HTML快速入门,HTML基本语法,HTML综合练习案例实现
2021-03-03 11:26
YPE html>
标签:阿里巴巴 水平 12月 元素 错误 标记 阿里 含义 title
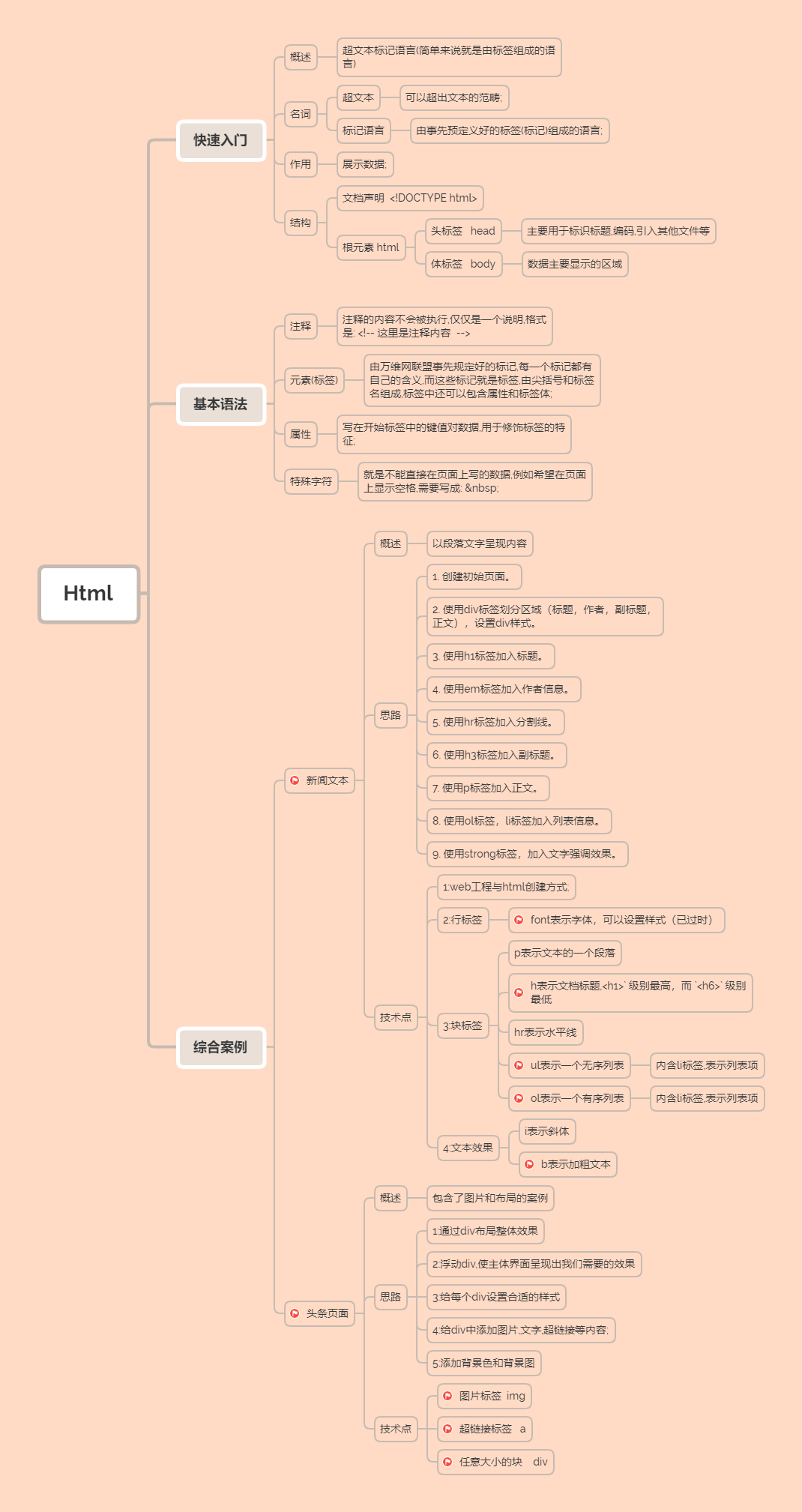
知识点梳理

HTML详细讲义
1.1 初识HTML
1.1.1 概述
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。

-
网页的构成
-
HTML:通常用来定义网页内容的含义和基本结构。
-
CSS:通常用来描述网页的表现与展示效果。
-
JavaScript:通常用来执行网页的功能与行为。
-
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
所谓超文本Hypertext,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。
所谓标记Markup ,是用来注明文本,图片等内容,以便于在浏览器中显示,例如,等。
-
HTML发展简史【了解】
-
HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
-
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
-
HTML 3.2——1997年1月14日,W3C推荐标准
-
HTML 4.0——1997年12月18日,W3C推荐标准
-
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
-
HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
-
扩展资料:
w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.1.2 HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
1)标签
一对标签( tags)可以设置一段文字样式,添加一张图片或者添加超链接等等。 例如:
h1>今天是个好日子h1>
在HTML中,标签表示标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。

