ASP.NET中分步骤向导组件Wizard组件的使用
2021-03-04 05:25
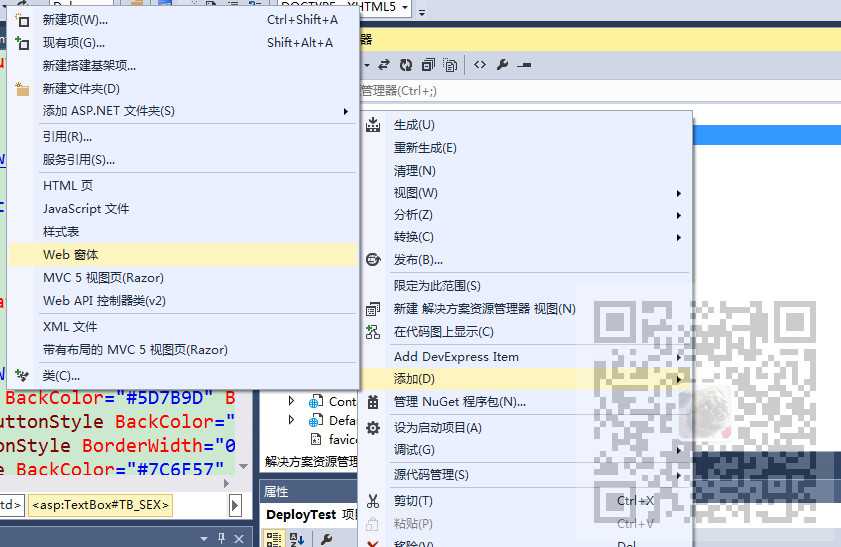
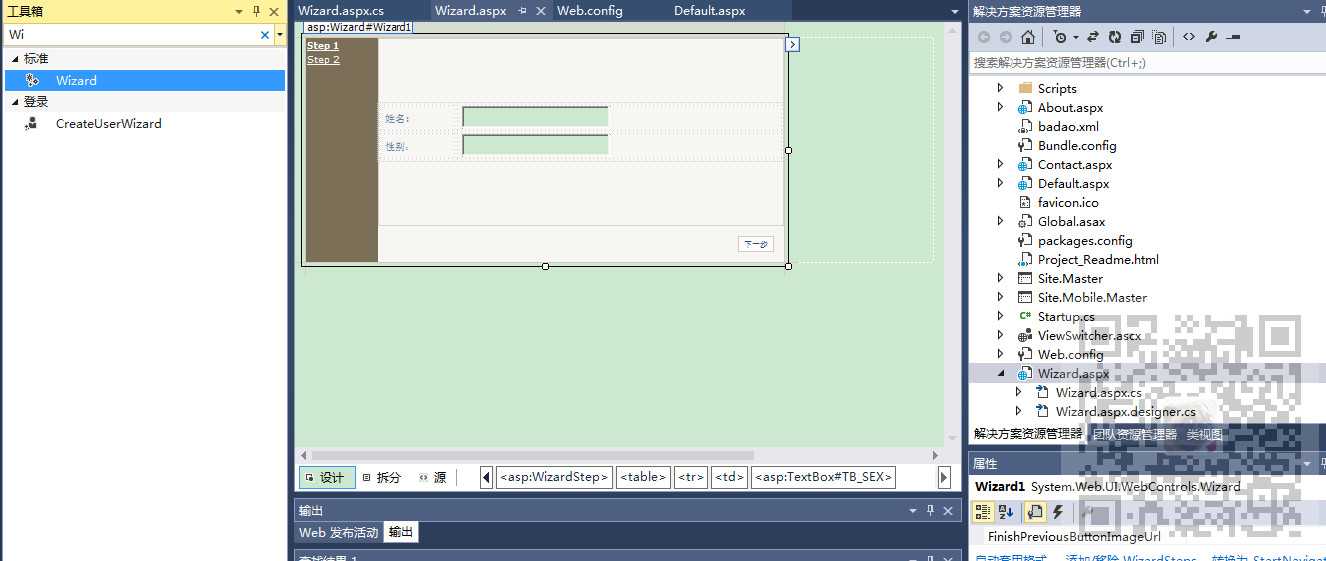
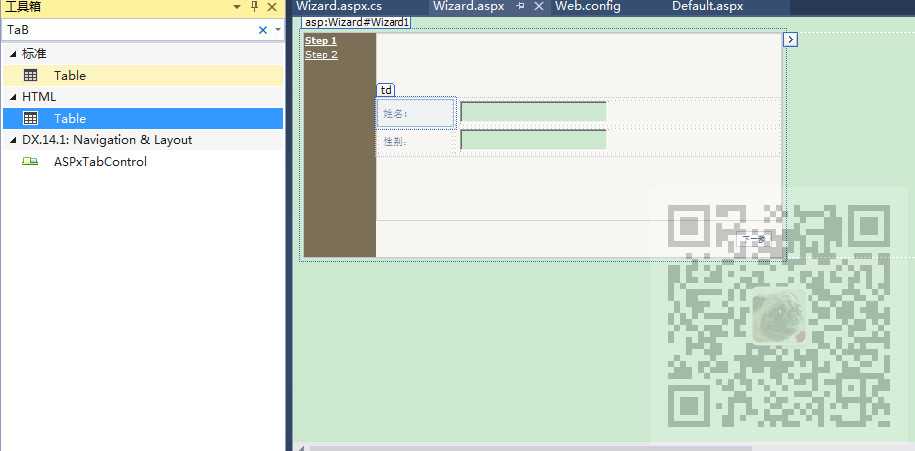
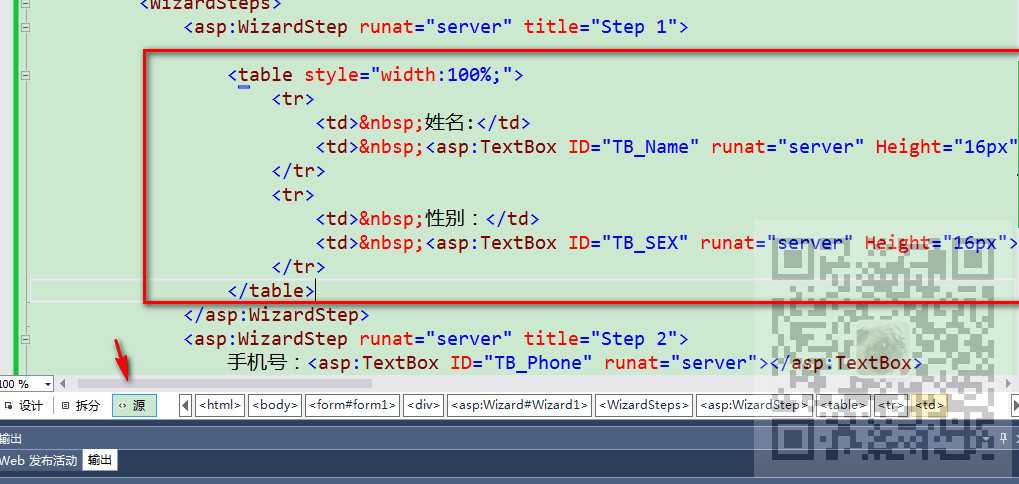
标签:tar 推送 ref 点击事件 void 设置 src order 网站 ASP.NET中新建Web网站并部署到IIS上(详细图文教程): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/107199747 在上面博客中已经将网站部署到了IIS上。 经常会遇到那种让你一步一步填写注册信息的网站。 