这个伪类只能修改链接的颜色
a:hover{
color:aqua;
font-size: 50px;
}
a:active{伪元素选择器
元素内容的第一个字母
p::first-letter{ //选中p元素中的第一个字母
font-size:50px;
}
表示第一行p::selection{
background-color:greenyellow;
}

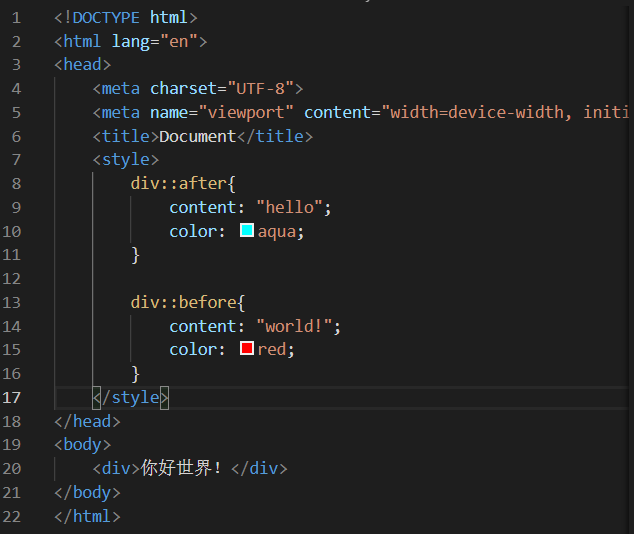
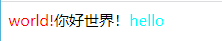
befor和after在开发中用的非常多
元素最后的位置
元素开始的位置
before和after必须结合content使用div::before{
content:"abc";
color:blue;
}
div::after{
content:"xyz";
color:blue;
}


上一篇:四十二:HTML5之HTML5属性变化之表单新增类型
下一篇:php 删除标签
文章标题:CSS(一)-- CSS的基本语法,选择器,伪元素,伪类
文章链接:http://soscw.com/index.php/essay/59380.html