显示效果如下:

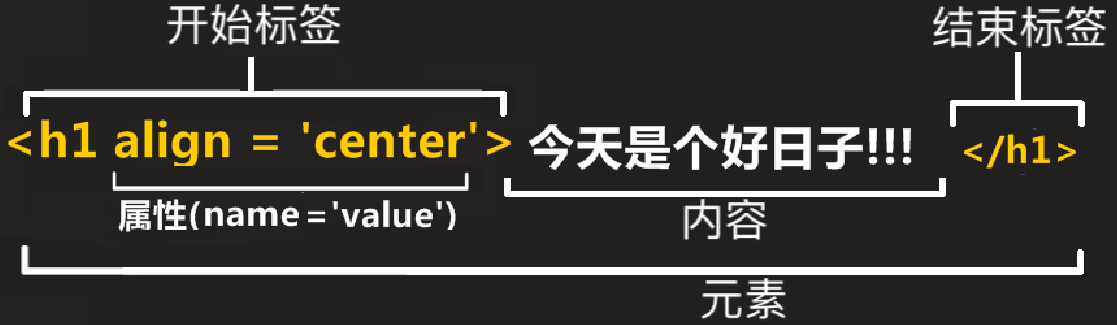
2)属性
HTML标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。我们只能在开始标签中,加入属性。通常以名称=值成对的形式出现,比如:name=‘value‘。例如:
h1 align="center">今天是个好日子!!!h1>
在HTML标签中,align 属性表示水平对齐方式,我们可以赋值为 center 表示 居中 。

显示效果如下:

1.2 入门案例
1.2.1 初始页面
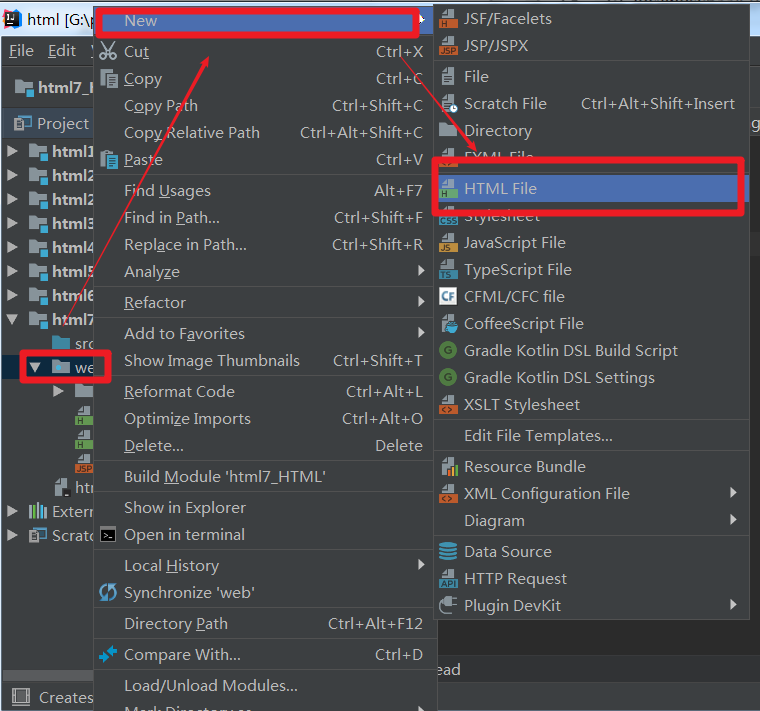
1)创建一个标准的初始化页面
-
右键点击创建新页面

-
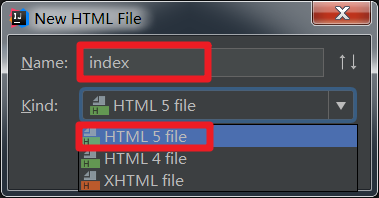
自定义文件名字,比如index

-
点击ok,页面创建成功。

2)页面说明
-
: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,是最短的有效的文档声明。文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
br>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
-
:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。 -
:这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于元素的内容。目前主要了解两个标签:-
:这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。 -
-
-
:包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。
1.2.2 案例实现
-
在初始化页面的
标签中,加入一对标签。标签表示文本的一个段落,具有整段文本之间相分离的效果。
html>
head>
meta charset="utf-8">
title>页面标题title>
head>
body>
body>
html>
? -
在一对
标签中,编写文本内容。?
html>
head>
meta charset="utf-8">
title>页面标题title>
head>
body>
p>这是第一个页面p>
body>
html>
? -
打开浏览器查看,效果如下:

