HTML5 localStorage使用方法及注意点
2021-03-05 12:27
阅读:771
html5新增了在客户端存储数据的新方法:
1.localStorage - 没有时间限制的数据存储;
2.sessionStorage - 针对一个session的数据存储,当用户关闭浏览器窗口后,数据会被删除。
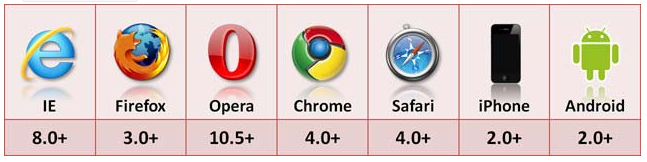
浏览器支持程度

注意到,IE8以及以上版本是支持localStorage和sessionStorage的,但是需要注意的是,IE8-IE10中是需要服务器或者localhost才能使用。
使用方法
localStorage和sessionStorage的使用方法是一致的,区别在于:
localStorage方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。而sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
创建localStorage
localStorage.setItem(‘user‘,‘轮回韩‘);或
localStorage.user=‘轮回韩‘;访问localStorage
localStorage.getItem(‘user‘,‘轮回韩‘); //与localStorage.setItem对应或
localStorage.user; //与设置时localStorage.user=‘轮回韩‘对应存储数组和对象
localStorage都是以字符串形式来存储数据的,即使你存储的是数组和对象,localStorage也会将数组和对象以字符串的形式存储。
存储对象
var obj={
name:‘轮回韩‘,
age:‘100‘,
sex:‘女‘
};
console.log(obj); //输出 Object {name: "轮回韩", age: "100", sex: "女"}
console.log(typeof obj); //输出 object
window.localStorage.setItem(‘people‘,obj);
console.log(window.localStorage.getItem(‘people‘)); //输出 [object Object]
console.log(typeof window.localStorage.getItem(‘people‘)); //输出 string存储数组
var arr=[2,3,5];
console.log(arr); //输出 [2, 3, 5]
console.log(typeof arr); //输出 object
window.localStorage.setItem(‘num‘,arr);
console.log(window.localStorage.getItem(‘num‘)); //输出 2,3,5
console.log(typeof window.localStorage.getItem(‘num‘)); //输出 string解决办法
其实大多时候我们想要存储的就是数组和对象,这时候该怎么办呢?
解决办法就是存储的时候用JSON.stringify转换后再存储,获取的时候用JSON.parse()转换后再获取。
var obj={
name:‘轮回韩‘,
age:‘100‘,
sex:‘女‘
};
console.log(obj); //Object {name: "轮回韩", age: "100", sex: "女"}
console.log(typeof obj); //object
window.localStorage.setItem(‘people‘,JSON.stringify(obj));
console.log(JSON.parse(window.localStorage.getItem(‘people‘))); //Object {name: "轮回韩", age: "100", sex: "女"}
console.log(typeof JSON.parse(window.localStorage.getItem(‘people‘))); //object
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:HTML5 localStorage使用方法及注意点
文章链接:http://soscw.com/index.php/essay/60440.html
文章标题:HTML5 localStorage使用方法及注意点
文章链接:http://soscw.com/index.php/essay/60440.html
评论
亲,登录后才可以留言!