css input[type=file] 样式美化,input上传按钮美化
2021-03-04 02:26
标签:class pos input aci padding asc isp http post CSS样式1: CSS样式2: 源文:https://www.haorooms.com/post/css_input_uploadmh css input[type=file] 样式美化,input上传按钮美化 标签:class pos input aci padding asc isp http post 原文地址:https://www.cnblogs.com/shy1766IT/p/13272098.html"javascript:;" class="a-upload">
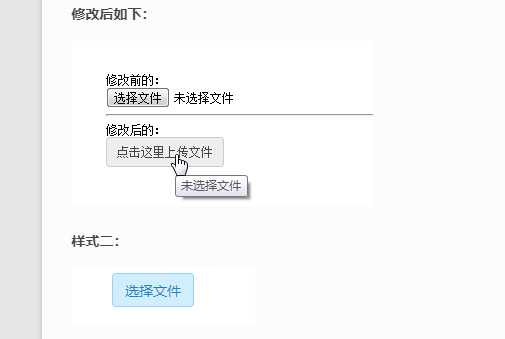
"file" name="" id="">点击这里上传文件
"javascript:;" class="file">选择文件
"file" name="" id="">
/*a upload */
.a-upload {
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.a-upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
.file {
position: relative;
display: inline-block;
background: #D0EEFF;
border: 1px solid #99D3F5;
border-radius: 4px;
padding: 4px 12px;
overflow: hidden;
color: #1E88C7;
text-decoration: none;
text-indent: 0;
line-height: 20px;
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.file:hover {
background: #AADFFD;
border-color: #78C3F3;
color: #004974;
text-decoration: none;
}

文章标题:css input[type=file] 样式美化,input上传按钮美化
文章链接:http://soscw.com/index.php/essay/59783.html