Vue-cli webpack打包之后index.html缺少引号的问题
2021-03-05 18:30
标签:nts 通过 class pac 引号 option tps 技术 space 下面是通过webpack Vue-cli webpack打包之后index.html缺少引号的问题 标签:nts 通过 class pac 引号 option tps 技术 space 原文地址:https://www.cnblogs.com/muzidaitou/p/12903040.htmlVue-cli webpack打包之后index.html缺少引号的问题
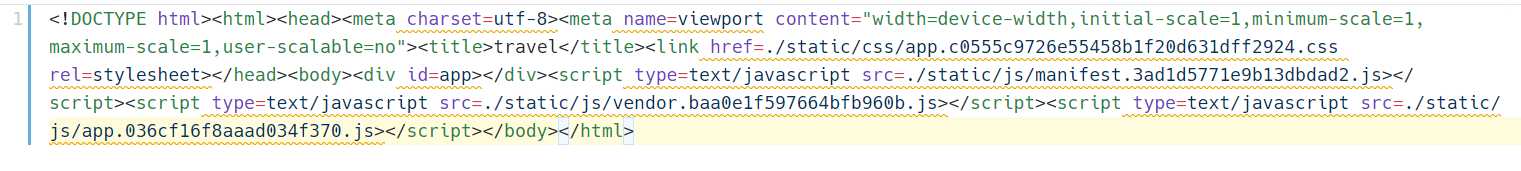
npm run build打包之后生成的index.html文件,可以看到缺少引号
这里给出解决方案,亲测有效:
webpack.prod.conf.js,在webpack.prod.conf.js找到minify(可以ctrl+F搜索minify),直接将整块(也就是以下这块儿)删除minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
npm run build 即解决问题,重新打包的index.html文件如下
上一篇:3、jQuery事件操作
下一篇:JS 从剪贴板上传图片
文章标题:Vue-cli webpack打包之后index.html缺少引号的问题
文章链接:http://soscw.com/index.php/essay/60572.html