[译]我是如何开始制作CSS图片的
2021-03-05 21:26
CSS Girl
我受到了图形、视觉设计和可爱东西的启发,但是我却在手绘上没有天赋。我喜欢看其他设计师在 Dribbble 上展示的插图,并羡慕他们可以绘制那么可爱和复杂的插图,非常的诱人。
故事时间开始,不过,这篇文章可能会让你饿哦。
我浏览了 Codepen ,探索了很多有趣的动画,看到许多神奇的画笔可以给人的视觉带来享受,这使得我想创造美丽的东西。
我研究了一些开发者如何使用画布绘制出酷炫、复杂的形状,我决定尝试使用 canvas。因为 canva s在很大程度上依赖数学和 JavaScript,我挣扎于使用它。相比数学媒介,我更想集中注意力于作品的视觉效果。至少现在,我不想依赖canvas。
接下来是 Codevember 挑战——在11月份练习的编码内容。第1天和第2天是粗略的,因为我还在学习如何浏览所有的在线资源。
第3天, 我决定画一个全屏的 Pikachu 的脸。Pokemon GO 确实是一个挺不错的软件,当时的我是非常喜欢 Pikachu 的,Annnd 也是因为它非常易于操作,只由圆和CSS边框半径组成。我添加了一下 HTML5 audio 元素,使它更加的聪明。对于结果我非常的满意,这是推动欧文继续努力,更深入地了解CSS的动力。
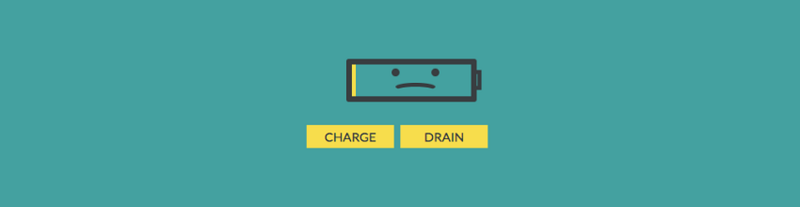
在 Codevember 的第8天,我能够完成下图的电池充电笔,这需要一下 jQuery/JS。我每天都努力工作,通过创建新的东西来练习我之前研究的特征。
我开始探索 Dribbble 的平面设计,想知道我如何使用 CSS 来制作这些平面图像?是的,这就是我的下一个挑战。
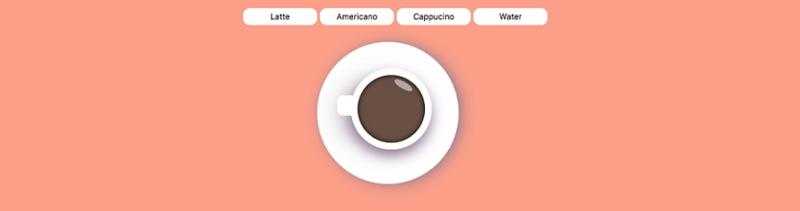
在 Codevember 的第14天,我借助 JavaScript 做了一个简单的杯子与咖啡,并且你可以选择不同的口味:美式咖啡、拿铁咖啡、卡布奇诺或水(咖啡因的多样性)。
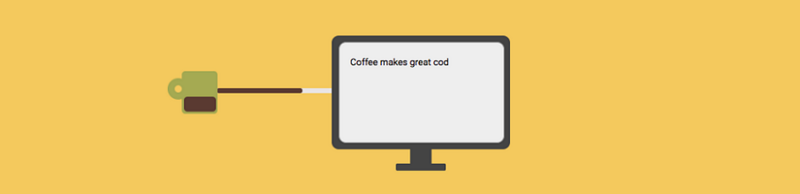
在 Codevember 的第21天,我尝试运用 CSS animations 和一些基本的CSS形状,如矩形和原形,做出这个咖啡杯和显示屏。显然我意识到,许多开发者喜欢分享我对咖啡的热爱。
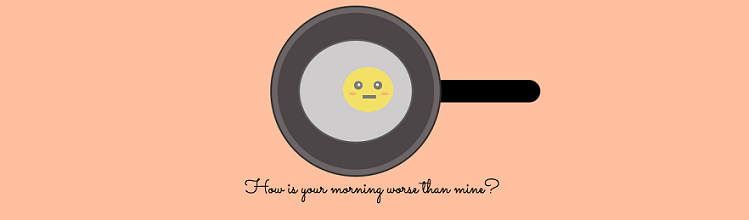
在 Codevember 的第25天,我仍然在使用大量的 CSS circles 在我的图纸上,如下图的早餐主题绘图。但是时候冒险进入更复杂的形状领域了。
在 Codevember 的第28天,我决定探索新的 CSS 形状,如星星和三角形。我做了一棵数字圣诞树来补充我新家的那棵真的圣诞树,这使我很快乐。
在 Codevember 的最后几天,我真的很喜欢制作这些很棒的、很可爱的 CSS 图像,我想挑战自己,运用 CSS 制作更复杂的图像,如运用 box-shadow 属性创建图像等。我真的很喜欢与其他开发者一起建立一致性和问责制的这个活动。
所以我在 Michael Mangialardi 上报名参加了每日CSS图像挑战。每天我们都得到一个话题或主题,只能使用 CSS 来说明它。这个挑战给了我每天继续创建图像的组织性和一致性,它还帮助我创造性地思考如何用新的思维去表达自己,同时了解到更多的 CSS 技巧——我们可能永远不会再网页中使用的技巧。
