2.C#Panel扩展控件
2021-03-05 04:27
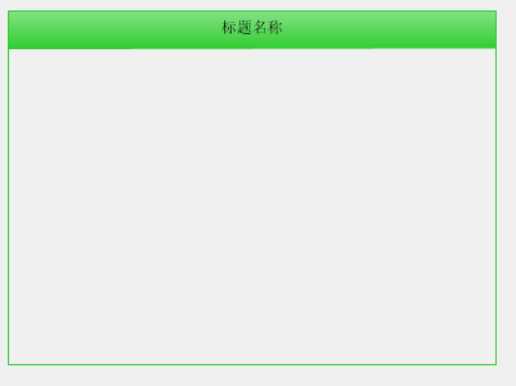
标签:sed width pre grid 画布 poi center ali color 效果如下: 2.C#Panel扩展控件 标签:sed width pre grid 画布 poi center ali color 原文地址:https://www.cnblogs.com/fanjianzhi/p/12906275.html


1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Diagnostics;
5
6 using System.Linq;
7 using System.Security.Principal;
8 using System.Text;
9 using System.Windows.Forms;
10 using System.Drawing.Drawing2D;
11 using System.Drawing.Text;
12 using System.Drawing;
13 namespace FJZControl
14 {
15 public partial class FJZPanel : Panel
16 {
17 public FJZPanel()
18 {
19 InitializeComponent();
20 }
21
22 public FJZPanel(IContainer container)
23 {
24 container.Add(this);
25
26 InitializeComponent();
27 }
28 #region 属性
29 private Color headBackColor = Color.LimeGreen;
30 [Category("我的自定义Panel控件属性")]
31 [Description("标题的背景颜色")]
32 public Color HeadBackColor
33 {
34 get
35 {
36 return headBackColor;
37 }
38
39 set
40 {
41 headBackColor = value;
42
43 this.Invalidate();
44 }
45 }
46
47 private Color headForeColor = Color.Black;
48 [Category("我的自定义Panel控件属性")]
49 [Description("标题的背景颜色")]
50 public Color HeadForeColor
51 {
52 get
53 {
54 return headForeColor;
55 }
56
57 set
58 {
59 headForeColor = value;
60
61 this.Invalidate();
62 }
63 }
64
65
66 private int headHeight = 30;
67 [Category("我的自定义Panel控件属性")]
68 [Description("标题的高度")]
69 public int HeadHeight
70 {
71 get
72 {
73 return headHeight;
74 }
75
76 set
77 {
78 headHeight = value;
79 this.Invalidate();
80 }
81 }
82
83 private string headText = "标题名称";
84 [Category("我的自定义Panel控件属性")]
85 [Description("标题的名称")]
86 public string HeadText
87 {
88 get { return headText; }
89 set
90 {
91 this.headText = value;
92 this.Invalidate();
93 }
94
95 }
96
97
98
99 private float linearScale=0.4f;
100 [Category("我的自定义Panel控件属性")]
101 [Description("渐变程度")]
102 public float LinearScale
103 {
104 get
105 {
106 return linearScale;
107 }
108
109 set
110 {
111 linearScale = value;
112 this.Invalidate();
113 }
114 }
115 #endregion
116
117 #region 字段
118 Graphics g;
119 Pen p;
120 SolidBrush sb;
121 #endregion
122 #region 方法
123 protected override void OnPaint(PaintEventArgs e)
124 {
125 base.OnPaint(e);
126 //自定义绘制过程
127
128 //获取这个画布
129 g = e.Graphics;
130
131 //设置画布
132 SetGrahics();
133
134 //第一步:画标题框
135 using (LinearGradientBrush brush = new LinearGradientBrush(new PointF(0, 0), new PointF(0, this.headHeight), GetStartLinearColor(this.headBackColor), this.headBackColor))
136 {
137 g.FillRectangle(brush, new RectangleF(0, 0, this.Width, this.headHeight));
138 }
139 //第二步:标题
140 StringFormat sf = new StringFormat();
141 sf.Alignment = StringAlignment.Center;
142 sf.LineAlignment = StringAlignment.Center;
143 using(SolidBrush sb=new SolidBrush(this.headForeColor))
144 {
145 g.DrawString(this.headText, this.Font, sb,new RectangleF( 0,0,this.Width, this.headHeight), sf);
146 }
147 //第三步:画边框
148 using(Pen p=new Pen(this.headBackColor))
149 {
150 g.DrawRectangle(p, 0, 0, this.Width-1, this.Height-1);
151 g.DrawLine(p, 0, this.HeadHeight, this.Width - 1, this.headHeight - 1);
152 }
153 }
154 //设置画布属性
155 private void SetGrahics()
156 {
157 g.SmoothingMode = SmoothingMode.AntiAlias;
158 g.SmoothingMode = SmoothingMode.HighQuality;
159
160 g.TextRenderingHint = TextRenderingHint.ClearTypeGridFit;
161 g.TextRenderingHint = TextRenderingHint.AntiAlias;
162
163 }
164
165 //获取
166 private Color GetStartLinearColor(Color EndLinearColor)
167 {
168 return Color.FromArgb((int)(EndLinearColor.R + (255 - EndLinearColor.R) * this.linearScale), (int)(EndLinearColor.G + (255 - EndLinearColor.G) * this.linearScale), (int)(EndLinearColor.B + (255 - EndLinearColor.B) * this.linearScale));
169 }
170 #endregion
171 }
172 }