快速给页面加上炫酷css3动画的chrome插件
2021-03-06 09:29
标签:ase css3 releases google 商城 hub 下载地址 color alt 快速给页面加上炫酷css3动画的chrome插件。 chrome应用商店安装地址 如果无法访问到chrome的应用商城,可以选择下载 优先使用带有 如果存在class,则使用class选择器,如 如果定义了Id,则使用id选择器,如 如果都不存在,则使用内部自定义的选择器查找方案 本文转载于:快速给页面加上炫酷css3动画的chrome插件 快速给页面加上炫酷css3动画的chrome插件 标签:ase css3 releases google 商城 hub 下载地址 color alt 原文地址:https://www.cnblogs.com/baimeishaoxia/p/12896534.htmlChrome Plugin Css3 Animation
使用
1.从chrome webstore下载
2.直接下载crx文件
app.crx文件,在chrome中打开chrome://extensions/页面,将app.crx插件拖动到扩展程序面板即可完成安装。
下载地址3.自行构建
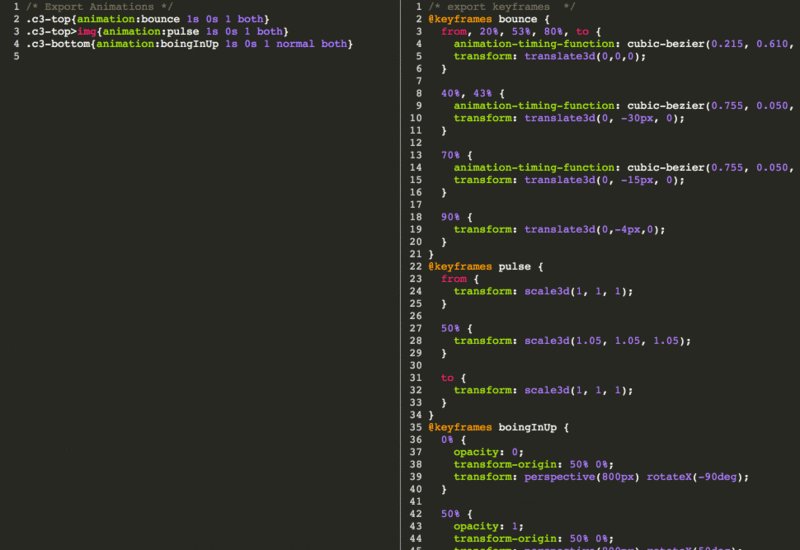
npm install -g vue-cligit clone https://github.com/vace/css3-animation-generatorcd css3-animation-generator && npm installnpm run app样式导出规则:
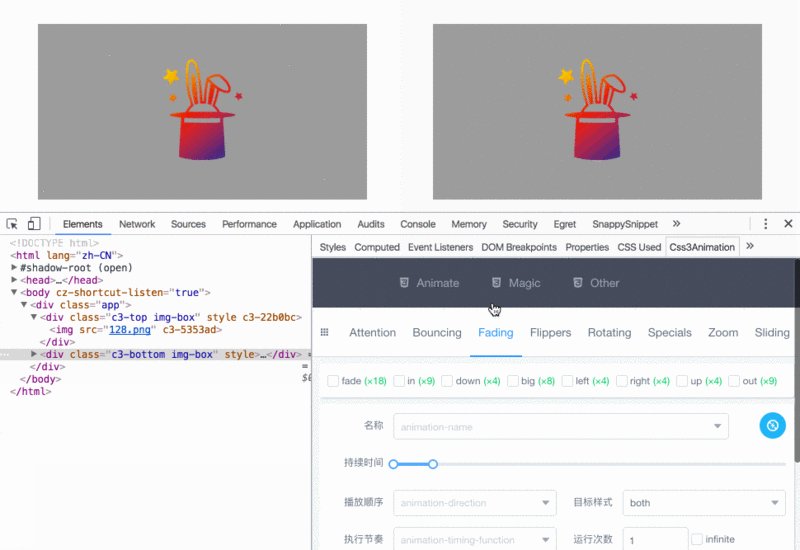
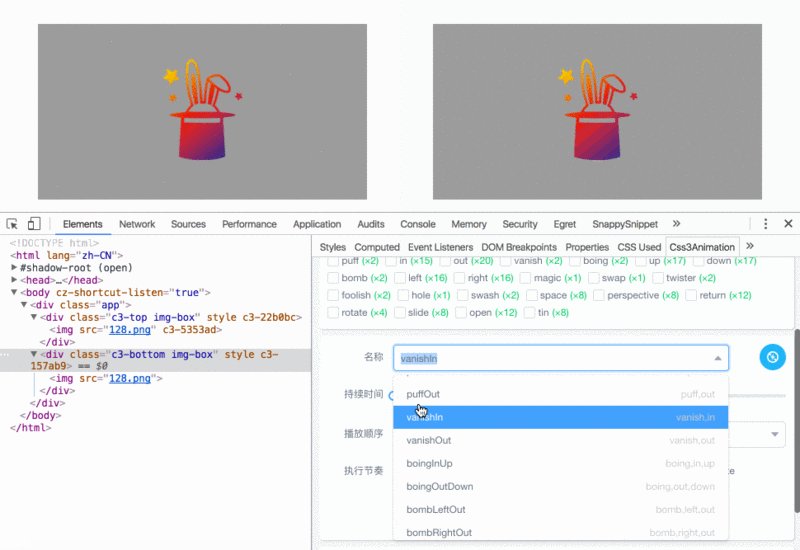
c3前缀的class,如 animate itanimate itanimate it例子

文章标题:快速给页面加上炫酷css3动画的chrome插件
文章链接:http://soscw.com/index.php/essay/60802.html