js浮点数精度的问题总结
2021-03-06 09:27
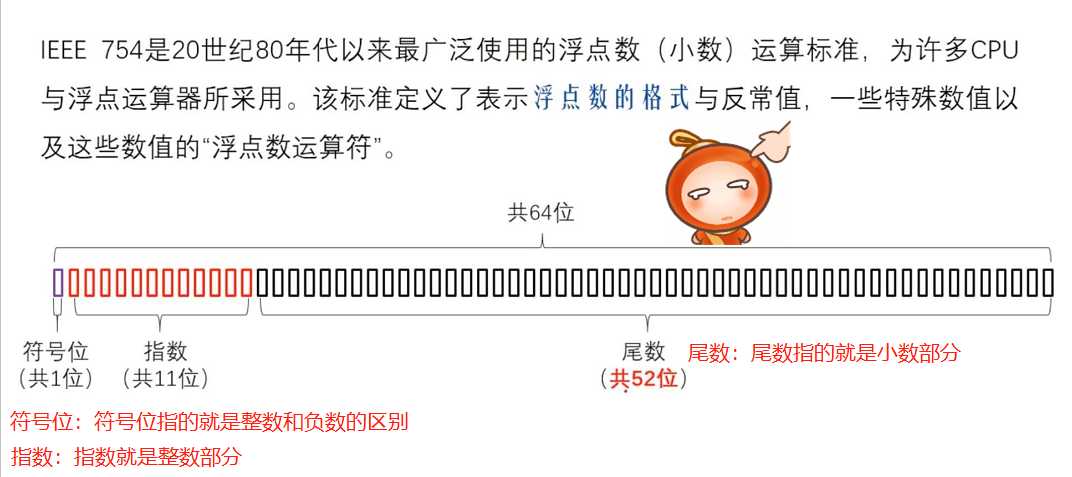
标签:要求 梳理 display eee 如何 就会 计算机 进制 splay 一直没太在意计算机浮点数的问题,今天查了一下资料,把这个问题梳理了一下,其实这个简单来说就是进制转换和无限小数带来的问题,要弄明白这个问题只要了解IEEE754的标准的就清楚了,我也总结一下原因,各位看官仔细看看就能明白通俗易懂^_^ 重点内容 1:在我们现实生活中使用的数字是十进制的,但是在计算机中运行只能是二进制的数字,所以计算机会把输入的数字转换成二进制去执行的。(这里大家需要去了解以下如何把十进制转成二进制的方法) 2:十进制转二进制是通过整数除2的方式转换的,很多时候数字除以2是除不尽的,会得到一个无线长的小数,但是计算机的内存空间又是有限的,所以这个时候计算机就会有一个上限的标准,这个标准就是IEEE754标准。 3:IEEE754的标准就是把小数部分52位以内的数字保留,第53位按二进制进行取舍,如果是1就进位,如果是0就舍掉。 4:取舍后的二进制小数在进行相加。然后在转成10进制显示。这就导致了显示的十进制和我们的认知是有误差的现象(0.1+0.2 = 0.30000000000000004) 解决的方法:具体还是看工作需求,如果对数字精度要求不是很严格就保留两位小数就可以解决了。 js浮点数精度的问题总结 标签:要求 梳理 display eee 如何 就会 计算机 进制 splay 原文地址:https://www.cnblogs.com/oracoke/p/12897758.html
上一篇:js取消冒泡兼容