Node.js开发系列(四)
2021-03-05 15:31
阅读:605
上一节我们成功的分离了server.js文件和start.js文件
路由控制
跳转控制就是路由,其实简单来说,URL就是路由。那么我们来创建一个路由的示例,首先新建一个router.js文件
function route(pathname) {
console.log("Route for path requested:" + pathname);
}
exports.route = route;这里我们创建一个路由模块,route方法接受一个路径名作为参数,然后打印这个路径。同时,start.js和server.js也要跟着变动。start.js如下:
var http = require(‘http‘);
var url = require(‘url‘);
function start(router) {
console.log("Starting~~");
function onRequest(req, res) {
var pathname = url.parse(req.url).pathname;
router.route(pathname);
res.writeHead(200,{
"Content-Type":"text/plain"
});
res.write("The First Server");
res.end();
}
var port = process.env.port || 1337;
http.createServer(onRequest).listen(port);
console.log("Started!!");
}
exports.start = start;我们在start方法中增加了router参数,并且在获取到pathname后调用router.route(pathname);,这里会再router模块中打印我们的pathname。
server.js如下:
var server = require(‘./start‘);
var router = require(‘./router‘);
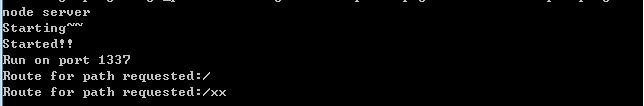
server.start(router);重启node,我们分别在浏览器输入http://127.0.0.1:1337和http://127.0.0.1:1337/xx,命令行打印结果如下,成功的显示了我们请求的路由。
小结
这一节我们实现了简单的路由控制,下一节我们会实现更复杂的路由控制。
上一篇:httpclient的使用(一)
下一篇:Node.js开发系列(三)
评论
亲,登录后才可以留言!