浅谈JavaScript代码性能优化2
2021-03-05 17:29
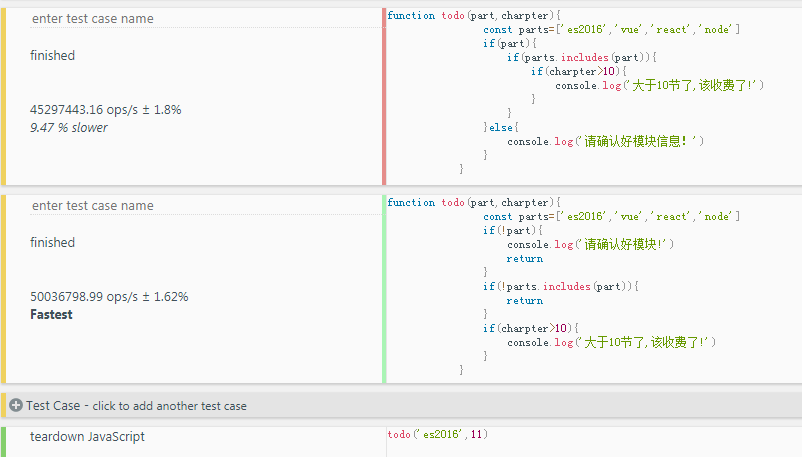
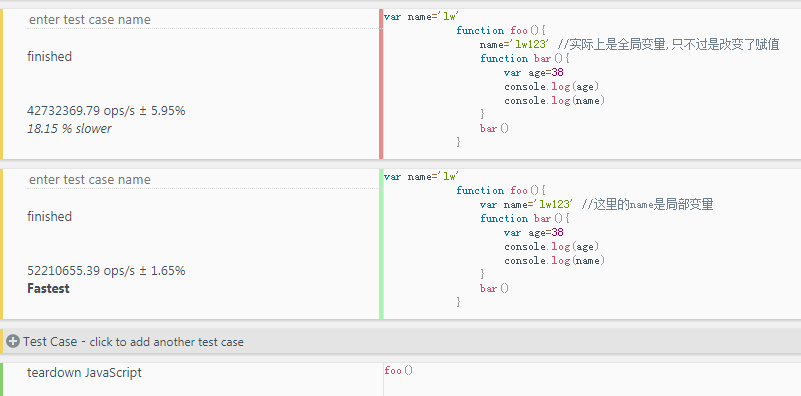
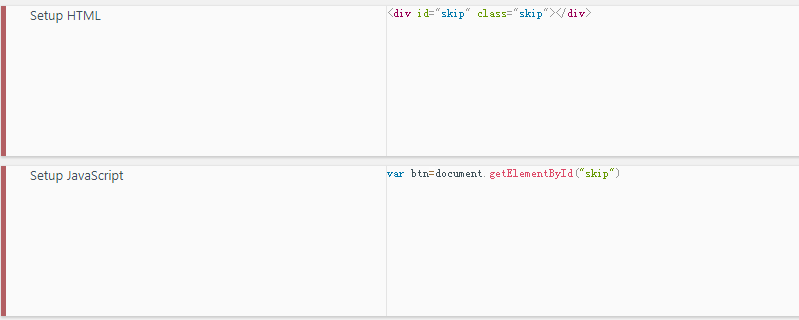
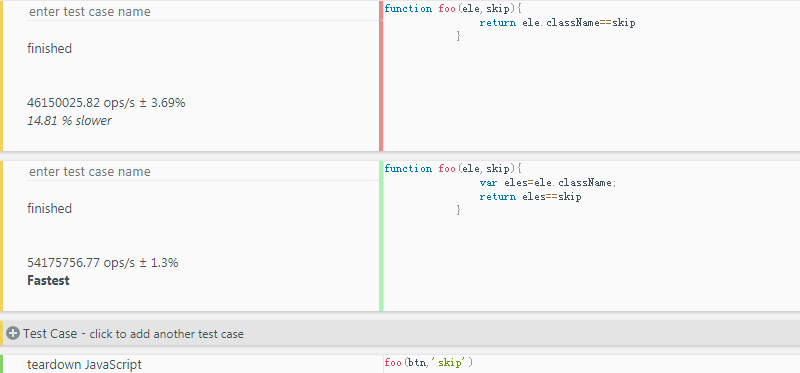
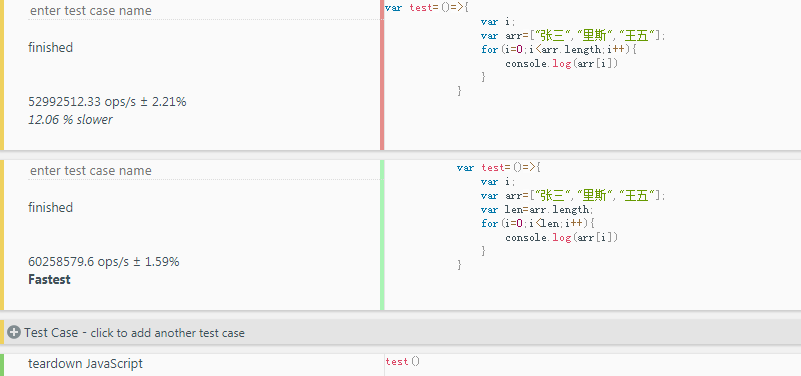
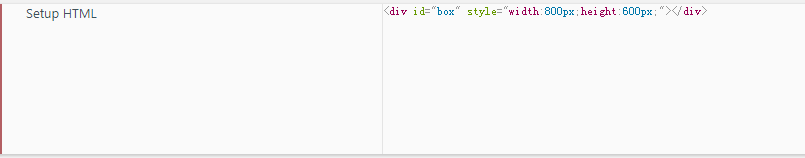
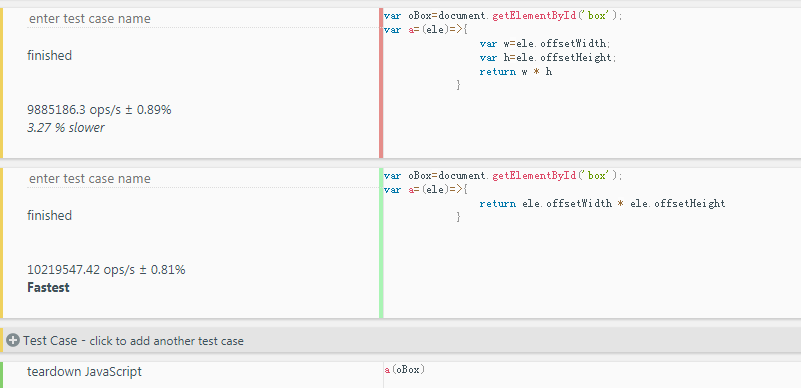
标签:根据 比较 应该 alt 调用 成员 javascrip ima 性能优化 一.减少判断层级 从下图代码中可以明显看出,同样的效果判断层级的减少可以优化性能 二.减少作用域链查找层级 简单解释下,下图中第一个运行foo函数,bar函数内打印name,bar作用域内没有name,所以作用域链往上查找,foo内部有name, 但是这种写法实际上是赋值,还要往上查找,全局作用域中查询到name,相比于下图第二个,多向上查了一级,所以时间要长一些。 (备注:不考虑内存空间消耗的前提下,具体根据产品来定。) 三.