谷粒商城商品服务API(八)
2021-03-03 12:28
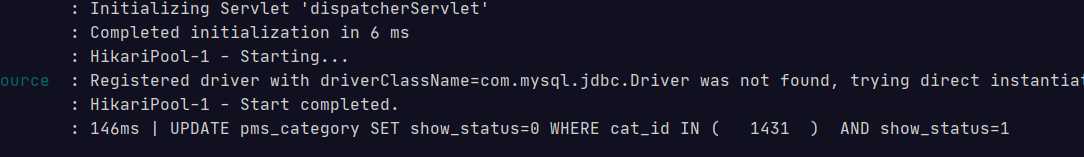
标签:unit slist pac features === unit test 逻辑 图片 The 29-44跳过,不会前端 45-51三类分类的操作 吸引人的有几点 1.父子节点的查找,一般都是sql进行递归,视频中是用方法查的,但是有部分代码相似 2.就是网关的配置,我之前博客也写过 3.就是路由转发以后,会有跨域问题,我也写过转发过博客 https://www.cnblogs.com/dalianpai/p/12584811.html https://www.cnblogs.com/dalianpai/p/12584789.html https://www.cnblogs.com/dalianpai/p/12584960.html mybatisplus的逻辑删除也比较简单,底层就是update方法,sql打印如下 谷粒商城商品服务API(八) 标签:unit slist pac features === unit test 逻辑 图片 The 原文地址:https://www.cnblogs.com/dalianpai/p/12977551.htmlF:\谷粒商城前端\vue-demo>vue init webpack vue-demo
‘vue‘ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
F:\谷粒商城前端\vue-demo>npm install -g @vue/cli-init
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
+ @vue/cli-init@4.4.1
updated 2 packages in 16.692s
F:\谷粒商城前端\vue-demo>vue init webpack vue-demo
‘vue‘ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
F:\谷粒商城前端\vue-demo>npm install -g vue
+ vue@2.6.11
added 1 package from 1 contributor in 0.737s
F:\谷粒商城前端\vue-demo>vue init webpack vue-demo
‘vue‘ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
F:\谷粒商城前端\vue-demo>npm config list
; cli configs
metrics-registry = "https://registry.npm.taobao.org/"
scope = ""
user-agent = "npm/6.9.0 node/v10.16.0 win32 x64"
; userconfig C:\Users\asus\.npmrc
registry = "https://registry.npm.taobao.org/"
; builtin config undefined
prefix = "C:\\Users\\asus\\AppData\\Roaming\\npm"
; node bin location = D:\node\node.exe
; cwd = F:\谷粒商城前端\vue-demo
; HOME = C:\Users\asus
; "npm config ls -l" to show all defaults.
F:\谷粒商城前端\vue-demo>vue
‘vue‘ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
F:\谷粒商城前端\vue-demo>npm install -g vue
+ vue@2.6.11
updated 1 package in 0.673s
F:\谷粒商城前端\vue-demo>npm install -g @vue/cli
npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
C:\Users\asus\AppData\Roaming\npm\vue -> C:\Users\asus\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.js
> core-js@3.6.5 postinstall C:\Users\asus\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\core-js
> node -e "try{require(‘./postinstall‘)}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> @apollo/protobufjs@1.0.4 postinstall C:\Users\asus\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\@apollo\protobufjs
> node scripts/postinstall
> nodemon@1.19.4 postinstall C:\Users\asus\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\nodemon
> node bin/postinstall || exit 0
Love nodemon? You can now support the project via the open collective:
> https://opencollective.com/nodemon/donate
> ejs@2.7.4 postinstall C:\Users\asus\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
npm WARN jscodeshift@0.9.0 requires a peer of @babel/preset-env@^7.1.6 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\@vue\cli\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ @vue/cli@4.4.1
added 1099 packages from 662 contributors in 84.531s
F:\谷粒商城前端\vue-demo>npm config list
; cli configs
metrics-registry = "https://registry.npm.taobao.org/"
scope = ""
user-agent = "npm/6.9.0 node/v10.16.0 win32 x64"
; userconfig C:\Users\asus\.npmrc
registry = "https://registry.npm.taobao.org/"
; builtin config undefined
prefix = "C:\\Users\\asus\\AppData\\Roaming\\npm"
; node bin location = D:\node\node.exe
; cwd = F:\谷粒商城前端\vue-demo
; HOME = C:\Users\asus
; "npm config ls -l" to show all defaults.
F:\谷粒商城前端\vue-demo>vue init webpack vue-demo
? Project name vue-demo
? Project description vue-demo
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vue-demo".
# Installing project dependencies ...
# ========================
npm WARN deprecated extract-text-webpack-plugin@3.0.2: Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated core-js@2.6.11: core-js@3.0 config used in other tools.
> core-js@2.6.11 postinstall F:\谷粒商城前端\vue-demo\vue-demo\node_modules\core-js
> node -e "try{require(‘./postinstall‘)}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> ejs@2.7.4 postinstall F:\谷粒商城前端\vue-demo\vue-demo\node_modules\ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
> uglifyjs-webpack-plugin@0.4.6 postinstall F:\谷粒商城前端\vue-demo\vue-demo\node_modules\webpack\node_modules\uglifyjs-webpack-plugin
> node lib/post_install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN ajv-keywords@3.4.1 requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\webpack-dev-server\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 1279 packages from 672 contributors in 115.446s
# Project initialization finished!
# ========================
To get started:
cd vue-demo
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
F:\谷粒商城前端\vue-demo>
@Override
public List
spring:
cloud:
gateway:
routes:
- id: product
uri: lb://gulimall-product
predicates:
- Path=/api/product/**
filters:
- RewritePath=/api/(?


import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
/**
* @author WGR
* @create 2020/5/27 -- 21:54
*/
@Configuration
public class GulimallCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter(){
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
//1、配置跨域
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}