CefSharp-基于C#的客户端开发框架技术栈开发全记录
2021-03-04 15:30
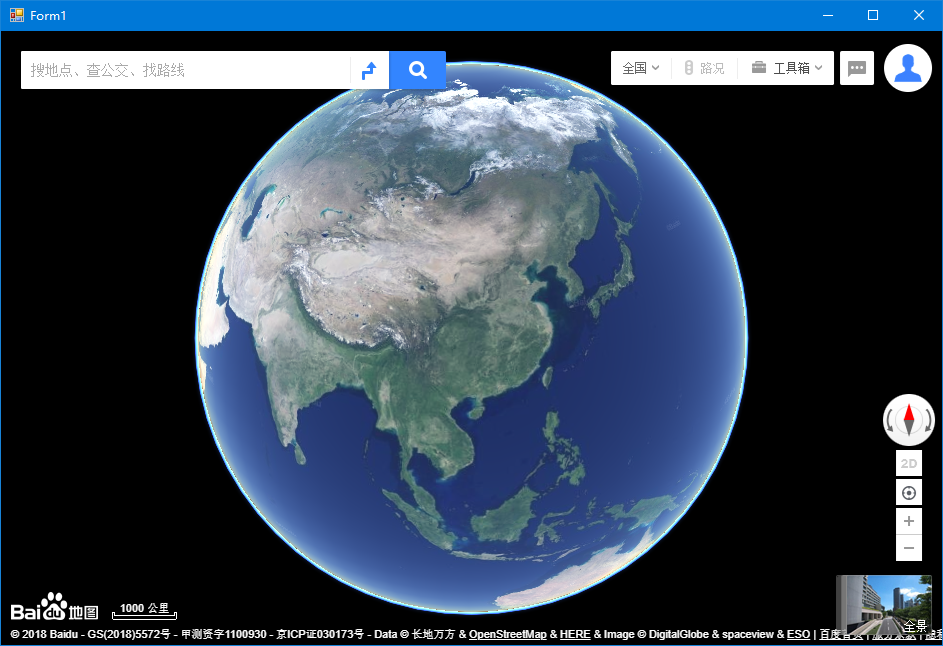
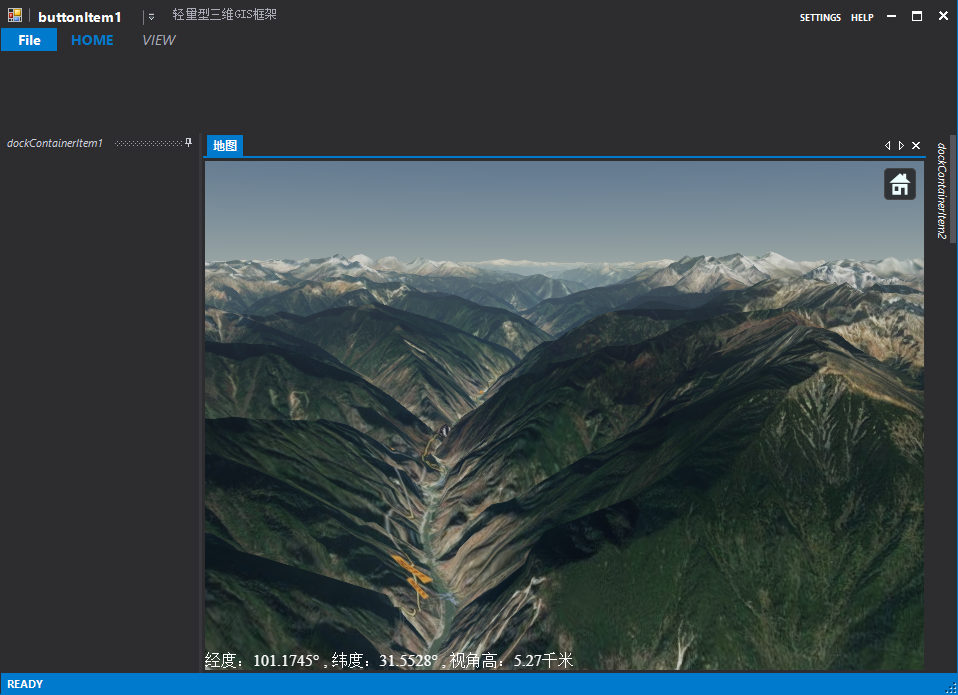
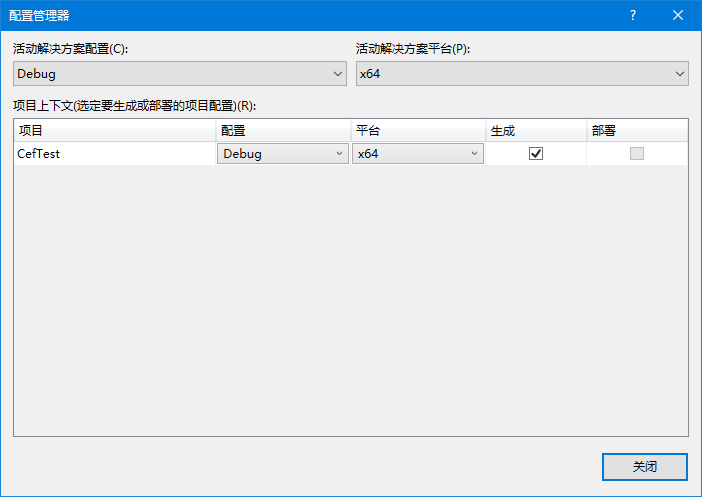
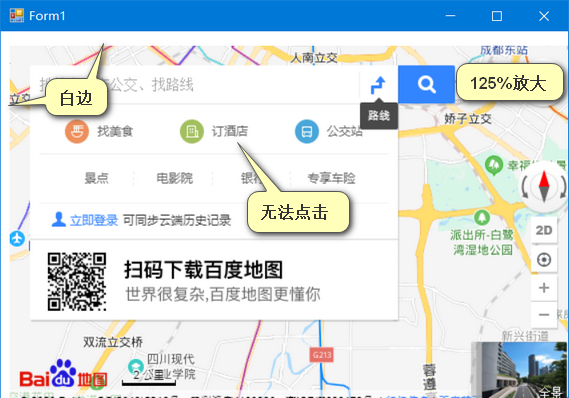
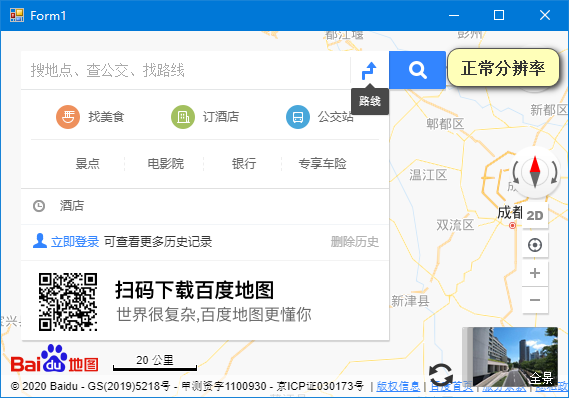
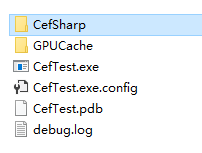
标签:遇到 tar bin for 协议 ash dev XML 目的 CEF ,全称Chromium Embedded Framework ,基于谷歌 Chromium项目的开源Web Browser控件,它的主要用途是嵌入了第三方应用以实现浏览器相关的功能。例如国内的360安全浏览器的兼容模式即IE的内核,极速模式即Chromium内核;最近微软新推出的Microsoft Edge也是基于Chromium开源项目实现的,看起来挺简洁的。 CEF地址:https://bitbucket.org/chromiumembedded/ CefSharp地址:http://cefsharp.github.io/ 关于CefSharp的用途,目前接触到的有: 1、部署开发的网页程序:我想B/S项目也不会专门造"轮子"来部署web应用程序; 2、定制开发浏览器:国内很多浏览器都是基于Chromium来包装的,如搜狗、360、QQ浏览器等; 3、特定的网页处理:例如网页爬虫,除了可以使用强大的Python来做,CefSharp也可完成; 4、客户端嵌入Web应用:例如项目中开发一套B/S应用,可以直接嵌入C/S中,不必重写大量代码。 如下图所示,为了使用Cesium框架在C/S项目中,在完成Cesium的B/S功能开发后,通过CefSharp可嵌入到C/S中使用。 示例一:使用CefSharp加载百度地图网页: 示例二:使用CefSharp加载Cesium球。 第一步,新建VS项目(目前最新版79需要Framework4.5.2)后,修改平台为X86或X64,Cef有32和64位之分: 添加引用 定义浏览器对象 初始化浏览器 虽然能用CefSharp将web应用嵌入到窗体程序,但遇到标签(_blank)会弹出一个窗口,而且在任意位置可以弹出右键菜单,需要解决这个问题才像一个真正的客户端软件。 