2019-2020-2 网络对抗技术 20175318 Exp8 Web基础
2021-03-05 21:31
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:按钮 概述 后台 条件 str func 启动 lang 新建
一、原理与实践说明
- 1.实践内容概述
- 2.基础问题回答
二、实践过程记录
- 任务一:Web前端:HTML
- 任务二:Web前端:javascipt
- 任务三:Web后端:MySQL基础
- 任务四:Web后端:编写PHP网页
- 任务五:最简单的SQL注入,XSS攻击测试
三、实验总结与体会
一、原理与实践说明
1.实践内容概述
(1).Web前端HTML(0.5分)
-
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分) -
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
2.基础问题回答
什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言
目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
-
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
-
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
-
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
二、实践过程记录
任务一:Web前端:HTML
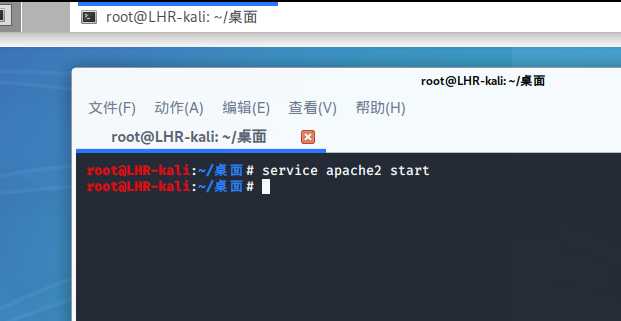
kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
Login
Login
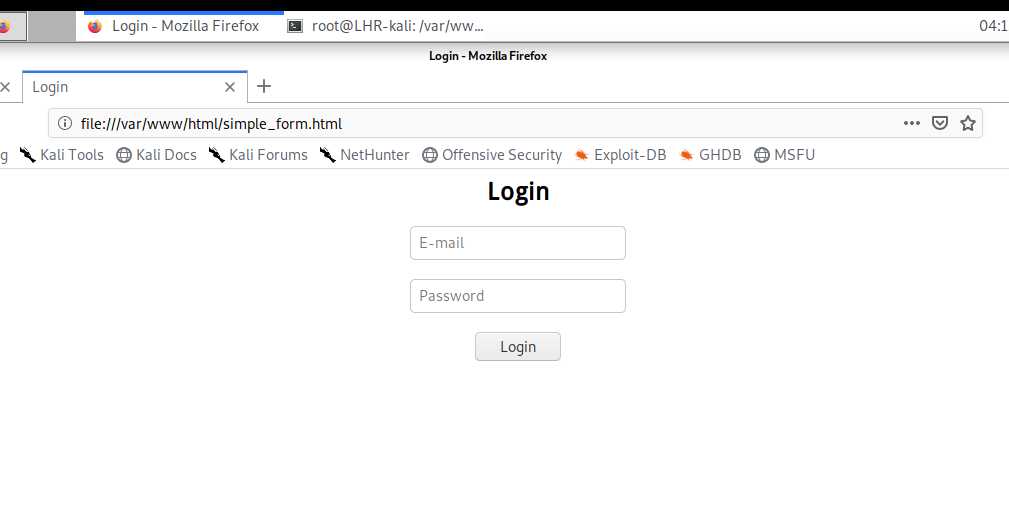
在浏览器中输入/var/www/html/simple_form.html打开网页如下所示:
任务二:Web前端:javascipt
在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
Login
Login
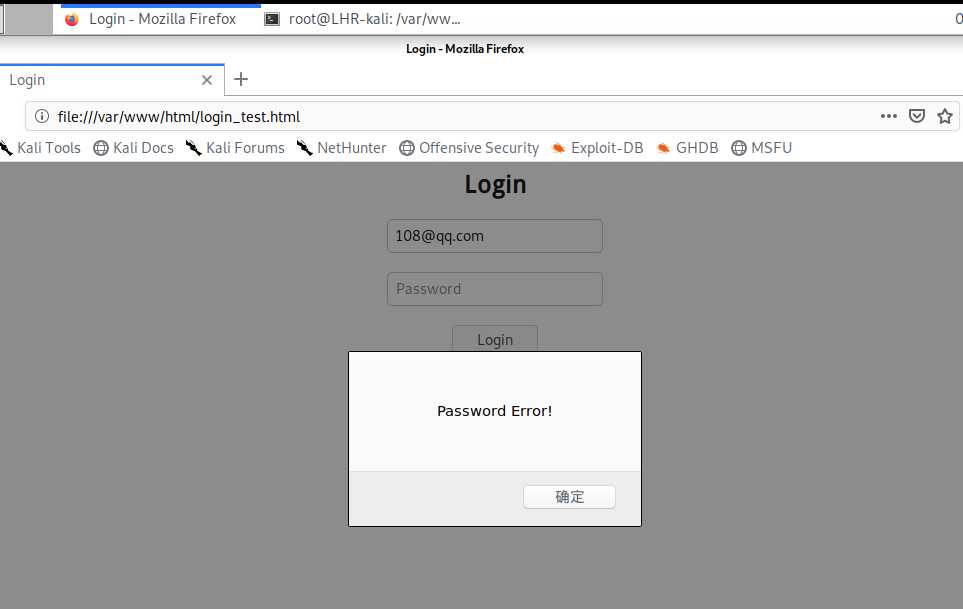
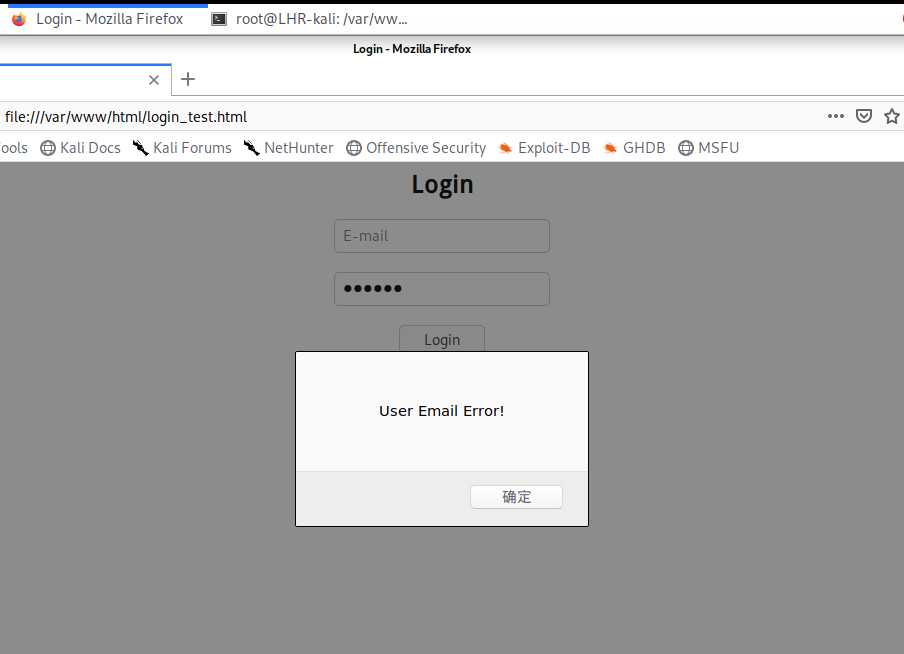
在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

任务三:Web后端:MySQL基础
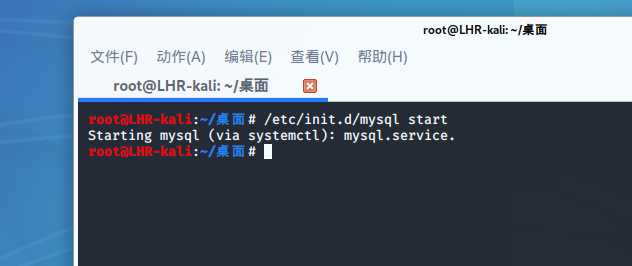
输入/etc/init.d/mysql start开启MySQL服务:
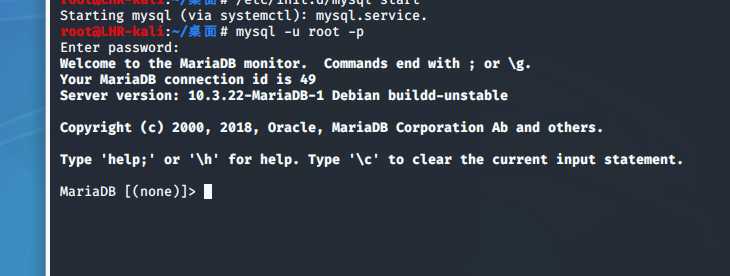
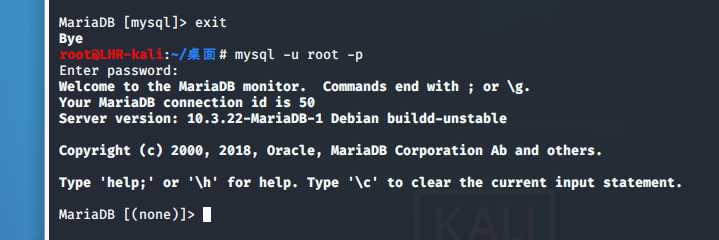
输入mysql -u root -p使用root权限进入,默认的密码是password:
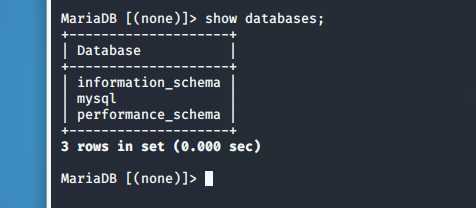
用show databases;查看数据库基本信息:
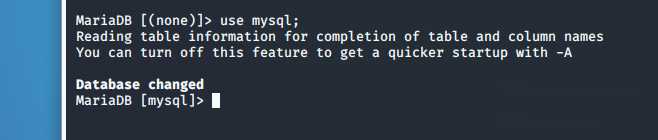
输入use mysql;选择使用mysql这个数据库
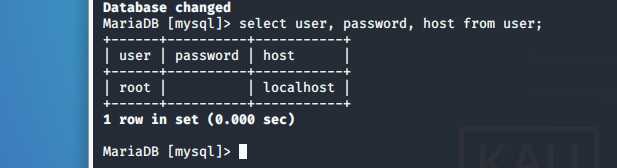
输入select user, password, host from user;查看当前用户信息:
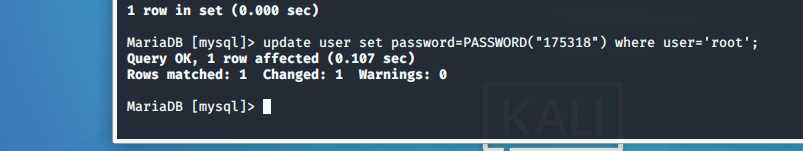
输入update user set password=PASSWORD("175318") where user=‘root‘;,修改密码;
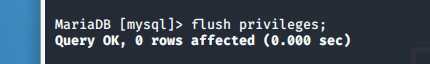
输入flush privileges;,更新权限:
输入exit退出数据库,使用新的密码登录:
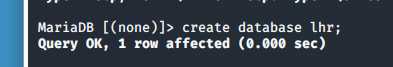
使用create database lhr;建立数据库:
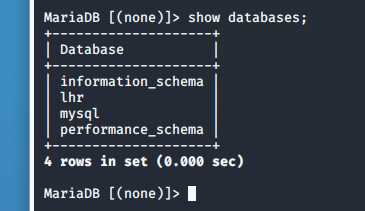
使用show databases;查看存在的数据库:
使用use lhr;使用我们创建的数据库:
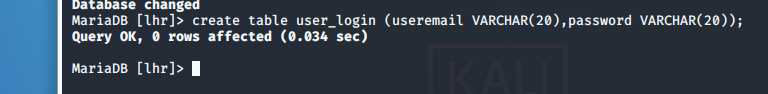
使用命令create table user_login (useremail VARCHAR(20),password VARCHAR(20));创建一个名为user_login的表,表中有类型为VARCHAR(20)的两个字段useremail和password
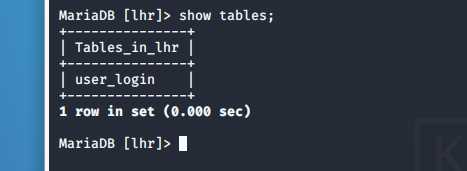
使用命令show tables;查看表信息,可以看到我们刚刚创建的表格user_login:
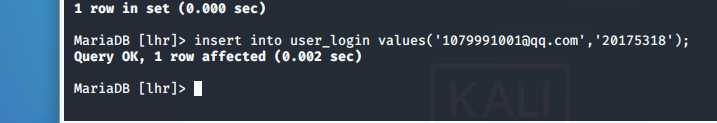
使用命令insert into user_login values(‘1079991001@qq.com‘,‘20175318‘);向表中useremail和password插入数据,即设置登录的email为1079991001@qq.com,登录密码为20175318