减少数据读取次数 简单解释下,对于多次频繁调用,比如数组,对象是比较慢的,因为按照引用关系先要找到堆内存中的位置,所以说减少时间的消耗, 就应该减少查找成员的次数,比如放到一个变量中缓存起来(备注:不考虑内存空间消耗的前提下,具体根据产品来定。) 四.字面量与构造式 简单解释下,下图中第一个new Object() 相当于调用函数,比较慢,而下图第二个相当于在堆区开辟空间,在里面放属性和值就可 以了. 再次举例说明,下图中第一个创建的仅仅是个字面量字符串,而第二个相当于创建了个字符串对象。 五.循环优化 简单解释下:下图二中把一个频繁使用到的值做了一个缓存,提升了执行效率。 如下图所示:在不考虑顺序的前提下,while循环递减比for循环,执行效率更高一些 六.减少声明及语句数 简答解释下:对于不频繁使用的数据,不建议先缓存,执行的时候再去获取,降低执行时对内存的消耗在运行之前有编译过程,表达式 量比较多,对单词要进行词法拆分变成词法单元,然后做语法分析,然后转成代码再去执行,时间消耗浪费在这里了. 减少声明变量解释也如上 浅谈JavaScript代码性能优化2 标签:根据 比较 应该 alt 调用 成员 javascrip ima 性能优化 原文地址:https://www.cnblogs.com/websiteblogs/p/14319505.html










文章标题:浅谈JavaScript代码性能优化2
文章链接:http://soscw.com/index.php/essay/60546.html