在ASP.NET中有现成的控件Wiazrd控件。 注: 博客: 在上面新建好了网站后在项目上右击新建一个窗体,这里叫Wizard 然后打开此窗体的设计页面,在工具箱中拖拽一个Wizard控件 然后怎样对每一步骤进行页面布局项那。 在单步骤页面中首先拖拽一个Table用来控制布局 然后在每个td中拖拽要使用的控件,这里是拖拽的两个label和两个textbox 如果直接拖拽的话页面布局不好设置还可以进入源代码视图进行调整 这部分的代码为: 然后同理在设计视图上对第二步或者更多步进行设置。 完整的示例代码 然后需要对完成按钮的点击事件进行编写 在控件的属性中的闪电标识的事件列表中找到FinishButtonClick事件,双击进入完成按钮的点击事件 然后就可以通过ID获取到每个控件的文本并返回响应 运行项目,输入第一步的信息 点击下一步 然后点击完成 ASP.NET中分步骤向导组件Wizard组件的使用 标签:tar 推送 ref 点击事件 void 设置 src order 网站 原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/13266720.html场景
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。实现




"width:100%;">
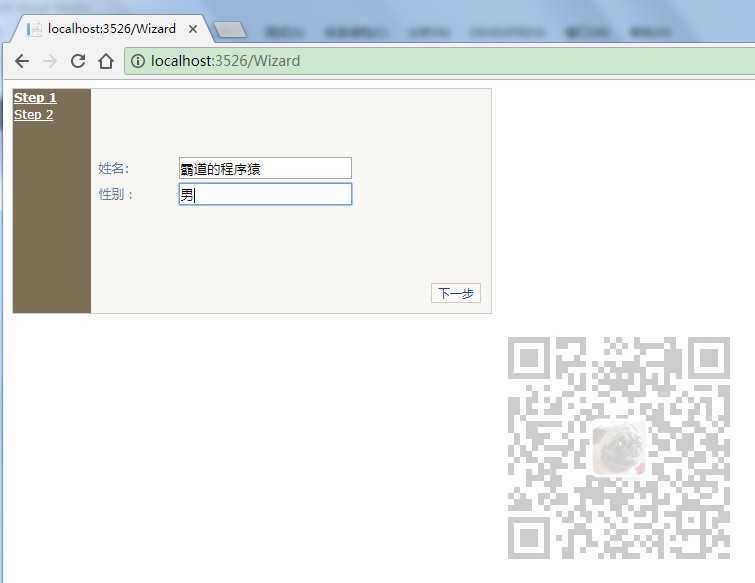
姓名:
性别:
"width:100%;">
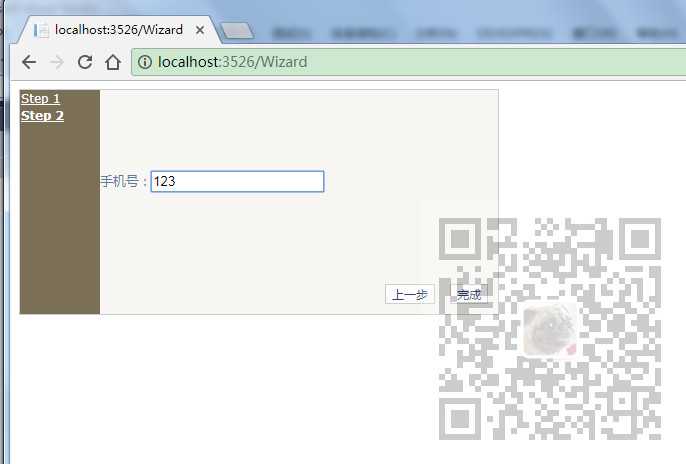
姓名:
性别:

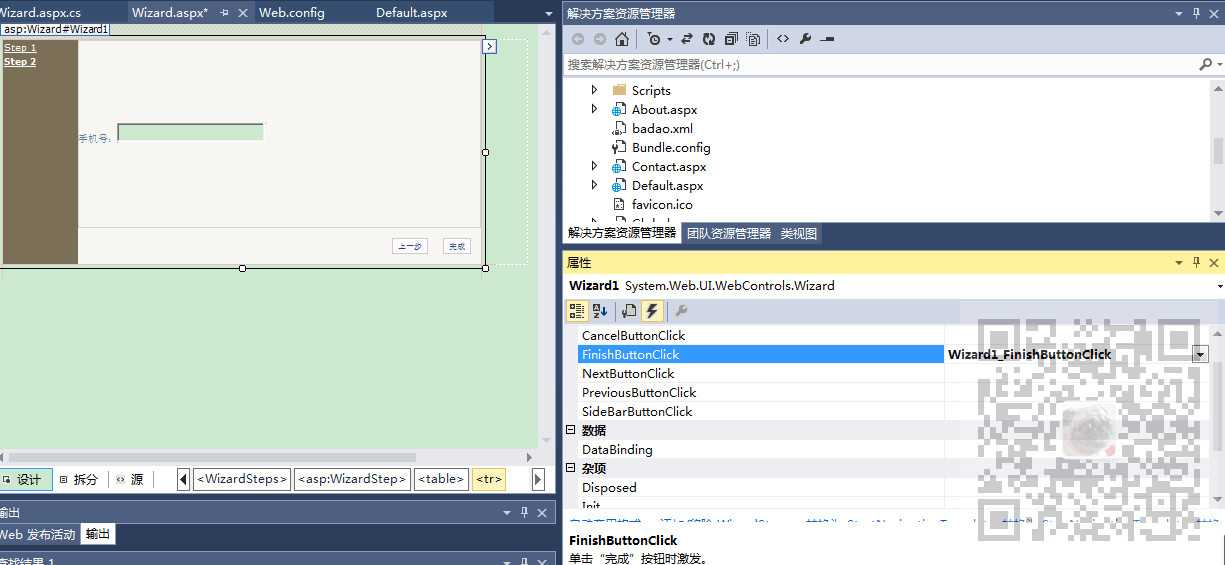
protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e)
{
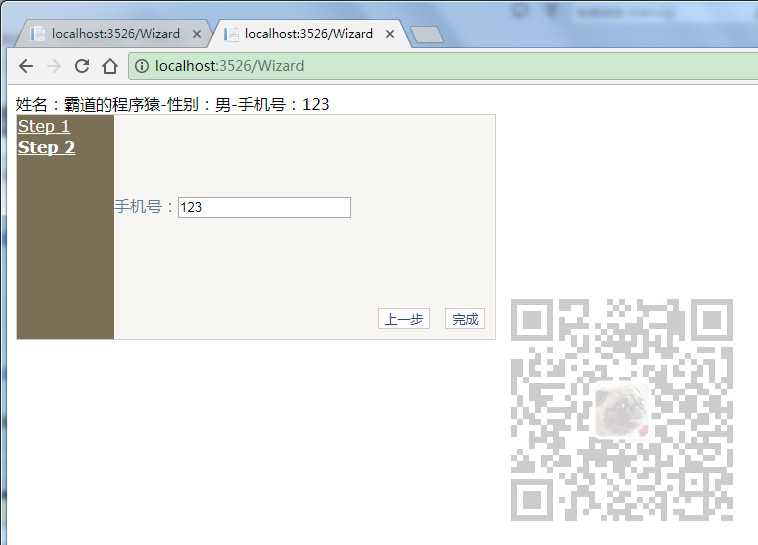
Response.Write("姓名:" + TB_Name.Text + "-性别:" + TB_SEX.Text + "-手机号:" + TB_Phone.Text);
}



上一篇:Python paramunittest 修改生成的测试报告的顺序
下一篇:Composer 安装之后 输入命令一直出现Failed loading D:\phpstudy\Extensions\php\php7.0.9nts\ext\opcache
文章标题:ASP.NET中分步骤向导组件Wizard组件的使用
文章链接:http://soscw.com/index.php/essay/59840.html