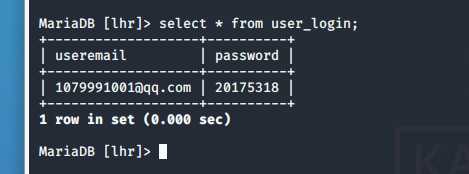
使用命令select * from user_login;查询表user_login中的所有数据
使用grant select,insert,update,delete on lhr.* to lihaoran@localhost identified by "20175318";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户lihaoran,登录密码是20175318
增加新用户后,使用exit退出,然后使用新的用户名和密码进行登录,登录成功说明成功增加新用户:
任务四:Web后端:编写PHP网页
在/var/www/html目录下新建一个PHP测试文件php_test.php:
";
?>
在浏览器网址栏中输入localhost:80/php_test.php,可看到文件的内容:
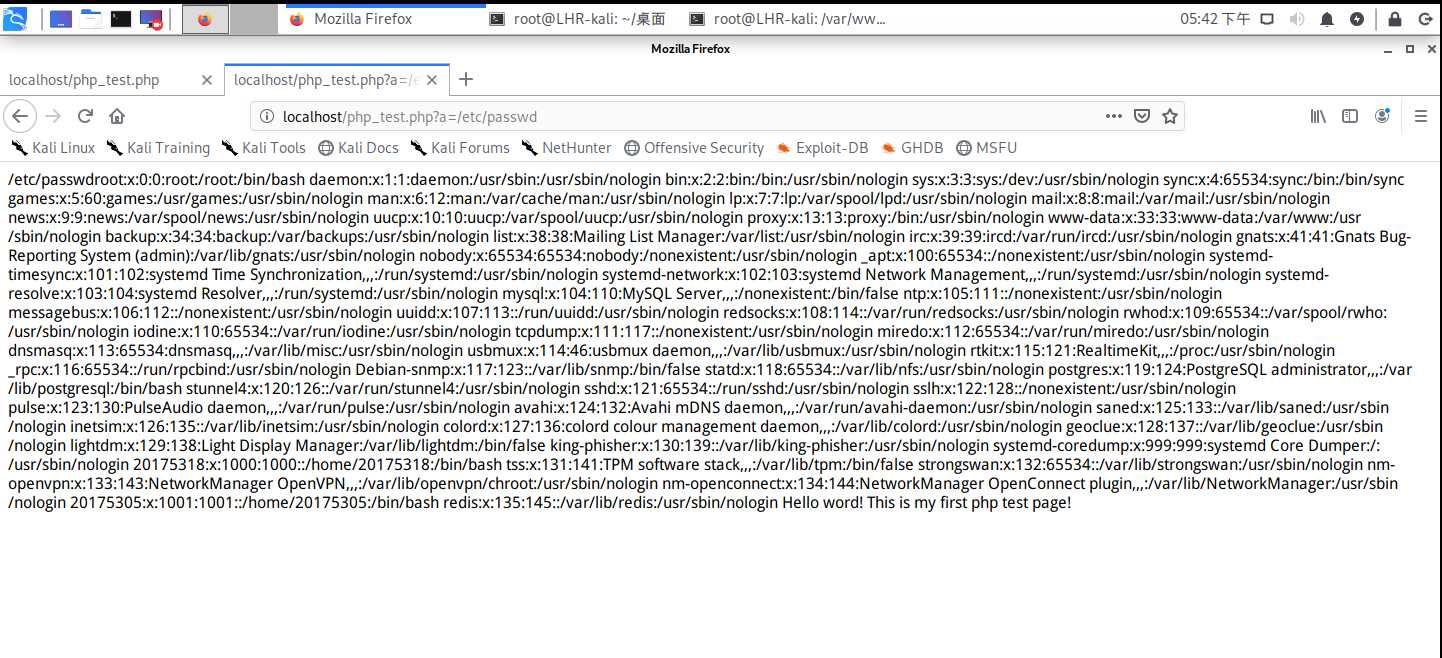
也可以在浏览器网址栏中输入localhost:80/php_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:‘
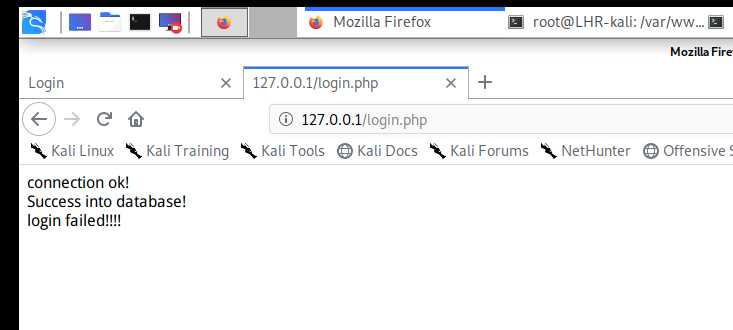
在浏览器中输入127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败:
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"
Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
{$uname}:Welcome!!!
