二、(6)JavaScriptDOM和BOM
2021-03-03 07:29
标签:display 禁用 选项 node 空格 首页 history 对话框 NPU JavaScript-DOM和BOM JavaScript和ECMAScript通常都被人们用来表达相同的含义,但JavaScript的含义却比ECMA-262中规定的要多得多。 组成部分: DOM:文档对象模型,主要是操作是HTML中标签; BOM:浏览器对象模型,主要是操作的浏览器窗口; DOM(Document Object Model)即文档对象模型使JavaScript有能力与HTML 文档的所有元素“对话”。 BOM(Browser Object Model)即浏览器对象模型使 JavaScript 有能力与浏览器“对话”。 BOM提供了访问浏览器各种功能部件的途径,例如浏览器窗口本身、浏览历史等;而DOM提供了访问浏览器中网页文档各元素的途径,包括页面中的超链接、表单等各种HTML元素及其内容。 BOM与DOM是独立于程序语言和平台的标准,W3C定义了一组标准接口,而这些接口在浏览器中以对象的形式实现。BOM与DOM均由一组对象组成,对象定义了属性和方法。 BOM与DOM关系非常密切。BOM的window对象中包含一个document属性,该属性是对DOM模型的document对象的引用,代表了当前窗口中网页文档所对应的document对象,通过该属性可以访问网页文档的各种内容。 通过BOM对象完成以下内容: 通过DOM对象完成以下内容: 使得程序的脚本可以动态地访问并更新页面的内容,结构以及样式,文档可以被进一步加工处理并且处理结果可以显示在当前页面上. 如当当网的事例,已经所有网页上的动态效果(除flash外). BOM并不是只有一个对象而是有以下对象组成的. BOM结构图说明: Window对象是BOM与DOM的顶层对象,表示浏览器窗口或者网页中的框架。 Window对象是脚本中的全局对象,可以在任何地方调用,脚本中任何对象的使用最终都要追溯到对window对象的访问,所以在使用window对象的各种属性和方法时,window前缀可以省略。 访问window对象或子对象属性和方法,要按照层次关系,使用“.”运算符将它们连接起来。 window.alert(); 简写方式 alert(); window.document.write(); 简写方式 document.write() 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。 全局变量是 window 对象的属性 全局函数是 window 对象的方法 甚至 HTML DOM 的 document 也是 window 对象的属性之一. Window 对象方法 1. 定时器函数 setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 setInterval语法:setInterval(code,millisec) setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式 setTimeout语法:setTimeout(code,millisec) 清除计时器: clearInterval(timeId) 取消由 setInterval() 设置的 timeId。 clearTimeout(timeId) 取消由 setTimeout() 方法设置的 timeId。 作用:定时器一般用于制作动画效果,比如每隔一段时间就移动某个元素的位置; 该对象记录了浏览器的浏览历史,并提供一组方法访问曾经访问过的历史页面。 该对象存储了当前显示的文档的地址,包括完整的URL地址以及组成URL地址的各个部分。其中各个属性被重新赋值后,浏览器将自动刷新,载入新的URL地址。 该对象提供有关浏览器的各种信息,所有浏览器都支持该对象 DOM(文档对象模型)是一个使程序和脚本能够动态地访问和更新文档的内容、结构以及样式,并独立于平台和语言的接口。 W3C DOM提供了一套用于HTML和XML文档的标准对象,以及访问这些文档的标准接口(方法)。 DOM与具体的编程语言无关,可以在C、JavaScript、ActionScript、Java等语言中实现。 核心DOM:是用于XML与HTML的共用接口; (操作节点树,如创建,删除,查找等) XML DOM:XML专用接口,其实就是DOM进行增强,加入了一些适用于自己的接口; (操作XML文档文件) HTML DOM:HTML专用接口,其实就是DOM进行增强,加入了一些适用于自己的接口;(HTML DOM适合操作属性,如读取或修改属性的值) HTML文档是一种树状的结构化文档、各标记之间是一种树状的层次关系。 节点: DOM 是针对xml(html)的基于树的API。 DOM树:节点(node)的层次。 DOM 把一个文档表示为一棵家谱树(父,子,兄弟) DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面 HTML DOM为HTML文档定义了一些专用的接口,称为HTML DOM,这些接口使对HTML文档的访问与操作更加方便。 HTML DOM访问HTML元素更方便的特性 HTML标记的属性对应于元素对象的一个同名属性。例如id_img.src=“images/01.jpg” 1. 使用getElementById()方法 功能:在文档中查找指定的id节点,如果找到则返回该节点 例如: 说明:所有浏览器都支持。 2. getElementsByTagName() 功能:返回带有指定标签名的对象的数组 例如: 说明:节点列表length属性表示了节点列表中节点的个数 3. getElementsByName() 功能:返回带有指定名字(name)对象的数组 例如: 4. getElementsByClassName(类名) 功能:返回带有指定类名(className)对象的数组 例如: 5. 快速访问方式(了解) 通过 name属性访问 6. HTML5 选择器访问(重点) 1. document.querySelector(“选择器”);//返回页面中的第一个元素 2. document.querySelectorAll(“选择器”);//返回页面中所有匹配的元素 1、什么是DOM,使用DOM可以干什么; 2、为浏览器中所有的a标签添加点击事件,点击的时候提示“你确定删除该数据吗”,如果是确定就进行浏览器默认行为,如果是取消,就阻止浏览器行为 return false; 3、实时显示当前日期、时间、星期几到网页上,每秒钟更新一次。 4、制作一个倒计时5秒钟的页面,时间显示为0时跳转到淘宝首页。 5、修改页面中所有div的背景色为yellow; 6、把一个文本输入框设置为只读模式; 7、让页面中所有的按钮都设置为禁用; 8、DOM操作一个性别选项,默认选中男性 9、一个下拉菜单列表有5个选项,DOM操作选中第三项。 二、(6)JavaScriptDOM和BOM 标签:display 禁用 选项 node 空格 首页 history 对话框 NPU 原文地址:https://www.cnblogs.com/qcdxw/p/14398543.html1. JavaScript组成