控制弹窗的接口是ILifeSpanHandler,并实现OnBeforePopup方法。如下: 定义LifeSpanHandler类: 调用方式: 禁用右键的接口是IContextMenuHandler,并实现OnBeforeContextMenu 方法。如下: 定义MenuHandler类: 调用方式: CefSharp第一个坑:在高分辨率电脑上,显示比例非100%,比如125%或200%时,有两个异常:控件边缘出现空隙,不能完全填充;按键等交互控件无法点击,有偏移。 125%的效果: (1)手动将系统显示比例调整回100%。也可通过程序配置来完成:添加应用程序清单文件(app.manifest) (2)使用CEF自带的方法: https://www.cnblogs.com/guolixiucai/p/7081975.html https://github.com/cefsharp/CefSharp/blob/master/CefSharp.WinForms.Example/Program.cs 暂不管功能实现,我们先来了解一下程序输出了些什么。 输出目录中包括了CEF必选和可选的类库和资源文件(加粗的为必选),它们的主要功能如下: │?CefSharp.dll:CefSharp基础类库,定义了相关接口; │?CefSharp.Core.dll:CefSharp核心类库; │?CefSharp.WinForms.dll:CefSharp组件类库,如果是其他平台,可能是CefSharp.Wpf.dll、CefSharp.OffScreen.dll │?CefSharp.BrowserSubprocess.Core.dll:加载多进程类库,如果缺少,浏览器无法正常运行。 │?CefSharp.BrowserSubprocess.exe:同上 │ cef.pak:CEF资源文件,如果缺少,可能导致某些组件显示或使用异常。 │ cef_100_percent.pak:同上。 │ cef_200_percent.pak:同上。 │ cef_extensions.pak:扩展应用资源文件,如果缺少,Chrome扩展将无法运行。 │?chrome_elf.dll:崩溃报告类库,如果缺少,Chrome浏览器将无法正常运行。 │ d3dcompiler_47.dll:Windows Vista及以后系统需要文件。 │ debug.log:调试的日志,即Console输出。 │ devtools_resources.pak:开发者工具资源文件,如果缺少,Chrome开发者工具将无法运行。 │?icudtl.dat:支持unicode文件。 │?libcef.dll:CEF的核心库,包括js引擎、网页加载渲染逻辑等,Release版有111M,有点大,没办法。 │ libEGL.dll:Direct3D支持文件,如果缺少,HTML5在渲染2D画布,3D CSS,WebGL时失效。 │ libGLESv2.dll:同上 │?natives_blob.bin?:V8引擎快照数据,不必深究 │?snapshot_blob.bin:同上 │?v8_context_snapshot.bin:同上 │ README.txt :开源协议文件,CefSharp遵循BSD协议。 ├─GPUCache: GPU缓存目录,自动生成。 │ data_0 │ data_1 │ data_2 │ data_3 │ index ├─locales 本地化资源,如果没有,区域设置将配置默认语言环境"en-US" │ am.pak │ …… │ en-US.pak │ …… │ zh-CN.pak │ zh-TW.pak └─swiftshader 在 CPU 上进行高性能图形渲染的类件库,OpenGL的替代者。 如果运行时显示异常或报缺少依赖项,请对照检查。 CefSharp遵循BSD协议,它的规则相当比较自由,基本上可以"为所欲为",可任意修改源码和发布,但不可: (1)如果再次发布的产品中包含源代码,则需要在源代码中必须带有原来代码中的BSD协议; (2)如果再发布的只是二进制类库/软件,则需要在类库/软件的文档和版权声明中包含原来代码中的BSD协议; (3)不可以用开源代码的作者、机构等名义来做市场推广。 一大堆文件放在根目录下,有点乱,可以把它放在新建的CefSharp文件夹下,然后通过修改配置来读取它们。 当然也可以用代码来实现,其中CPUCache和delug.log是运行是产生的,只能和应用程序exe在一个目录。 https://blog.csdn.net/evil_119/article/details/78751310 Readme.txt 完整的CefSharp/49环境文件,支持Flash,mp3及mp4,开发者可直接调用集成,没必要去下载源码编译 CefSharp/49环境文件说明及要求 1).NET4.0 2)VC++2013运行库 3)libcef.dll,natives_blob.bin,snapshot_blob.bin (必须,支持mp4时只要替换这三文件) 4)icudtl.dat (必须,数据文件) 5)CefSharp.Core.dll,CefSharp.dll, 