五十四:CSS3之背景与渐变之渐变
2021-03-03 05:30
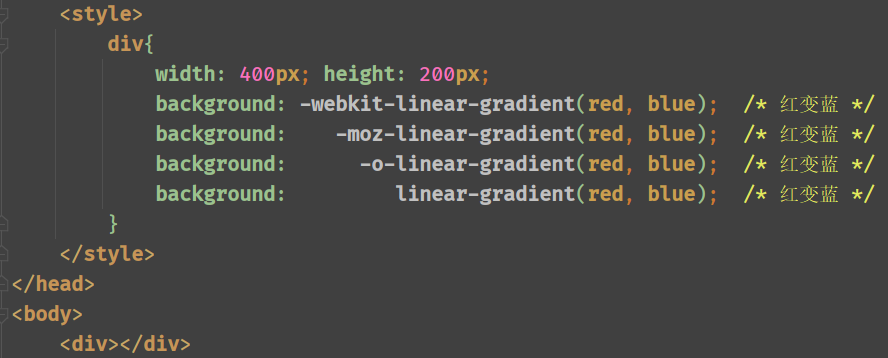
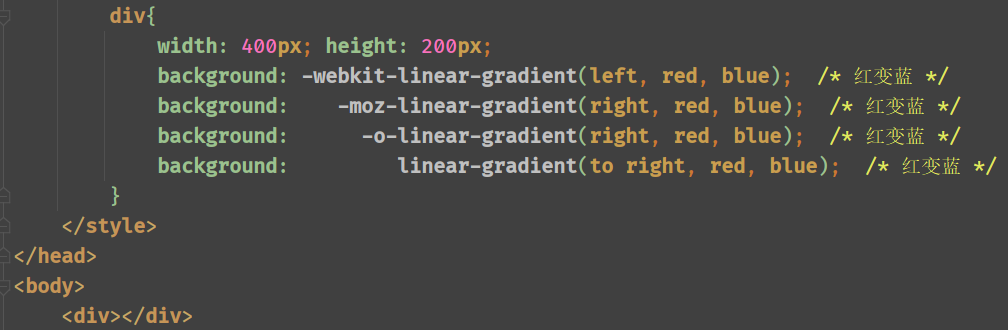
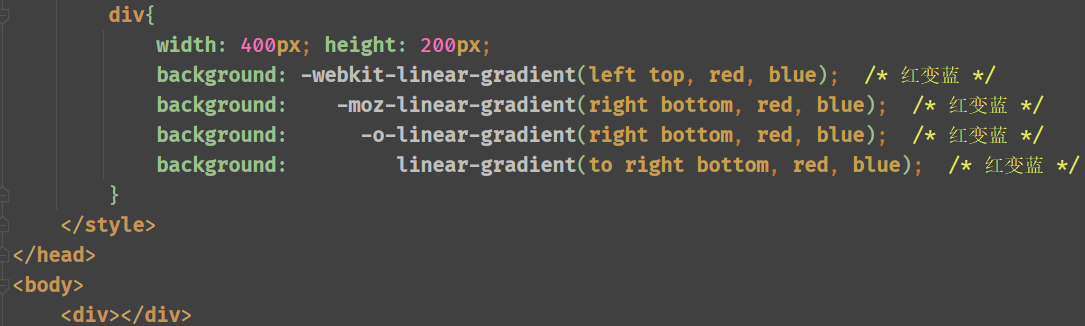
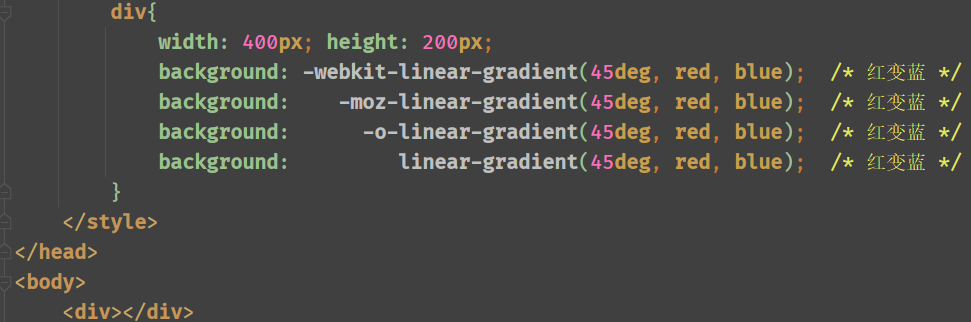
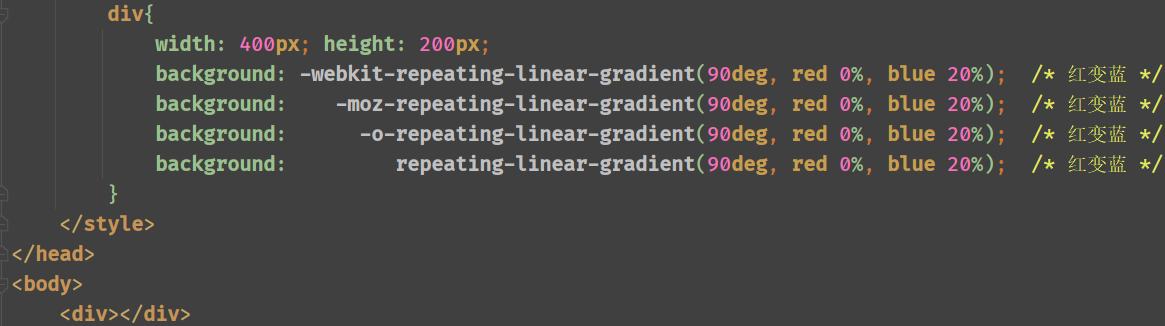
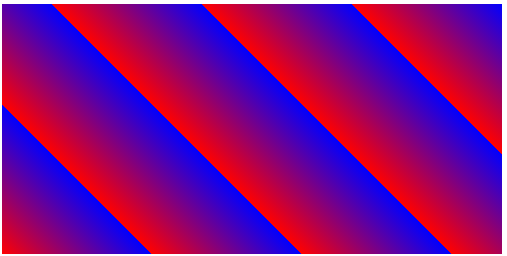
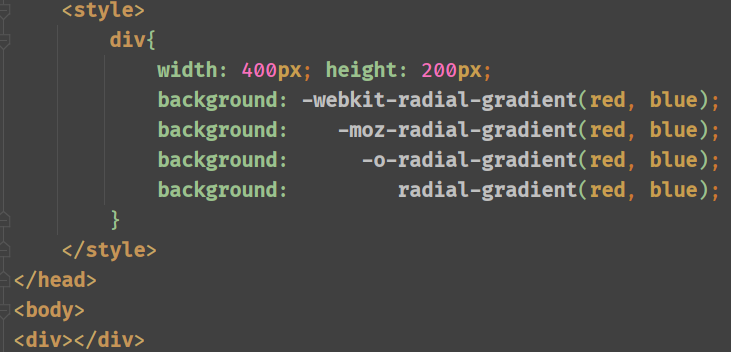
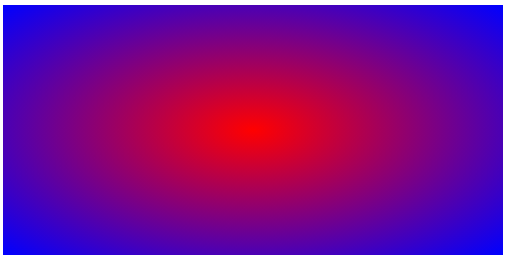
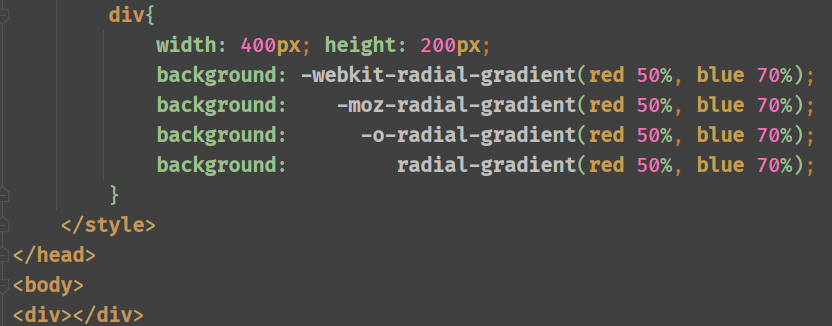
