Vue之时间过滤器(Moment.js)
2021-03-03 14:33
阅读:482
YPE html>
标签:mic 效果 set form png info fun http net
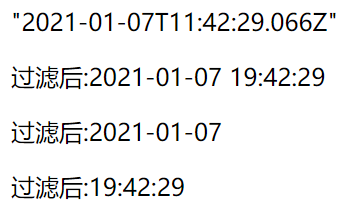
实现效果:

代码:
Title
{{time}}
过滤后:{{time | dateString}}
过滤后:{{time | dateString(‘YYYY-MM-DD‘)}}
过滤后:{{time | dateString(‘HH:mm:ss‘)}}
Vue之时间过滤器(Moment.js)
标签:mic 效果 set form png info fun http net
原文地址:https://www.cnblogs.com/dailichen/p/14248274.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:Vue之时间过滤器(Moment.js)
文章链接:http://soscw.com/index.php/essay/59560.html
文章标题:Vue之时间过滤器(Moment.js)
文章链接:http://soscw.com/index.php/essay/59560.html
评论
亲,登录后才可以留言!