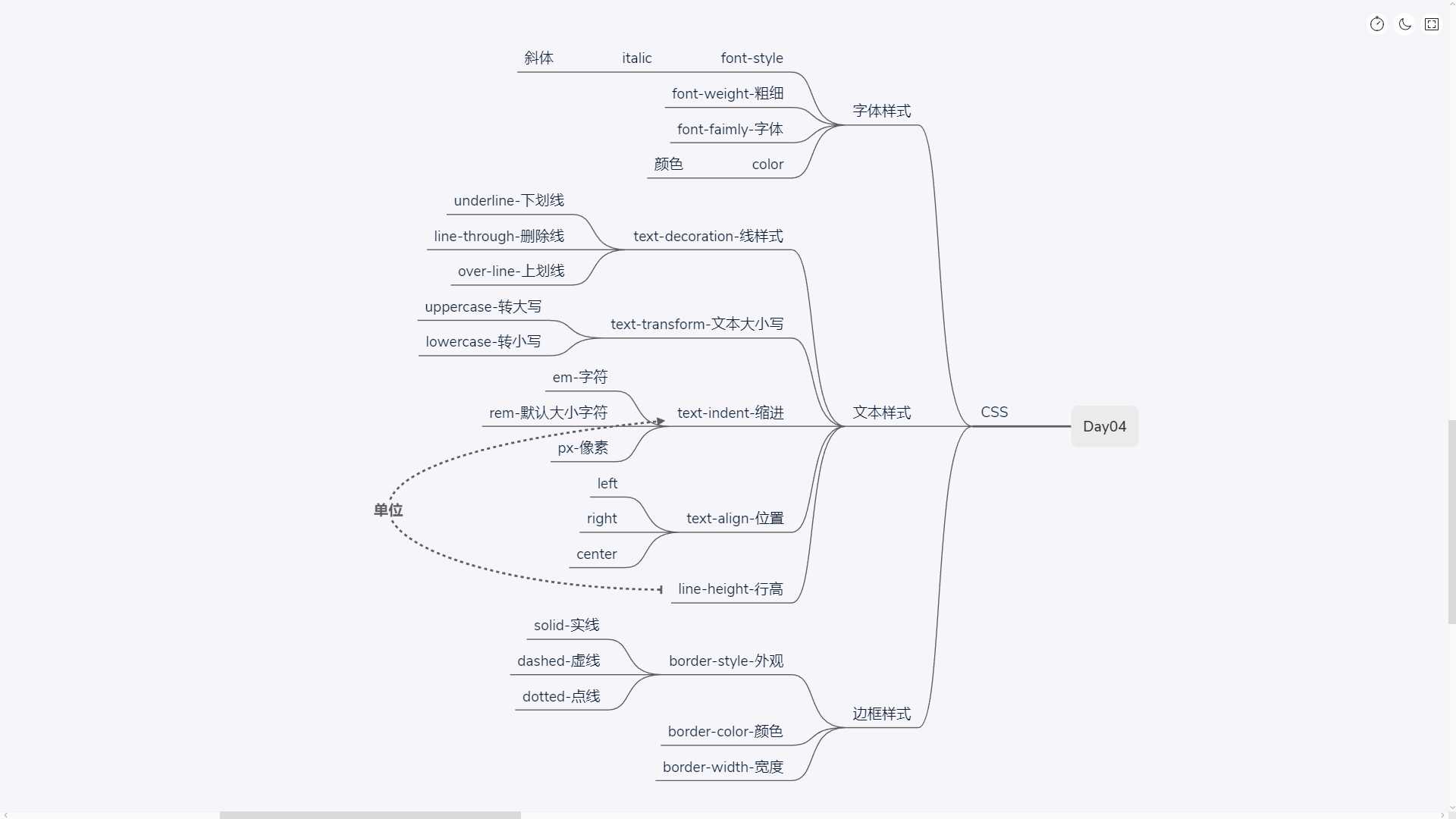
HTML&CSS-CSS样式一
2021-03-05 18:28
阅读:789
YPE html>
标签:样式 ack http code init viewport utf-8 col href

HTML代码
Document
CSS代码
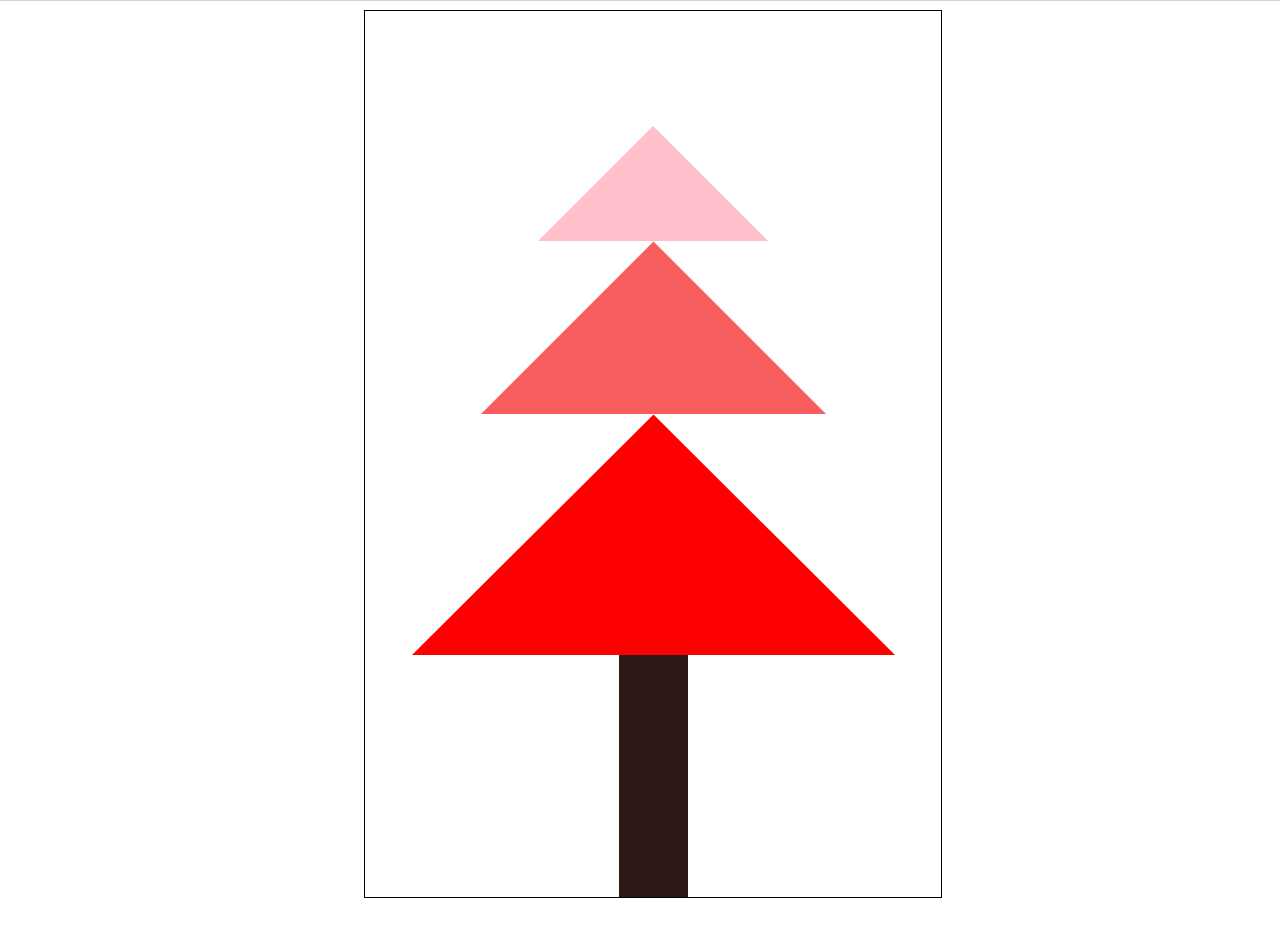
.out{
width: 500px;
margin: 0 auto;
border: 1px solid black;
}
#d1{
margin: 0 auto;
width: 0px;
border-bottom:100px solid pink;
border-right: 100px solid rgb(255, 255, 255);
border-top:100px solid white;
border-left: 100px solid white;
}
#d2{
margin: 0 auto;
width: 0px;
border-bottom:150px solid rgb(248, 94, 94);
border-right: 150px solid rgb(255, 255, 255);
border-top:0px solid white;
border-left: 150px solid white;
}
#d3{
margin: 0 auto;
width: 0px;
border-bottom:210px solid red;
border-right: 210px solid rgb(255, 255, 255);
border-top:0px solid white;
border-left: 210px solid white;
}
#d4{
margin: 0 auto;
width: 0px;
height: 150px;
border-bottom:30px solid rgb(46, 25, 25);
border-right: 30px solid rgb(46, 25, 25);
border-top:30px solid rgb(46, 25, 25);
border-left: 30px solid rgb(46, 25, 25);
}

HTML&CSS-CSS样式一
标签:样式 ack http code init viewport utf-8 col href
原文地址:https://www.cnblogs.com/torain/p/12902889.html
下一篇:HTTPS原理分析
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:HTML&CSS-CSS样式一
文章链接:http://soscw.com/index.php/essay/60566.html
文章标题:HTML&CSS-CSS样式一
文章链接:http://soscw.com/index.php/essay/60566.html
评论
亲,登录后才可以留言!