五十三:CSS3之背景与渐变之背景
2021-03-03 08:25
YPE html>
标签:clip meta tle top back img 背景 tran margin
一:背景图像区域:
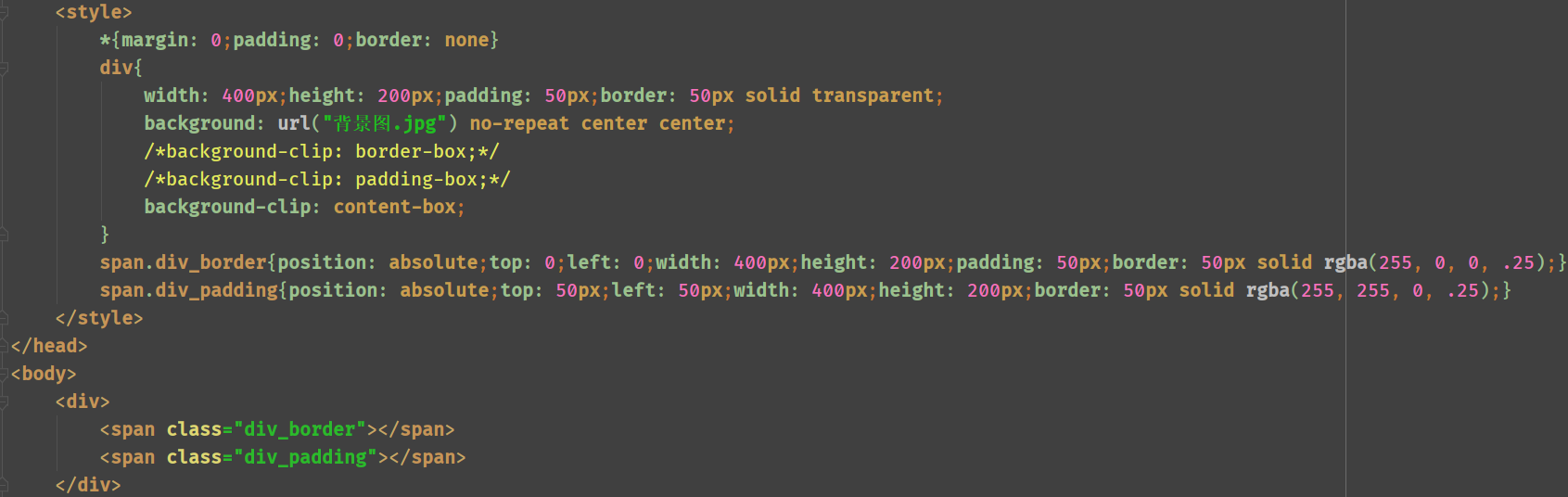
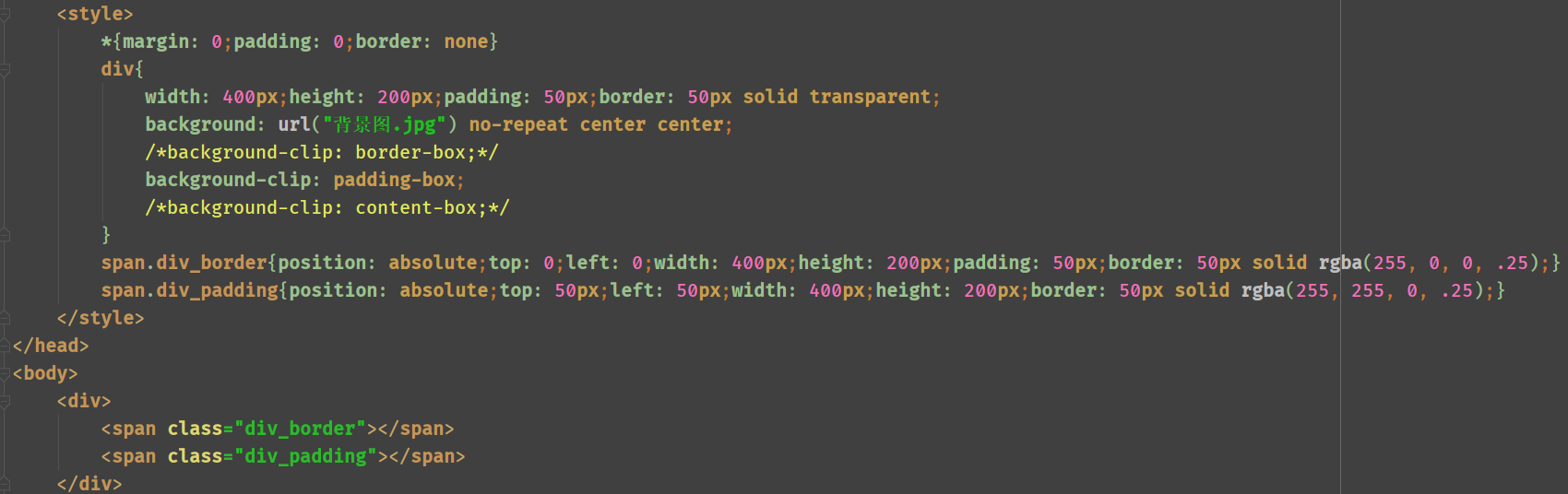
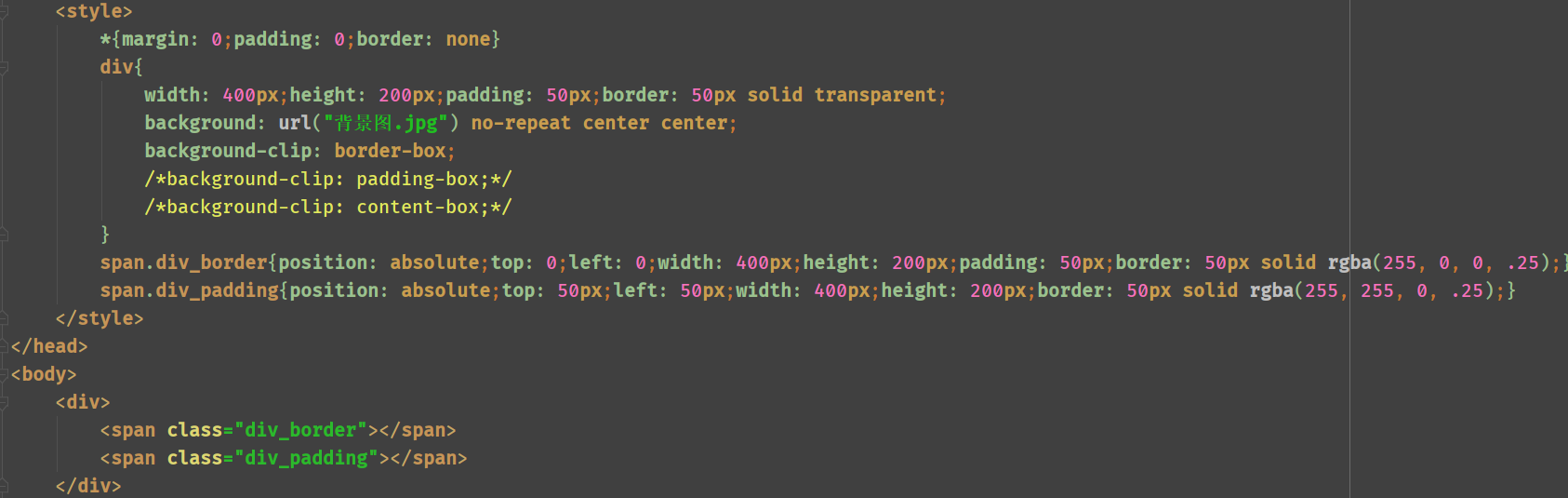