下面来展示我的一些作品
Day 1: Cub
第一个挑战比较简单,运用 CSS 的一些基本形状,如圆,做一个熊幼崽。不过我喜欢制作可爱的东西,所以我给它一个安抚奶嘴,那样它就不会经常哭了。
Day 2: Elephant
哦,我如何画大象的躯干?我查找参考了一些 CSS 技巧后,尝试玩不同的 CSS 形状。经过数小时的研究后,我做出了这件作品。
Day 3: Beaver
PBJ?我无法想象海狸是什么样的。我花了一些时间来把海狸画出来,我在线搜索海狸的图像,并结合多个资源启发的灵感,把它们组合在一起。海狸正在找工作,使用我给它一个领带,这会是一个好的点缀。
Day 4: Tiger
Rawr!再次运用一些简单的形状和 border-radius ,我做了一只条纹虎。我的灵感来自于文本和网页布局在平面设计风格中的表现,所以我让老虎读一个报纸,及时了解当前最新的事件。
Day 5: Favorite Animated Animal
Mike Wazowski!太棒了!我是 Pixar 的超级粉丝。我使用了更多的CSS技巧来做 Pixar 的觡和嘴。伪类选择器::before 和 :after 在只用一个 DIV 制作复合形状的时候非常有用。
Day 6: Clock
一个简单的时钟——Tick tock。我欺骗性地使用了一些 JavaScript 制作它,因为我想时钟能够表示实际的当前时间。我运用 vanilla JavaScript 去获取当前时间,并使用 setInterval function 来控制时针、分针、秒针的角度变化。
Day 7: Ruler
我再次欺骗性地使用了 JavaScript ,主要用于制作标尺的 cm lines。但是很快你就会知道,可以简单地运用 box-shadow 属性来制作这些 lines 。
Day 8: Notepad
这次使用了更多的 JavaScript,用于生成记事本的孔和环,并且使用了SVG制作封面的笑脸。我熟悉 CSS,刚开始使用 SASS,我以前并不知道 SASS 有多么的强大,直到有人在 Codepen 上 fork 了我的一个笔记并且使用SASS改写了它。我非常的惊讶,并且知道SASS会是我的下一个挑战。
Day 9: Calendar
我偶然发现了 Lynn Fisher 的 a.singlediv.com 网站,她只用一个 DIV 做出了很多非常棒的图像。受她的启发,我一直尝试用一个单独的 DIV 制作我的图像的每一个形状。它激励我现在使用一个的 DIV 去挑战图像。
Day 10: Pencil Jar
被SASS在CSS上的应用所启发,这张笔的图片是使用 SASS @each function 生成的。
Day 11: Pizza
我是一个吃货,所以把我所爱的食物用CSS创作成图像,只是一个时间问题。当 pizza 成为下一个挑战主题时,我的机会来了。只需要一些简单的形状,如圆形和三角形,你就能制作一片 pizza。在奶酪融化那里,我使用了一些 CSS animation。我希望烹饪也是如此的容易。
Day 12: Hamburger
我学习了 background-image 的径向渐变,以及如何去使用它,我用它来制作 Hamburger 顶部包子的芝麻种子,用少量空间来保持成分分开,从而突出 Hamburger 的每个元素。这个挑战真的让我饿了。
Day 13: Taco