6)locales目录必须有en-US.pak文件(其它语言保留中文zh-CN.pak,其它可删除) 7)cef.pak(没有这包显示乱码) 8)pepflashplayer.dll (用于支持Flash,在CefSettings指定此文件) 9)其它包文件(测试没有也可运行的包) 10)3D环境(没有这些文件运行不出错,但HTML5的3D内容如2D) 11)项目调用文件,根据自己项目用不同文件(以下文件可以考虑直接把源码放到自己的项目中) 客户端并不需要安装chrome浏览器即可运行程序。 CefSharp-基于C#的客户端开发框架技术栈开发全记录 标签:遇到 tar bin for 协议 ash dev XML 目的 原文地址:https://www.cnblogs.com/zoomla/p/12923061.html
CefSharp简介
源于Google官方

而CefSharp是Cef的C#版本,让Chromium浏览器也可嵌入WinForms 和WPF中。CefSharp用途


CefSharp开发示例

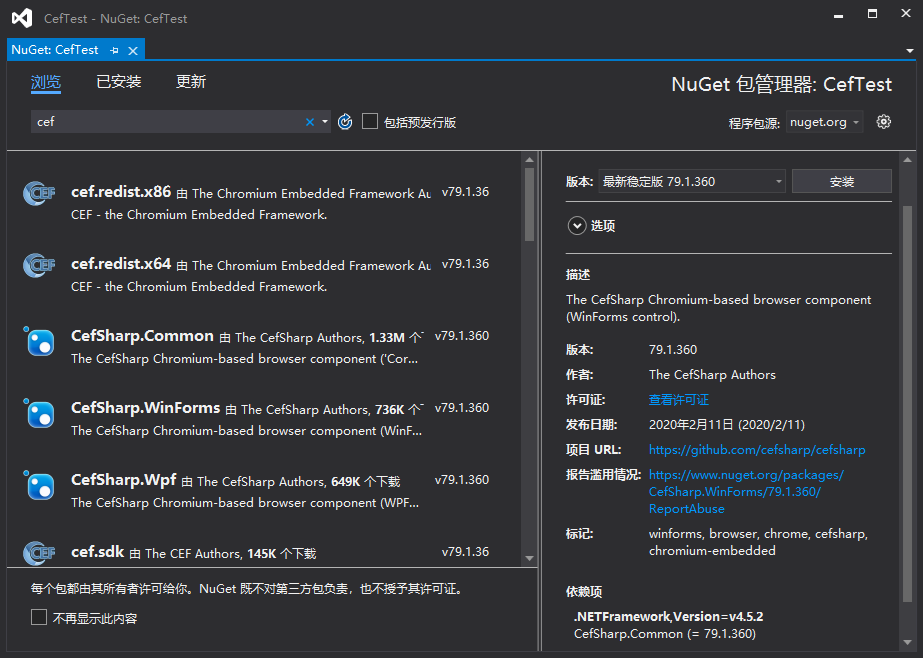
第二步,使用NuGet搜索cef,安装CefSharp.WinForms,其他cef.redist、CefSharp三个将自动安装,因为它们之间存在依赖关系。
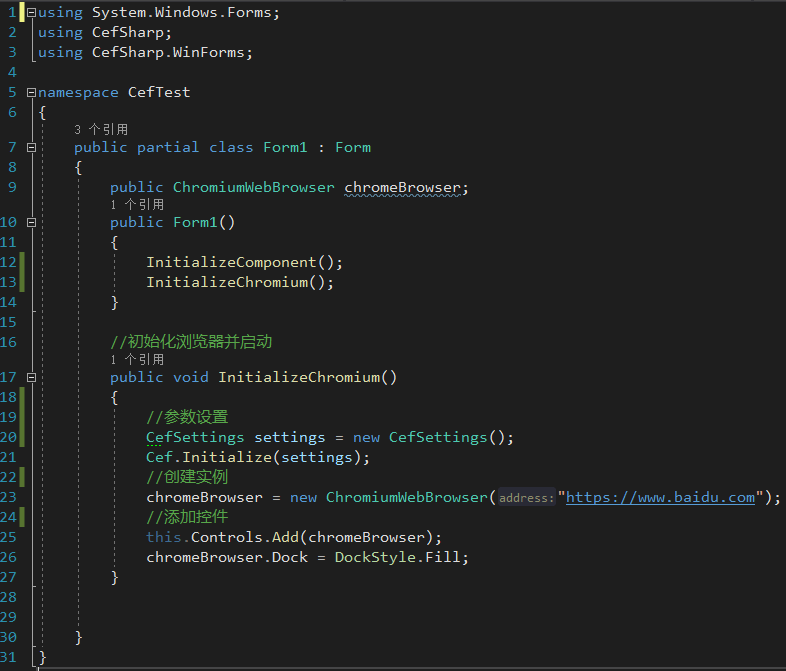
第三步,写入初始化浏览器代码:using CefSharp;
using CefSharp.WinForms;
public ChromiumWebBrowser ChromeBrowser;
//初始化浏览器并启动
public void InitializeChromium()
{
//参数设置
CefSettings settings = new CefSettings();
Cef.Initialize(settings);
//创建实例
chromeBrowser = new ChromiumWebBrowser("https://www.baidu.com");
//添加控件
this.Controls.Add(chromeBrowser);
chromeBrowser.Dock = DockStyle.Fill;
}

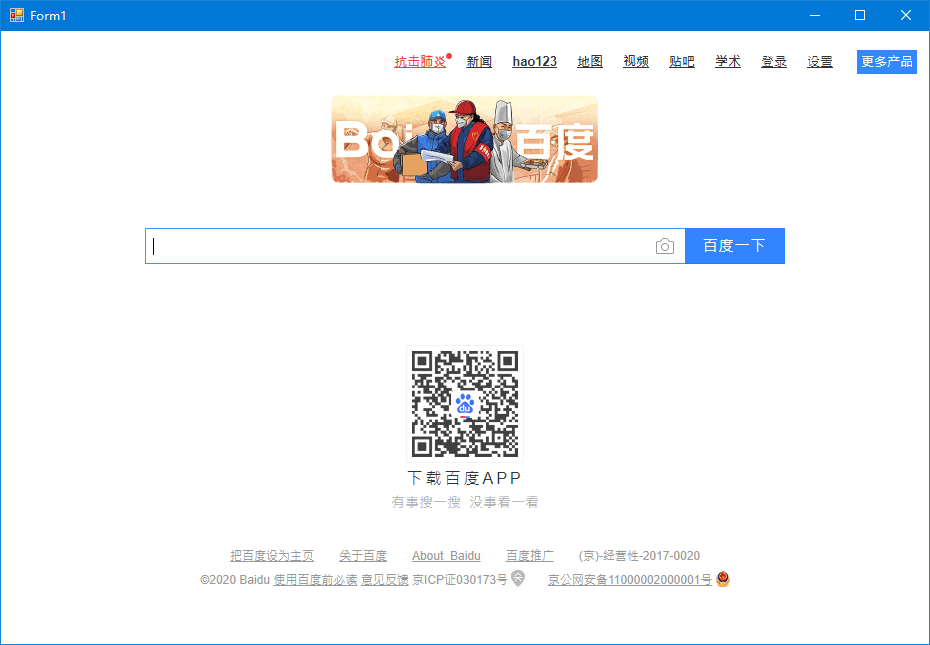
第四步,调试运行,查看效果。
CefSharp应用——弹窗与右键

不弹出子窗体
using CefSharp;