2. DOM和BOM简介
为什么要学习BOM和DOM
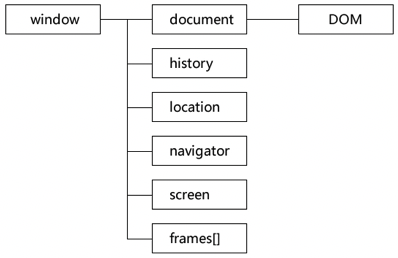
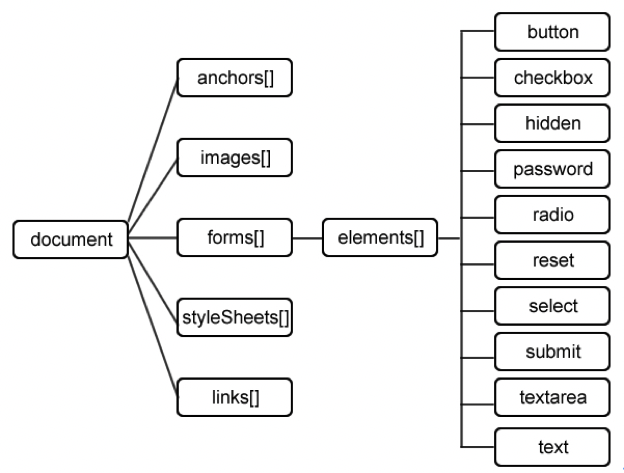
BOM模型对象结构图

3. Window对象(重点)
//变量a就是全局变量,也是window对象上的属性
var a = 12;
//调用
console.log(window.a);//12
//定义全局函数
function box(){
console.log("全局方法");
}
//调用
window.box();
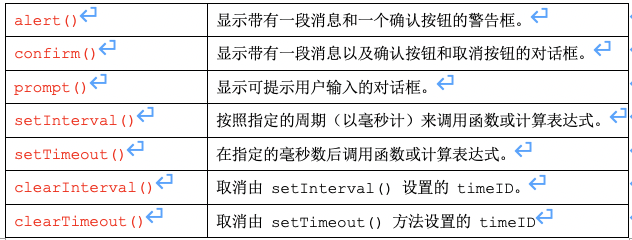
window对象的属性和方法