background-clip:指定背景绘制区域
border-box:背景被剪裁到边框盒
padding-box:背景被剪裁到内边距框
content-box:背景被剪裁到内容框
content-box


padding-box


border-box


Title
二:背景图像定位
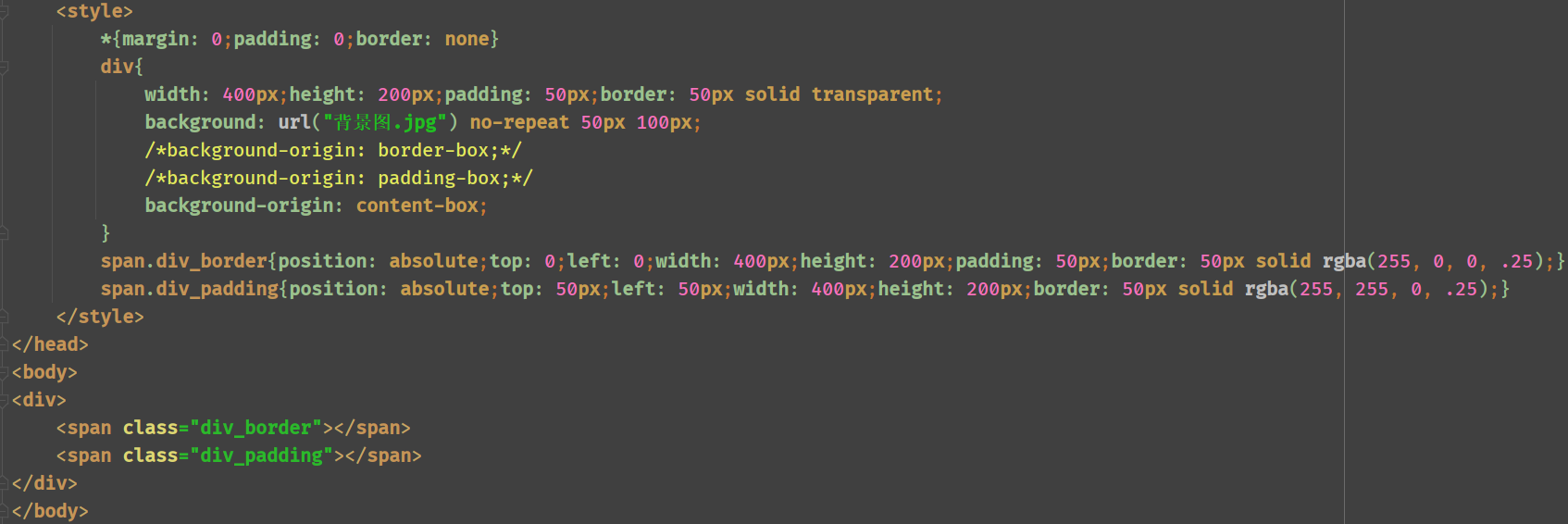
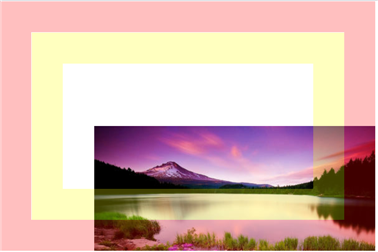
