「网易官方」极客战记(codecombat)攻略-网页开发2-查询已确认-query-confirmed
2021-03-04 20:28
标签:fir css idt 设置 而不是 字符 jquer 攻略 参数 介绍网络最流行的库的基础知识:jQuery。 使用 css() jQuery 函数更改图像的大小。 极客战记Web开发系列使用jQuery让基于Web的JavaScript开发变得更加简单。 jQuery引入了两个新函数:jQuery() 和 $() 。 它们的作用完全相同,但 $() 能使问题得到简化。 对于JavaScript, $ 其实和 enemy 或moveLeft 没有什么区别! 极客战记使用 $() ,因为它更便于键入,而且是jQuery库的标志。 $ 是一个函数,因此调用时也要记得使用括号 ( 和 ) 。 需要传入的最常用参数( argument )是一个字符串( "string" )。 特别地, $() 需要一个CSS样式选择器。 本攻略发于极客战记官方教学栏目,原文地址为: https://codecombat.163.com/news/jikezhanji-chaxunyiqueren 极客战记——学编程,用玩的! 「网易官方」极客战记(codecombat)攻略-网页开发2-查询已确认-query-confirmed 标签:fir css idt 设置 而不是 字符 jquer 攻略 参数 原文地址:https://www.cnblogs.com/codecombat/p/12912577.html
简介
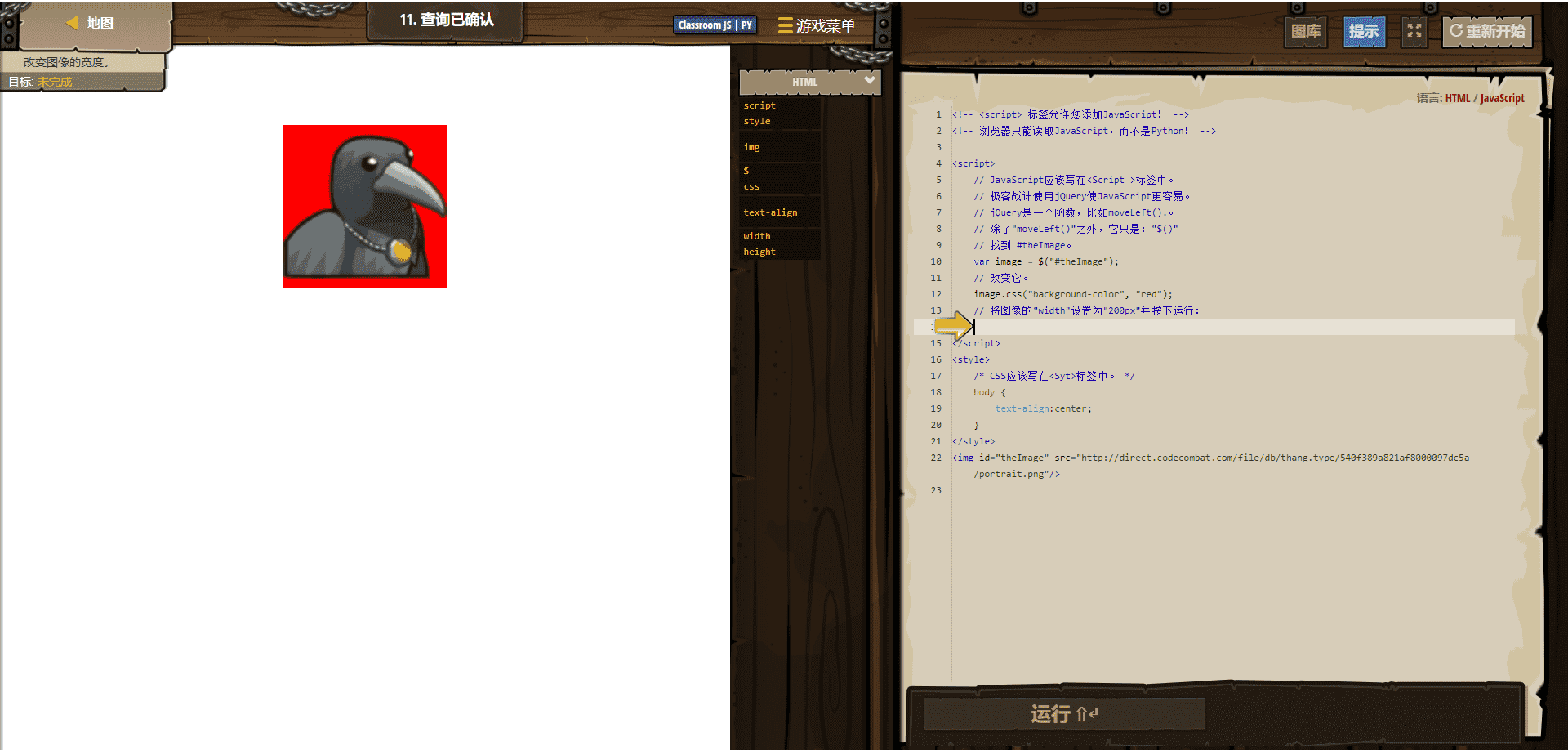
默认代码
概览
jQuery
$
查询已确认 解法
文章标题:「网易官方」极客战记(codecombat)攻略-网页开发2-查询已确认-query-confirmed
文章链接:http://soscw.com/index.php/essay/60148.html