1.3 总结
-
HTML是一种标记语言,用来组织页面,使用元素和属性。
-
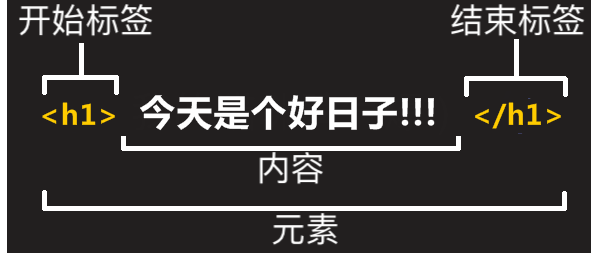
这个元素的主要部分有:
-
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
-
开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
-
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
-
内容(Content):元素的内容,本例中就是所输入的文本本身。
-
属性(Attribute):标签的附加信息。
-
在学习HTML时,要抓住两个方面:
-
掌握标签所代表的含义。
-
掌握在标签中加入的属性的含义。
2 基本语法
2.1 关于注释
如同大部分的编程语言一样,在HTML中有一种可用的机制来在代码中书写注释。
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号包括起来, 比如:
p>我在注释外!p>
?
2.2 关于标签
2.2.1 空元素
不是所有元素都拥有开始标签,内容和结束标记。一些元素只有一个标签,叫做空元素。它是在开始标签中进行关闭的。例子如下:
第一行文档br/>
第二行文档br/>
2.2.2 嵌套元素
你也可以把元素放到其它元素之中——这被称作嵌套。比如,我们想要强调第一个,可以将标签包围第一个,这样b标签就是嵌套在了p标签中:
p>这是b>第一个b>页面p>
2.2.3 块级和行内
1)概念
在HTML中有两种重要元素类别,块级元素和内联元素。
-
块级元素:
独占一行。块级元素(block)在页面中以块的形式展现。相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。比如
,,等。行内元素
行内显示。行内元素不会导致换行。通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。比如
,,,等。注意:一个块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
2)div和span
-
是一个通用的内容容器,并没有任何特殊语义。它可以被用来对其它元素进行分组,一般用于样式化相关的需求。它是一个块级元素。
是短语内容的通用行内容器,并没有任何特殊语义。它可以被用来编组元素以达到某种样式。它是一个行内元素。注意:div和span在页面布局中有重要作用。
2.3 关于属性
【重点讲解】
属性作为HTML的重要部分,这里强调属性的格式和作用。
标签属性,主要用于拓展标签。属性包含元素的额外信息,这些信息不会出现在实际的内容中。但是可以改变标签的一些行为或者提供数据,属性总是以
name = value的格式展现。-
属性名:同一个标签中,属性名不得重复。
-
大小写:属性和属性值对大小写不敏感。不过W3C标准中,推荐使用小写的属性/属性值。
-
引号:双引号是最常用的,不过使用单引号也没有问题。
-
常用属性:
属性名 作用 class 定义元素类名,用来选择和访问特定的元素 id 定义元素唯一标识符,在整个文档中必须是唯一的 name 定义元素名称,可以用于提交服务器的表单字段 value 定义在元素内显示的默认值 style 定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)
2.4 特殊字符
了解讲解:
内容简单,迅速带过。
在HTML中,字符
,>,",‘和&是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢原义字符 等价字符引用 <> >" "‘ '& &空格 2.5 总结
HTML的基本语法比较简单,在使用的过程中注意写法即可。
3 HTML案例-新闻文本
重点讲解:
-
div布局的基本方式
-
文本标签的基本使用
文本结构的页面基本是由标题和段落构成的,内容结构化会使读者的阅读体验更轻松。
3.1 案例效果
显示新闻文本。

3.2 案例分析
3.2.1 div样式布局
文本由几部分构成,我们可以使用div将页面分割布局。先来了解一下,使用div如何进行简单的布局。
在head标签中,通过style标签加入样式。
基本格式:
格式:
style>
标签名{
属性名:属性值;
}
style>
?多个属性名格式:
style>
标签名{
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
}
style>
?效果如下:

div的多样式:
一个属性名可以含有多个值,同时设置多样式。
格式:
style>
标签名{
属性名:属性值1 属性值2 属性值3;
}
style>
?【提示】
为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。
3.2.2 文本标签
使用文本内容标签设置文字基本样式。
标签名 作用 p 表示文本的一个段落 h 表示文档标题, –
级别最高,而级别最低hr
文章标题:HTML快速入门,HTML基本语法,HTML综合练习案例实现
文章链接:http://soscw.com/index.php/essay/59485.html