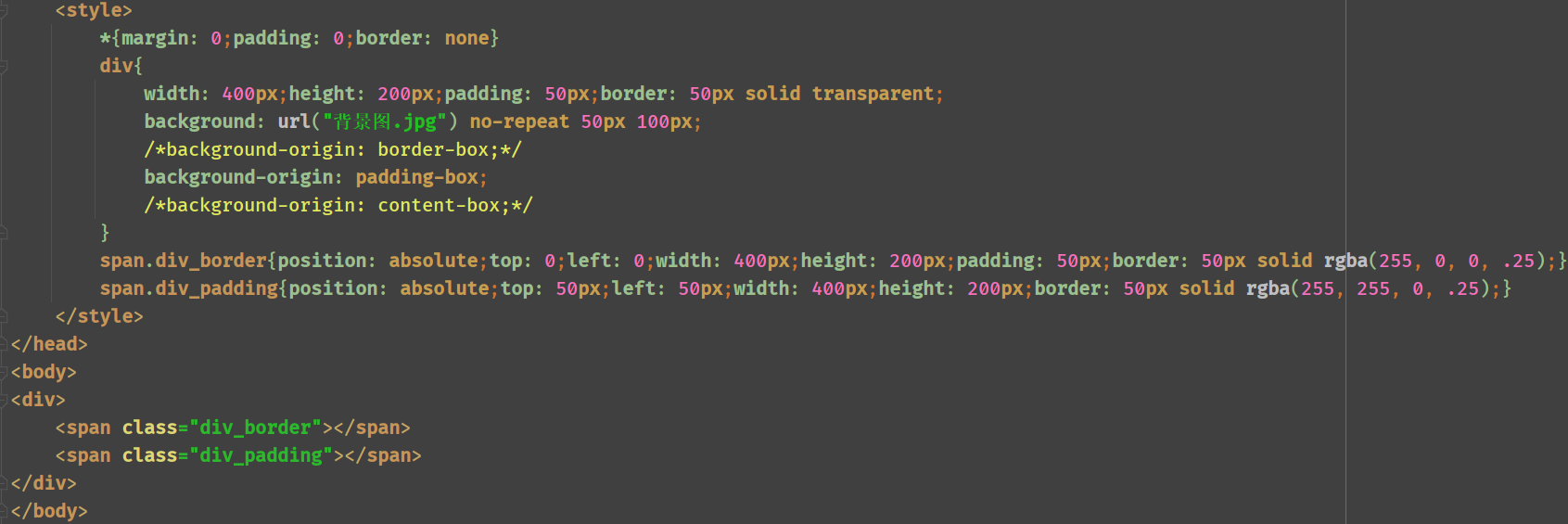
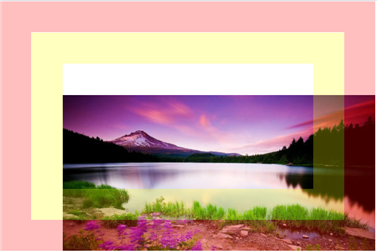
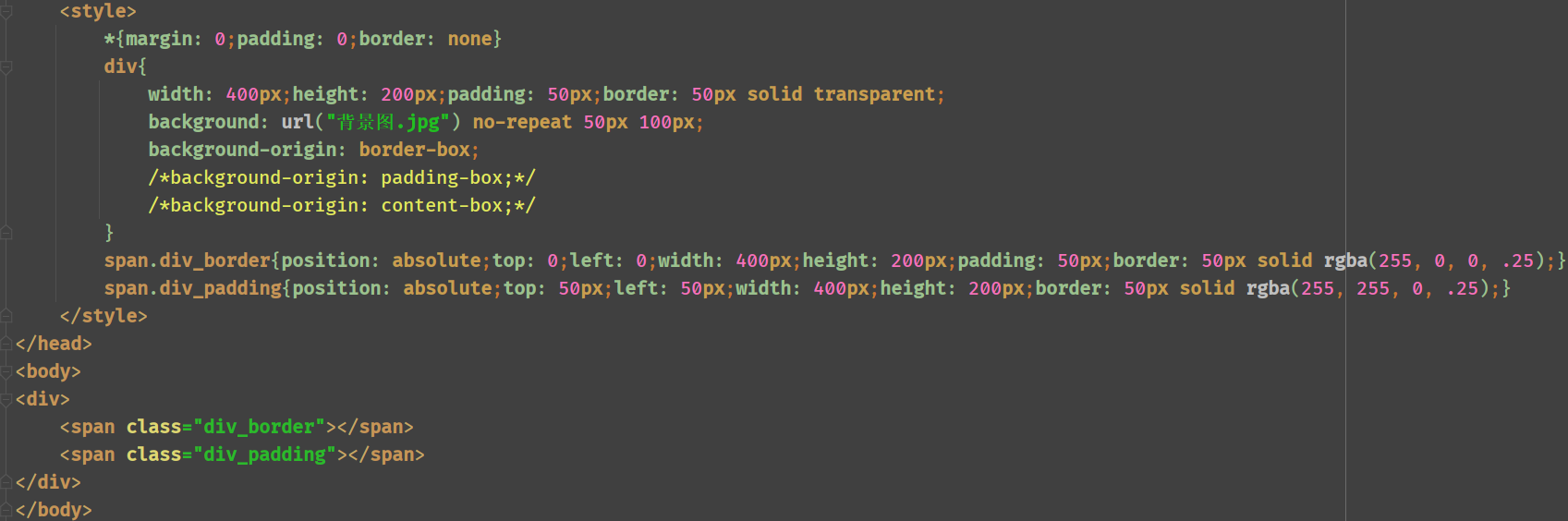
background-origin:指定background-position属性应该是相对位置,设置元素背景图片的原始起始位置
context-box


