一个简单的网页通知(Web Notifications API)实例
2021-03-03 12:29
阅读:891
一些情况下,我们希望网页可以直接向桌面推送消息。本文利用 HTML5 的 Web Notifications API 来展示具体的代码该如何编写,同时来看一看这个特性在各个浏览器上的兼容性如何。
查看DEMO
一个简单的例子
javascriptif(window.Notification && Notification.permission !== "denied") { Notification.requestPermission(function(status) { // 请求权限 if(status === ‘granted‘) { // 弹出一个通知 var n = new Notification(‘Title‘, { body : ‘I am a Notification‘, icon : ‘./images/test1.png‘ }); // 两秒后关闭通知 setTimeout(function() { n.close(); }, 2000); } }); }
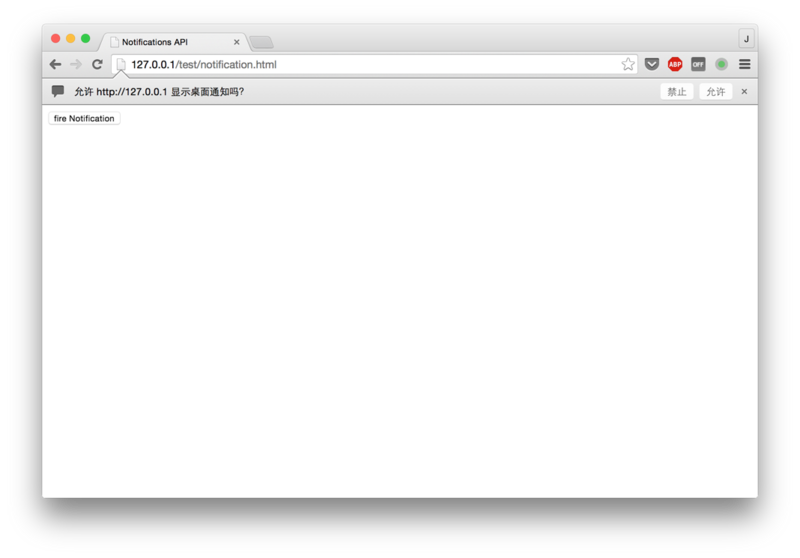
首先,我们需要判断浏览器是否支持Notification。如果通过Notification.requestPermission向用户请求权限,这是浏览器会弹出一个是否允许显示通知的提示:

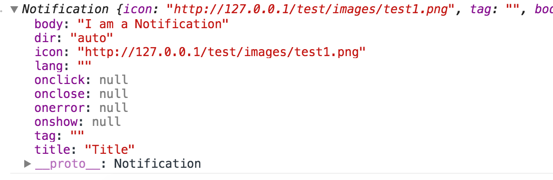
如果用户选择了“允许”,那么返回的status将会是granted。这个时候我们就可以通过Notification()来创建实例了:
new Notification(‘Title‘, {
body : ‘I am a Notification‘,
icon : ‘./images/test1.png‘
})
第一个参数为标题,第二个参数为配置参数,里面包含以下可选参数:

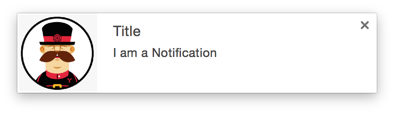
效果图如下(Chrome):

接下来,两秒后,通知将会消失。
兼容性
Web Notifications API目前在以下浏览器得到了支持:
- Firefox 35+
- Chrome 31+
- Safari 7.1+
- Opera 27+
- Android Browser 4.4+ (需要加上
webkit前缀)
详情点击这里
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:一个简单的网页通知(Web Notifications API)实例
文章链接:http://soscw.com/index.php/essay/59521.html
文章标题:一个简单的网页通知(Web Notifications API)实例
文章链接:http://soscw.com/index.php/essay/59521.html
评论
亲,登录后才可以留言!