4. BOM其他对象
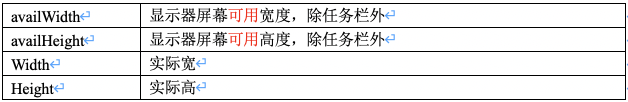
screen对象

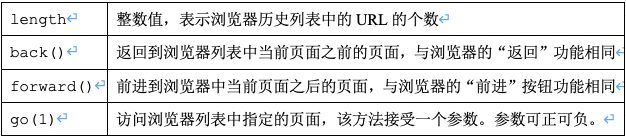
history对象

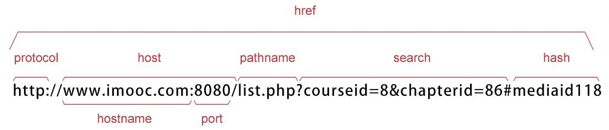
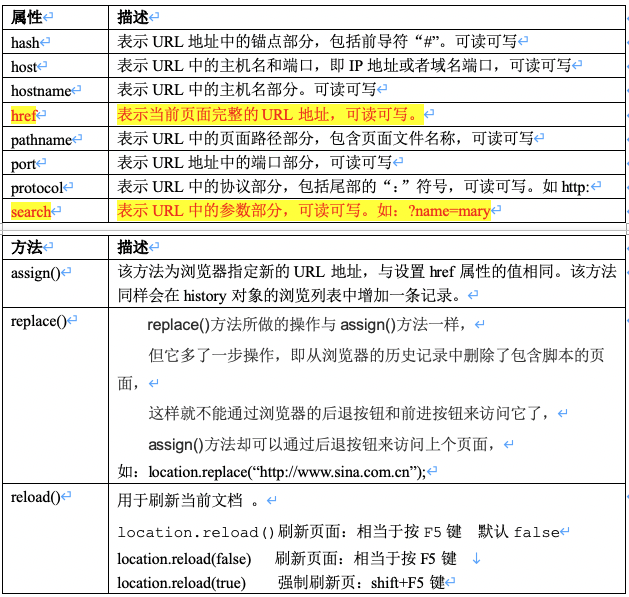
location对象


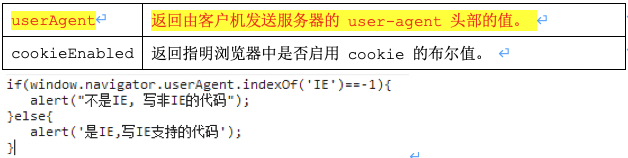
navigator对象

5. DOM文档对象
什么是DOM
DOM分类
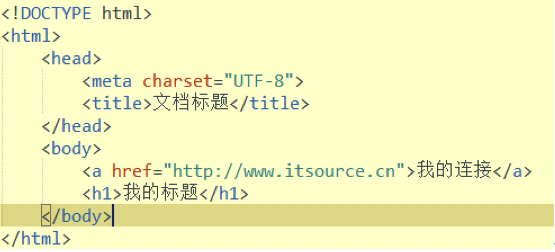
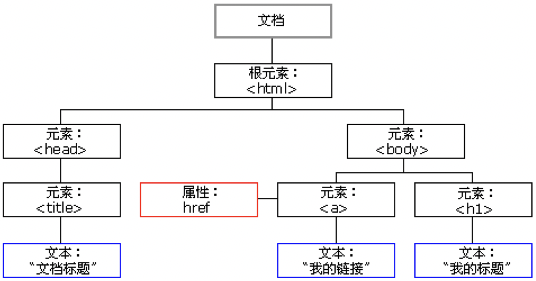
HTML节点树


6. HTML DOM介绍
什么是HTML DOM
一个HTML标记对应一个相应类型的元素对象(Element Object),如标记对应一个image对象;
可以直接通过HTML标记的id属性的值访问标记对应的元素对象。HTML DOM中提供的现成的对象来访问到里面的元素

HTML DOM中访问HTML元素方法(重点)
var id_img=document.getElementById(“id_img”);
var list=ulObj.getElementsByTagName(“li”);
var hobby=document.getElementsByName(“hobby”)
var box = obj.getElementsByClassName(‘box’);
? 在表单中,可以通过name属性进行访问。
? 例如:document.myform.username.value
注意:主要是访问表单中的元素
通过元素数组访问
? 常用的数组:images、links、forms等
? 例如:document.images[0].src=“images/01.jpg”;
比如:document.querySelector(“div”); //获取页面中的第一个div;
document.querySelector(“#username”);
//获取页面中id为username的元素
比如:document.querySelectorAll(“div”);
//获取页面中所有的div,返回值是一个数组;
7. 作业
文章标题:二、(6)JavaScriptDOM和BOM
文章链接:http://soscw.com/index.php/essay/59421.html