using CefSharp.WinForms;
namespace CefTest
{
internal class LifeSpanHandler : ILifeSpanHandler
{
//弹出前触发的事件
public bool OnBeforePopup(IWebBrowser webBrowser, IBrowser browser, IFrame frame, string targetUrl,
string targetFrameName, WindowOpenDisposition targetDisposition, bool userGesture, IPopupFeatures popupFeatures,
IWindowInfo windowInfo, IBrowserSettings browserSettings, ref bool noJavascriptAccess, out IWebBrowser newBrowser)
{
//使用源窗口打开链接,取消创建新窗口
newBrowser = null;
var chromiumWebBrowser = (ChromiumWebBrowser)webBrowser;
chromiumWebBrowser.Load(targetUrl);
return true;
}
public void OnAfterCreated(IWebBrowser chromiumWebBrowser, IBrowser browser)
{
}
public bool DoClose(IWebBrowser chromiumWebBrowser, IBrowser browser)
{
return true;
}
public void OnBeforeClose(IWebBrowser chromiumWebBrowser, IBrowser browser)
{
}
}
}
ChromeBrowser.LifeSpanHandler = new LifeSpanHandler();
禁用右键
using CefSharp;
namespace CefTest
{
internal class MenuHandler : IContextMenuHandler
{
public void OnBeforeContextMenu(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters,
IMenuModel model)
{