我再次使用径向渐变来在 taco 上做出渐变,我也在 YouTube 上开始了我的课程,主要与他人分享我的编码经验。
Day 14: Cheesecake
我真的很喜欢这个主题。我学习了rotateX —— 可以在X轴上选择一个图形,当然你也可以使用 rotateY 和 rotateZ。我使用这个属性用于选择 Cheesecake 的顶层。
Day 15: Pumpkin Pie
这个 Pumpkin Pie 使用了简单的 CSS 形状和 box-shadow 属性(主要用于制作阴影)。为了做馅饼皮,我用了三个正方形,并将它们旋转到不同的角度,
用border-radius是尖锐的角变成圆角。写到这里我饿了,你呢?
Day 16: Frankenstein
我不是恐怖主义者的粉丝,但我需要克服我的恐惧,为了能够保持挑战性。现在,我渐渐习惯结合许多简单的形状来表达我想绘画的图像。我专注于使用平面设计的风格把恐怖的东西绘制成可爱的表情。
Day 17: Zombie
很难使 Zombies 变得可爱,所以我把他埋在一些美味的蛋糕里面,不过我并不觉得它喜欢被埋在甜蜜里面。
Day 18: Vampire
我想在 vampire 主题里添加一些扭曲的成分。我的灵感来自于创口贴(烹饪是很危险的),我感觉这些创可贴就是小吸血鬼,迷你 vampires IRL!我添加了渗透出血的喜剧性效果(提示:戏剧性的声音效果)。
Day 19: Monster of choice
这对于我来说挺困难的,因为我在心底已经画了一个怪物(Mike Wazowski)。我决定画一个可爱的小怪物,它会一直流口水,我称它为Beebee。
Day 20: Superman
我打算学习如何使用CSS的一些简单形状绘制一个人,我在 YouTube 上观看了tutorial for Adobe Illustrator,学习如何用简单的形状绘制人。这是我踏出的第一步,紧接着情人节到了,我想帮助Mr. Kent谋划一个约会。觉得合适的女士请点击 https://codepen.io/sashatran/...
离开Daily CSS Challenge
CSS Shop on Codepen
受daily CSS challenge上很多开发者的启发,我暂时离开了。我关注了 uber 的一位天才设计师Scott Tusk,我把 Mr. Tusk 设计的一张超市插图用CSS绘制出来了,并且更新上了在线coding。
CSS Office Space
我接着Mr. Tusk’s的另一个杰作——一个平面设计者的书桌。这件作品有着复杂的小细节,这是令人满意的收获。正是这些细微的细节,使图像非常的独特。
What I learned
尽管我在手绘上没有什么天赋,但我可以通过其他方法来表达自己,那就是通过 HTML 和 CSS。为了提升到一定水平——我可以创造可爱的艺术品,我集中于两件事情:基础知识和合理性。经常运用基础的CSS形状(如矩形)和基础属性(如border-radius),让我能够创建更多复杂的插图。
我还需要学习很多CSS方面的知识,这只是漫长旅程的开始,并且我会坚持吸收不同的灵感。希望我能够鼓励更多人去开始他们各自的旅程。
To be continued….
感谢你花一些时间来阅读我的旅程,如果你觉得某人能够在本文中得到帮助或者启发,请分享出去,并给我一个赞,谢谢!
原文链接How I started drawing CSS Images