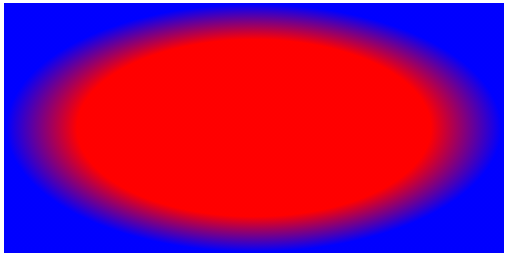
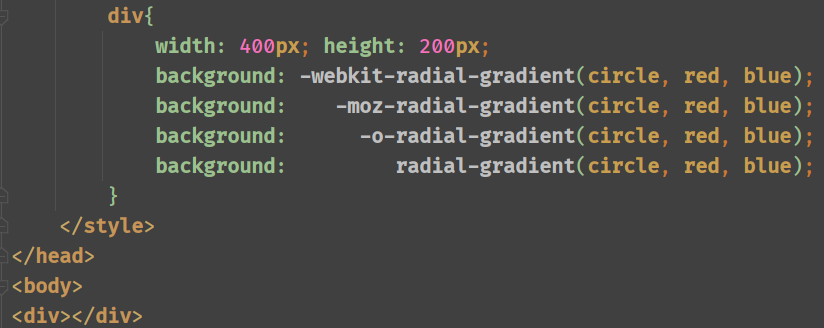
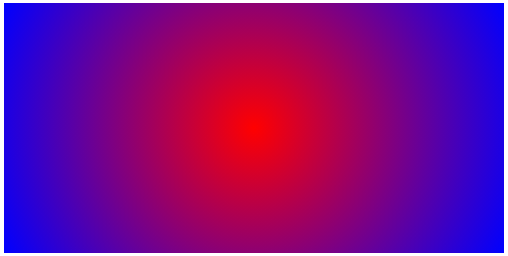
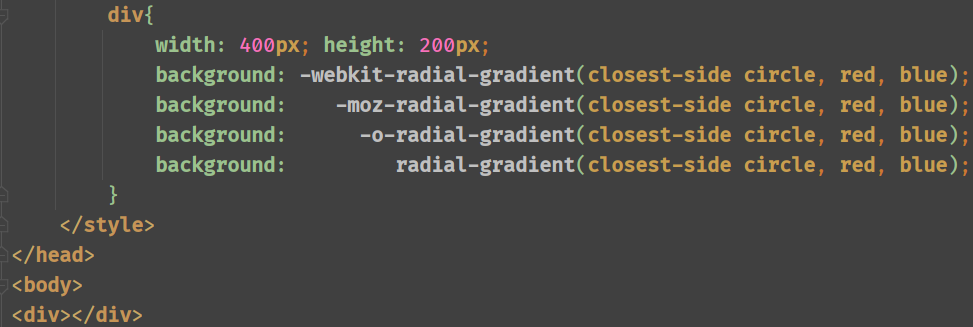
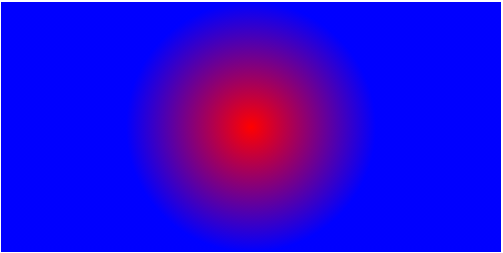
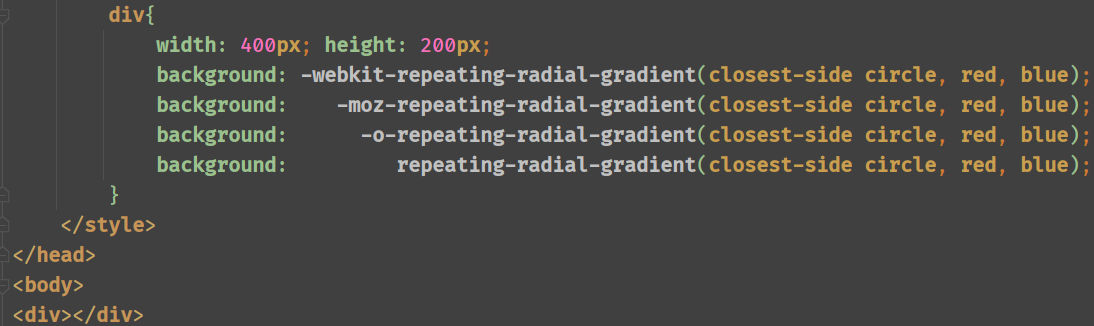
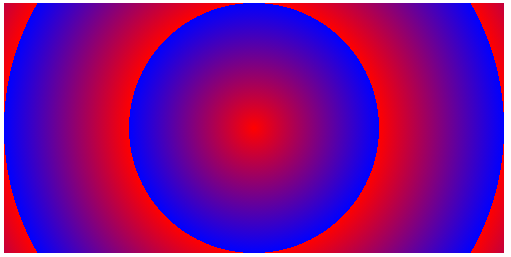
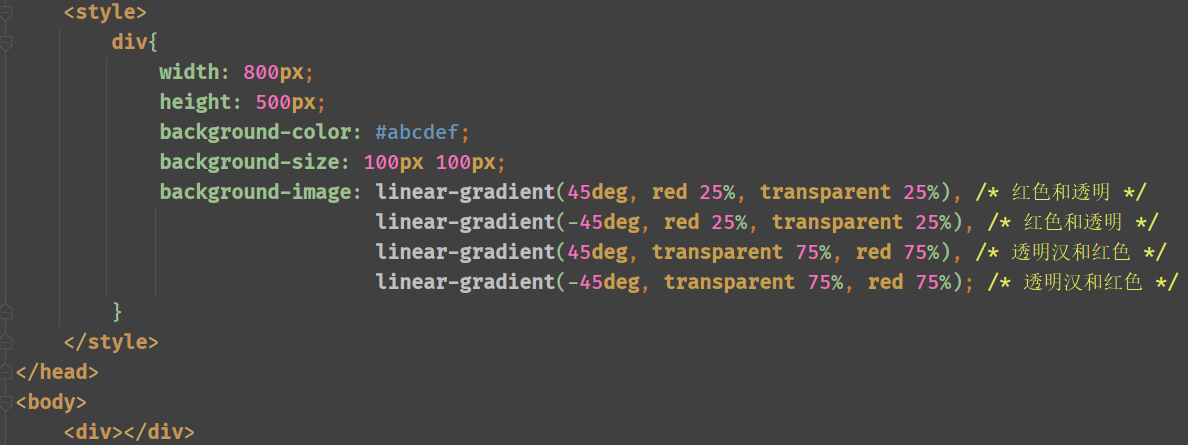
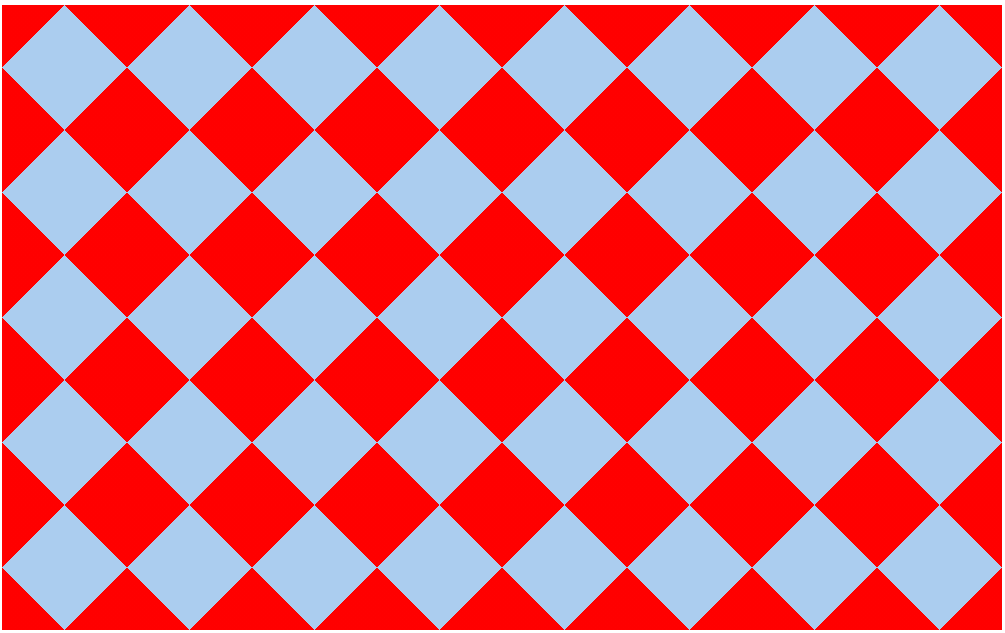
