CSS3选择器 :nth-child()的用法
2021-03-03 14:27
标签:用法 loading type 小伙伴 code 标签 last html 限制 :nth-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关。 :nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。 n 可以是数字、关键词或公式。 提示:请参阅 :nth-last-of-type() 选择器,该选择器选取父元素的第 N 个指定类型的子元素,从最后一个子元素开始计数。 :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。 第一个段落。 第二个段落。 第三个段落。 第四个段落。 第五个段落。 CSS3选择器 :nth-child()的用法 标签:用法 loading type 小伙伴 code 标签 last html 限制 原文地址:https://www.cnblogs.com/hellocd/p/14255582.html:nth-child()
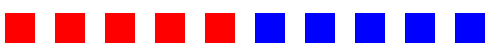
一、选择列表中的偶数标签:nth-child(2n)

二、选择列表中的奇数标签 :nth-child(2n-1)

三、选择从第6个开始的,直到最后:nth-child(n+6)

四、选择第1个到第6个 :nth-child(-n+6)

五、两者结合使用,可以限制选择某一个范围,选择第6个到第9个 :nth-child(n+6):nth-child(-n+9)

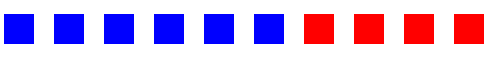
:nth-last-child() 选择器
/*选择列表中的倒数第n个标签 n为数字*/
:nth-last-child(n)
/*选择倒数最后n个*/
item:nth-last-child(-n+2){}
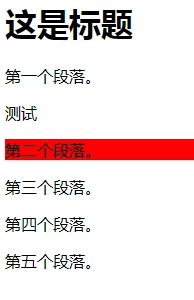
:nth-of-type(n)
p:nth-of-type(2)
{
background:#ff0000;
}
这是标题

总结
/* 选择第n个,n位数字 */
:nth-child(n)
/* 选择列表中的偶数标签 */
:nth-child(2n)
/*选择列表中的奇数标签 */
:nth-child(2n-1)
/*选择前几个元素 */
/*【负方向范围】选择第1个到第6个 */
:nth-child(-n+6){}
/*从第几个开始选择*/
/*【正方向范围】选择从第6个开始的,直到最后 */
:nth-child(n+6){}
/*两者结合使用,可以限制选择某一个范围 */
/*【限制范围】选择第6个到第9个,取两者的交集【感谢小伙伴的纠正~】 */
:nth-child(n+6):nth-child(-n+9)
/*选择列表中的倒数第n个标签 n为数字 */
:nth-last-child(n)
/*选择倒数最后n个 */
item:nth-last-child(-n+2){}
上一篇:NET订单自动过期实现方案
下一篇:JQ——Ajax1,基本
文章标题:CSS3选择器 :nth-child()的用法
文章链接:http://soscw.com/index.php/essay/59548.html