padding-box


border-box


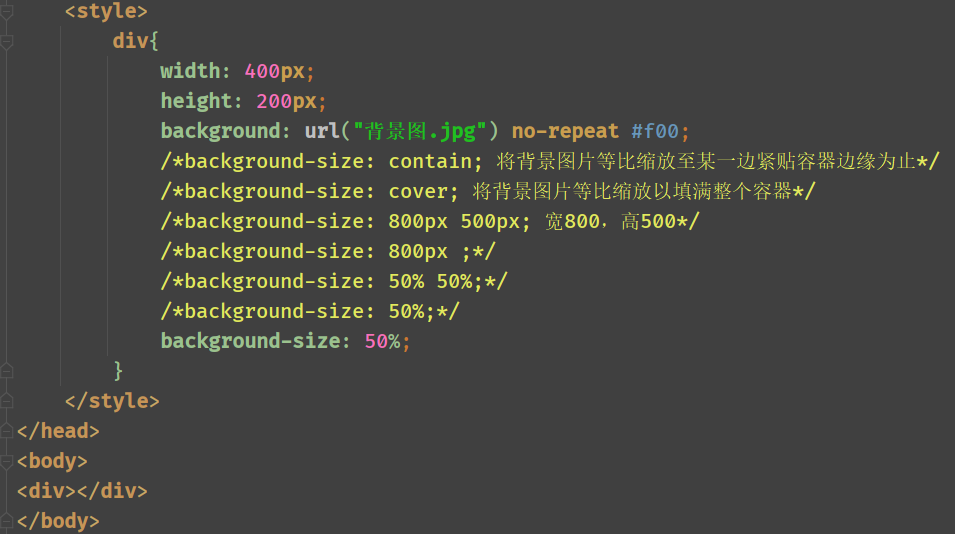
三:背景图像大小
background-size:设置背景图片的大小


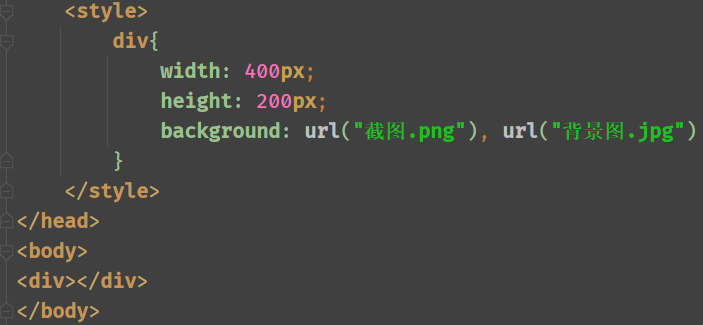
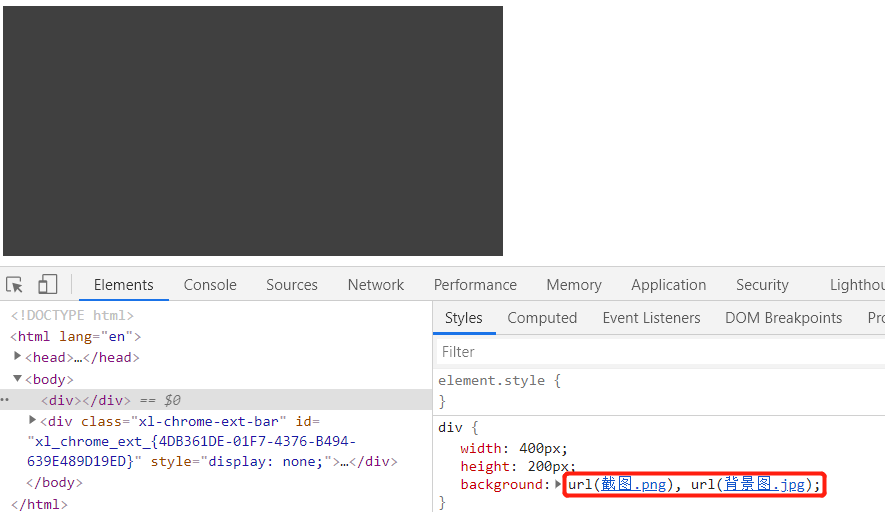
四:多重背景图像:CSS3允许为元素使用多个背景图像


五:背景属性的整合:背景缩写属性可以在一个声明中设置所有的背景属性
语法顺序:background: color position size repeat origin clip attachment image;
五十三:CSS3之背景与渐变之背景
标签:clip meta tle top back img 背景 tran margin
原文地址:https://www.cnblogs.com/zhongyehai/p/14127139.html