标签:改变 声明 loading size star linear die 节点 lips 渐变可以在两个或多个指定的颜色之间显示平稳的过渡 一:线性渐变:是沿着一根轴线改变颜色,从起点到终点颜色进行属性渐变(从一边拉向另一边) background: linear-gradient(direction, color-stop1, color-stop2, ...) 1.线性渐变-从上到下(默认) 2.从左到右,需要声明开始的方向和结束的方向 3.对角线 4.使用角度,规定渐变的方向 5.重复渐变 二:径向渐变,从起点到终点颜色从内到外进行圆形渐变(从中间向外拉) background: radial-gradient(center, shhape, size, start-color, ..., last-color); 1.颜色节点均匀分布(默认) 2.颜色节点不均匀分布 3.设置形状: circle:圆形 ellipse:椭圆(默认) 4.尺寸大小: closest-side:最近边 farthest-side:最远边 closest-corner:最近角 farthest-corner:最远角 5.重复渐变 案例: 五十四:CSS3之背景与渐变之渐变 标签:改变 声明 loading size star linear die 节点 lips 原文地址:https://www.cnblogs.com/zhongyehai/p/14130323.html





















上一篇:php 删除标签
下一篇:win10下IDEA启动Tomcat乱码 淇℃伅 [main] org.apache.catalina.startup.VersionLoggerListener.log Server.鏈嶅姟鍣ㄧ増鏈