model.Clear();
}
public bool OnContextMenuCommand(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters,
CefMenuCommand commandId, CefEventFlags eventFlags)
{
return false;
}
public void OnContextMenuDismissed(IWebBrowser webBrowser, IBrowser browser, IFrame frame)
{
}
public bool RunContextMenu(IWebBrowser webBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters,
IMenuModel model, IRunContextMenuCallback callback)
{
return false;
}
}
}
ChromeBrowser.MenuHandler = new MenuHandler();
CefSharp应用——High DPI问题
缩放比例问题

100%的效果:
解决方案
Cef.EnableHighDPISupport();
参考
CefSharp应用——程序输出
Cef输出
开源协议

输出目录

在App.config中添加如下内容:参考
CefSharp/49环境文件下载及文件说明
? CefSharp.BrowserSubprocess.exe,CefSharp.BrowserSubProcess.Core.dll (必须)
devtools_resources.pak ?(开发工具资源包)
cef_extensions.pak ?(Cef扩展包)
cef_100_percent.pak (100%包)
cef_200_percent.pak (200%包)
libEGL.dll,libGLESv2.dll
Xp还要求:d3dcompiler_43.dll,d3dcompiler_47.dll
CefSharp.WinForms.dll ?(Win窗口调用)
CefSharp.Wpf.dll ?(WPF应用调用)
CefSharp.OffScreen.dll (离屏调用[应是不显示窗口调用的吧])
文章标题:CefSharp-基于C#的客户端开发框架技术栈开发全记录
文章链接:http://soscw.com/index.php/essay/60055.html