";
}
else {
echo "
login failed!!!!
" ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
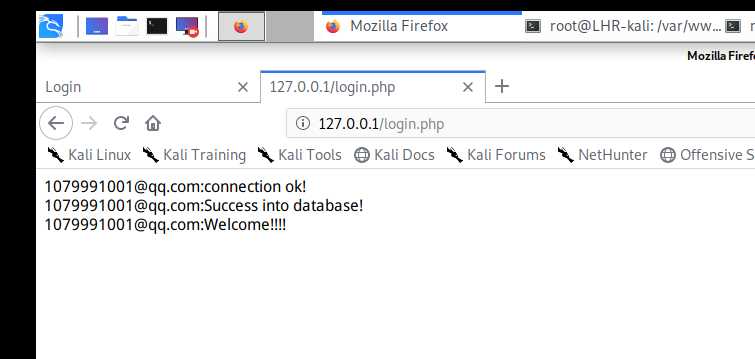
输入用户名和密码进行认证,登陆成功如下图所示:
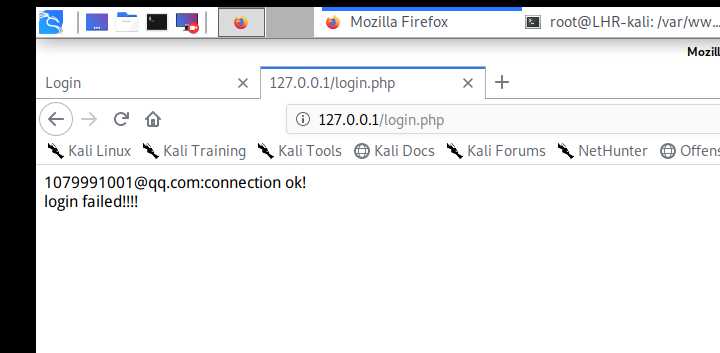
如果随便输入错误的密码,也会显示登陆失败的提示:
任务五:最简单的SQL注入,XSS攻击测试
SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
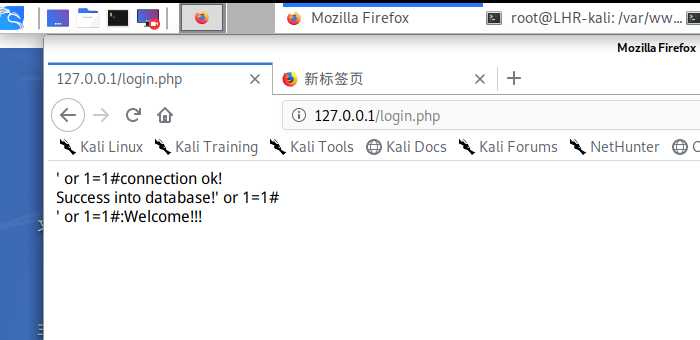
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:
这是因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘ ‘ or 1=1#‘ and password =‘ ‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在/var/www/html目录下,在用户名输入框输入

三、实验总结与体会
这次实验涉及到了以前学过的知识,难度也不是太大;这门课比较综合性,涉及很多方面的知识,上学期的Web安全,这学期的信息系统安全,知识方方面面都有涉及。而且这次实验还学习了防范SQL注入,以前娄老师给我们讲述过这方面的知识,我们得限制用户的输入,我们在开发网页时要防止这种攻击方式。
2019-2020-2 网络对抗技术 20175318 Exp8 Web基础
标签:按钮 概述 后台 条件 str func 启动 lang 新建
原文地址:https://www.cnblogs.com/L1079991001/p/12901780.html
上一篇:Github Pages搭建网站
下一篇:上传下载文件
文章标题:2019-2020-2 网络对抗技术 20175318 Exp8 Web基础
文章链接:http://soscw.com/index.php/essay/60632.html